
Xpath와 CSS Selector 활용
일반적으로 우리가 자동화하는 웹 환경은 ID, Name처럼 유니크한 식별자만을 제공해주지 않는다. 따라서 유니크한 식별자를 활용할 수 없을 때 Xpath와 CSS Selector를 활용해야만 하는 상황에 직면하게 되는데, 이 때 보다 편리하게 두 문법을 사용할 수 있는 작은 팁을 소개하려 한다.
우선 Xpath와 CSS Selector는 웹 페이지 내에서 웹 요소를 식별하는 값의 조합이라고 볼 수 있다. 다시 말해 HTML태그(Tag), 속성(Attribute), ID, Class Name 등을 조합하여 문자열로 표현하는 방식이라고 이해하면 될 것 같다. 이 두 가지를 사용하기 위해선 별도의 패턴(문법)을 알고 있어야하고, 패턴(문법)에 대해 알고 있더라도 내가 올바른 패턴을 생성했는지 테스트해보기 쉽지 않은데 지금부터 생성된 패턴을 테스트하는 두 가지 방법에 대해 알아보도록 하자.
활용 팁
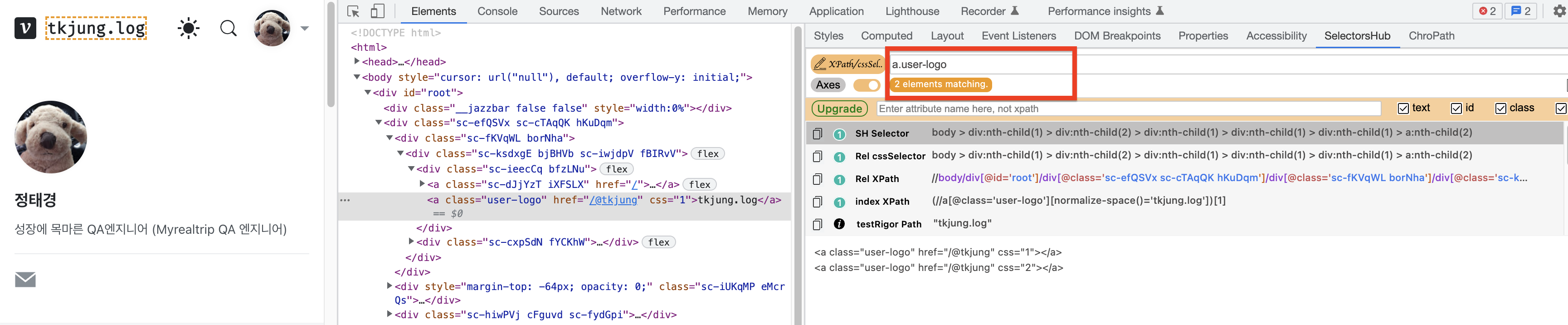
1. 브라우저 확장 프로그램을 사용하는 방법
가장 널리 사용되는 브라우저 확장 프로그램으로는 SelectorsHub, ChroPath가 있다. 브라우저 확장 프로그램을 설치한 뒤 개발자도구에서 Xpath, CSS Selector 패턴을 입력해보면 몇개의 엘리먼트가 식별되는지 확인해볼 수 있다.

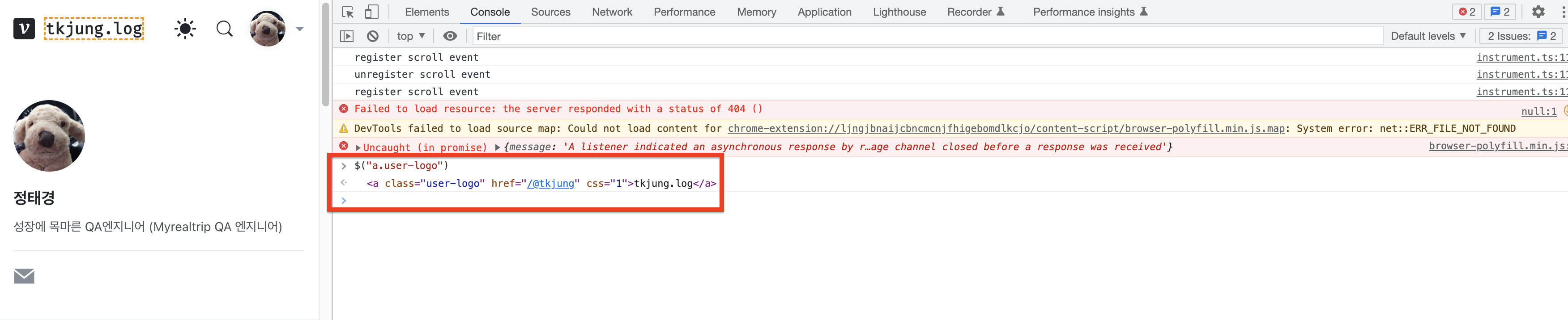
2. 브라우저 콘솔을 활용하는 방법
브라우저 콘솔을 열고 $x("xpath 패턴") 또는 $("CSS Selector 패턴") 을 입력해보면 몇개의 엘리먼트가 식별되는지 확인할 수 있다.

간단한 방법이지만 코드를 실행해보지 않아도 Locators(Element)가 식별되는지 확인해볼 수 있기 때문에 생산성 향상에 많은 도움이 된다.
