👉글을읽기전 아래링크를 먼저보고 오시는걸 추천드립니다
개발자 황준일 웹컴포넌트 만들기 :
react와 같이 컴포넌트 기반으로 잘짜여진 프레임워크를 사용하다가 문득 이 컴포넌트가 어떻게 구현되었을지 궁금했고 이런 컴포넌트들이 어떻게 렌더링 되는지 궁금했다.
그래서 컴포넌트 기능과 react의 대표적특징인 가상돔을 vanilaJS 로 구현해보았다
| 선수학습
innterHTML 사용법
<div id="name"> 옥동자 </div> 💁♂️ "옥동자"를 "갈갈이"로 변경하려면 💁♂️ 1.html 요소에 접근해야한다 document.getElement("name"); 💁♂️ 1.접근한 요소에 innerHTML을 이용하여 텍스트를 변경한다 document.getElement("name").innerHTML="갈갈이"
React 생명주기
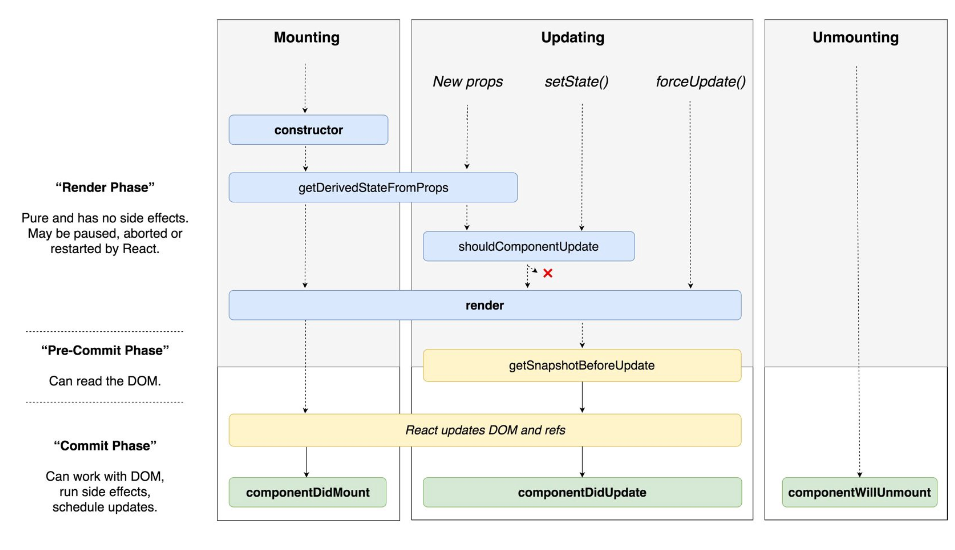
React 의 컴포넌트기능을 참고할것이기 때문에 React 클래스형에 쓰이는 생명주기 함수들을 학습할 필요가있다 아래는 React의 생명주기 와 해당 함수들의 이미지이다
위에는 크게 Mounting ,Updating, Unmounting 구간으로 나눠져 있다
- Mounting : 컴포넌트가 DOM 에 삽입될 때
- Updating : 컴포넌트의 상태가 변경되어 갱신 될때
- Unmounting : 컴포넌트가 DOM 에서 제거될때
구현할 하위 함수들을 살펴보면- componentDidMount() : 컴포넌트 마운트 구간 ,초기화 작업이 이루어지는 공간 ,api 요청
- componentDidUpdate() : 갱신이 이루어지는 구간 , DOM 변경
- componentWillUnmount() : 컴포넌트 가 언마운트 구간 , 요청 취소 공간
- render() : 컴포넌트 형식/규격 설정 , 렌더링실행
JS Class
JS 에서 Class 는 우리가 기존의 JAVA와 같은 객체지향과 비슷하지만 다른점들이있다.
요즘은 함수형에 익숙해져 Class 형식에 익숙해 지지않아 아래와 같이 기술해보았다
JS 프로토타입 :https://velog.io/@tkp12345/JS-%EC%9D%98-%EA%B7%BC%EB%B3%B8-prototype
ㅣ 구현
구현 방식은