
현재 사내 프로젝트에 따로 에러 처리가 되있지않아. 에러를 핸들링하면서
해당 메시지를 띄워줄수있는 페이지를 만들고 있었다.
react-query 를 사용하면서 suspense를 많이 사용하는것같았지만
우린 따로 react-query를 사용하지않아, 다른 방법을 찾아봤다
componentDidCatch 라는 클래스형 컴포넌트에서 에러를 핸들링 해주는 방법이 있었는데
우린 함수형컴포넌트로 프로젝트가 구성 되있어서 다시 좌절을 맛보았다 ...
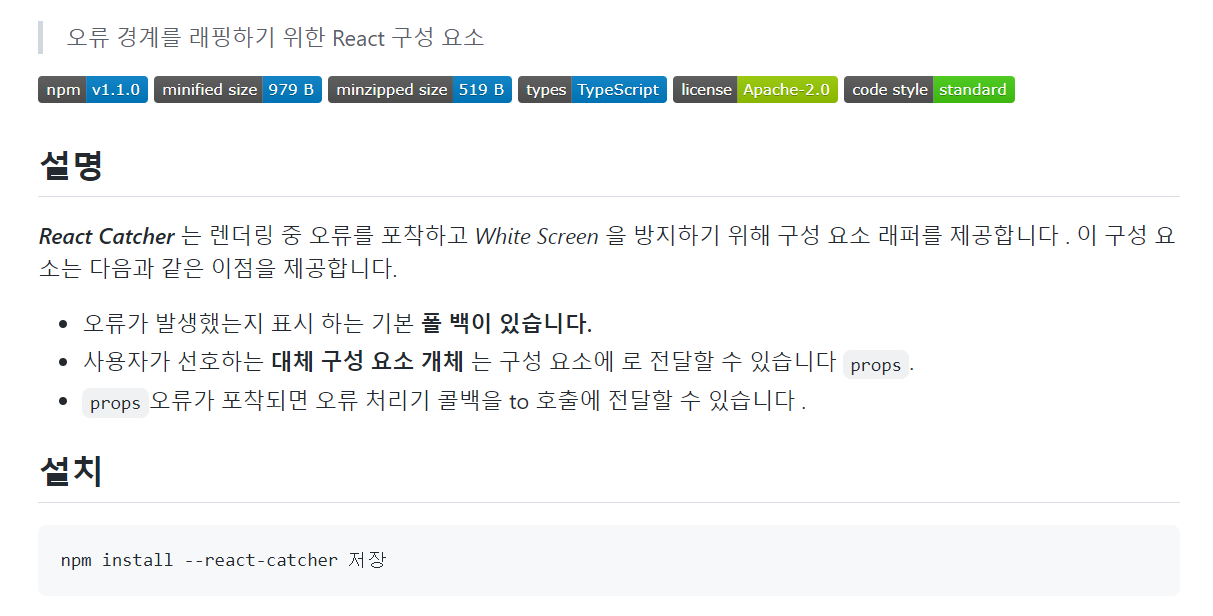
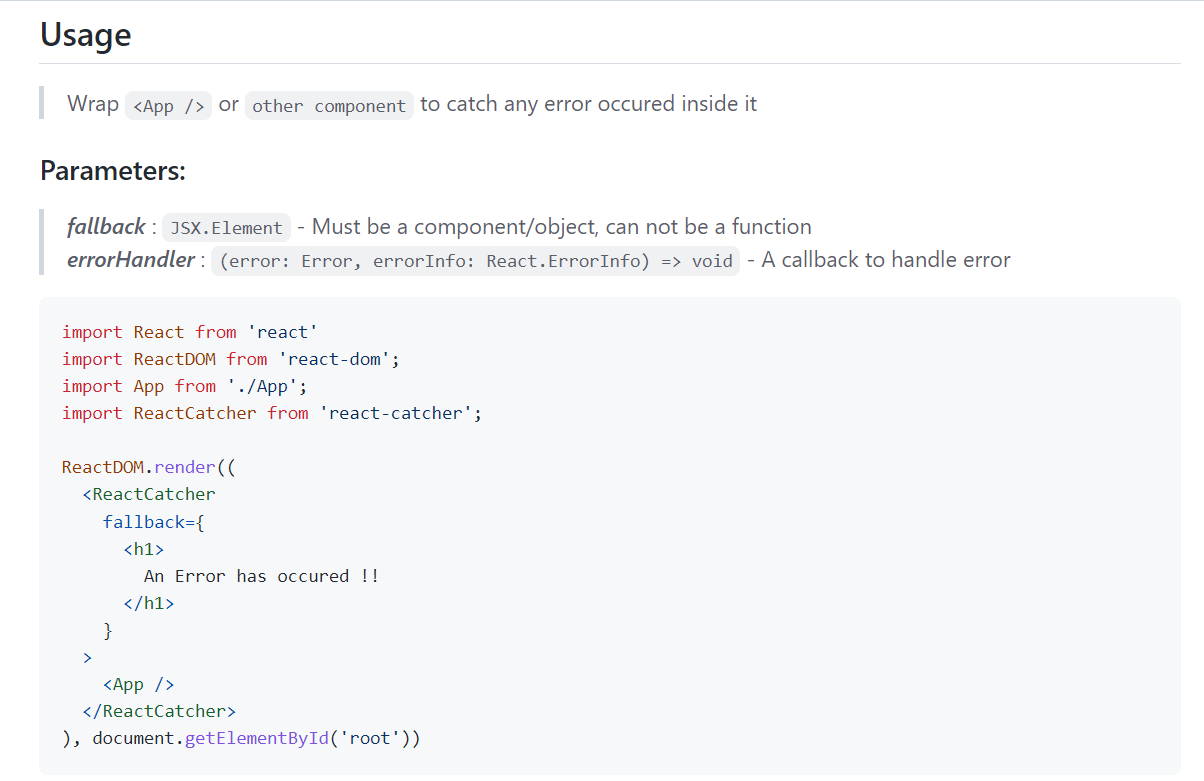
다행이 react-catcher 라는 componentDidCatch 를 함수형으로 개조해서 만든 라이브러리가 있었고 적용을 시키기위해 학습한 내용을 적어 보았다
| 🚩react-catcher : https://github.com/ibrahim-13/react-catch


참조
- 함수형 컴포넌트 에러 잡아내기 : https://webcorgi.tistory.com/49#ReactCatcher%--%EB%-D%BC%EC%-D%B-%EB%B-%-C%EB%-F%AC%EB%A-%AC%--%ED%-C%-C%ED%--%A-%EC%B-%--%EB%B-%B-%EA%B-%B-
- 리엑트 공식문서 [Error Boundaries] : https://reactjs.org/docs/error-boundaries.html
