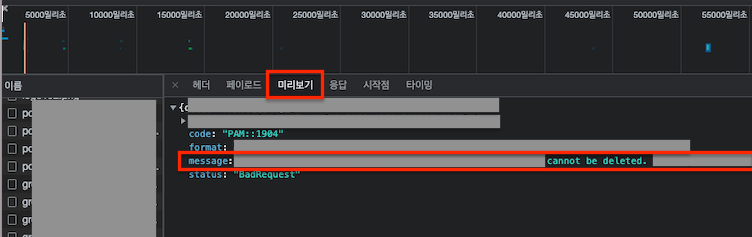
사내 개발중 요청한 api 에서 에러가 올시 백엔드에서 전달한 response(응답) 에서 코드를 사용해 에러메시지를 띄워야 했다

현재 프로젝트에선 비동기 요청을 redux-toolkit 을 거쳐 사용중이였다
적용
const joinAction = createAsyncThunk(
`${NAME}/JOIN`,
async (payload, {rejectWithValue}) => {
try {
const response = await Axios.put(
`/api 연동주소/`,
{
headers: {
'Content-Type': contentType.JSON,
},
baseURL:...,
},
);
return response.data;
} catch (err) {
console.log(err.response.data);
return rejectWithValue(err.response.data);
}
},
);

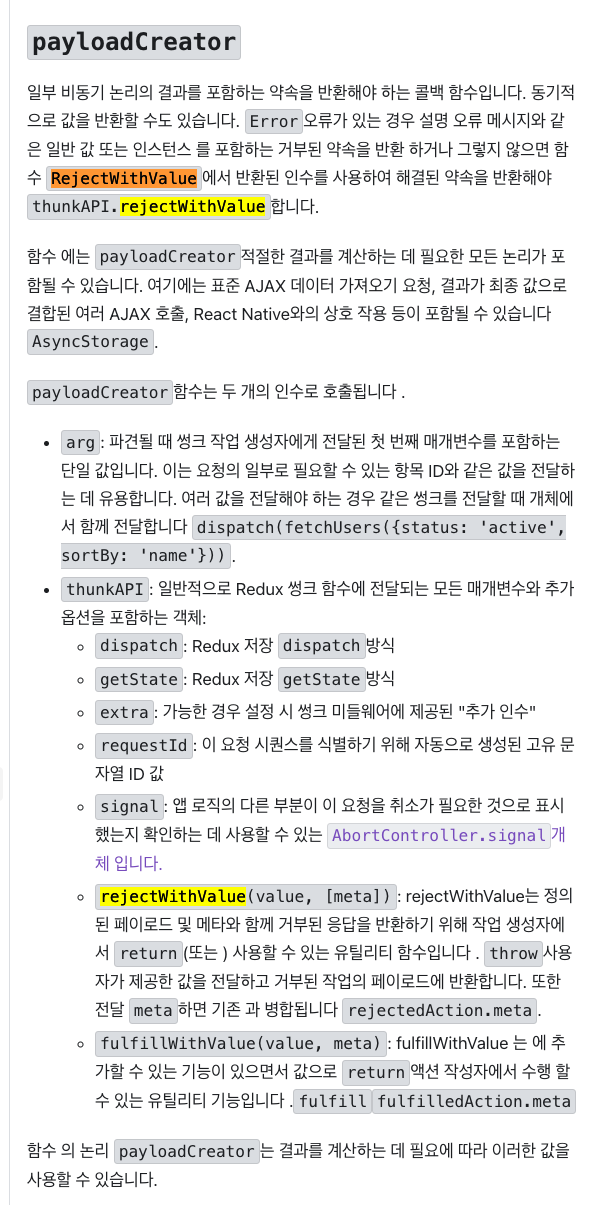
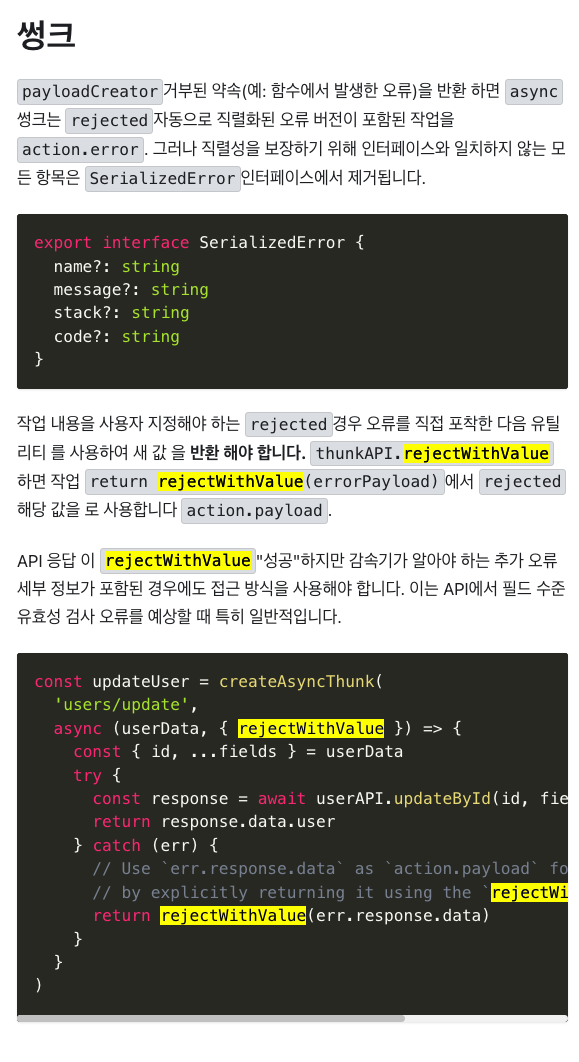
참고
redux - toolkit 공식문서 : https://redux-toolkit.js.org/api/createAsyncThunk
