STEP 1. 슬랙 채널에 웹 훅 연동
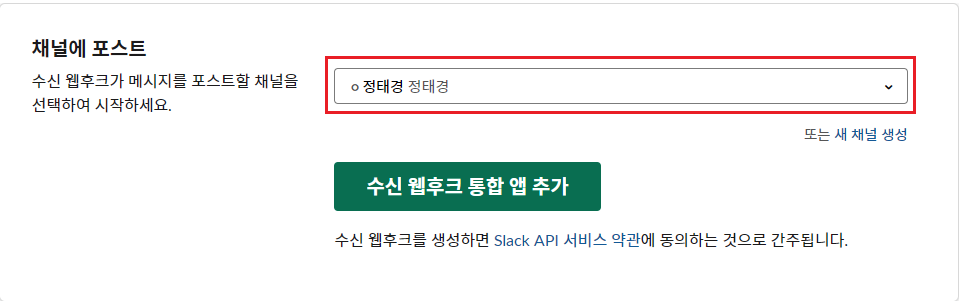
1-1. 웹 훅을 수신하고자 하는 슬랙 채널을 선택하고 해당 채널에 앱을 추가한다. (링크)

STEP 2. 웹 훅 URL 발급
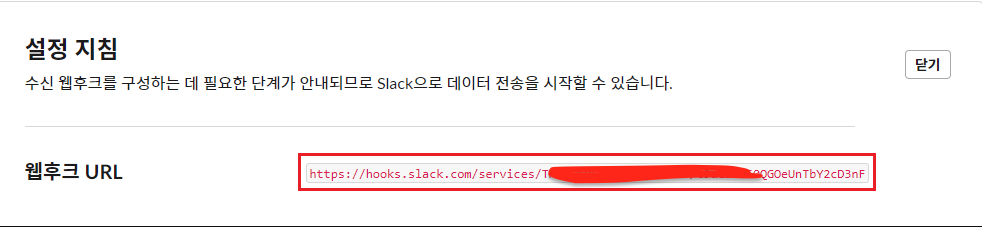
2-1. 추가된 채널의 웹 훅 URL을 확인하여 따로 저장한다.

STEP 3. 스프레드 시트로 웹 훅 보내기
3-1. 구글 스프레드 시트의 Apps Script 에서 아래 코드를 붙여넣어 테스트한다.
function sendtoslack() {
var timestamp = new Date();
// 웹 후킹 && payload 셋팅
var url = "https://hooks.slack.com/services/123456/123456/123456"; //STEP2 에서 저장한 URL 입력
var payload = {
"channel": "",
"attachments": [{
"text": "테스트 메시지 전송", // 보내고자 하는 텍스트 입력
"mrkdwn_in": ["text"]
}],
};
var options = {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify(payload)
};
return UrlFetchApp.fetch(url,options);
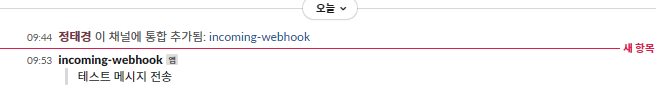
}STEP 4. 결과 확인

부가 정보
첨부된 링크를 활용하면 슬랙에 전송되는 메시지를 다양한 형태로 가공할 수 있다.
