3일간프로젝트의
학습한 내용 을 기록합니다
GitHub : https://github.com/tkp12345/Kill-TS
모듈 스플릿팅
emotion babel 연결
왜?
webpack.config.ts >
아래와같은 장점이 있다
tsx ? ts
ts 파일과 분리가능
타입스크립트 고민?
Q : 타입 어케잘쓰죠 ..
A : ...
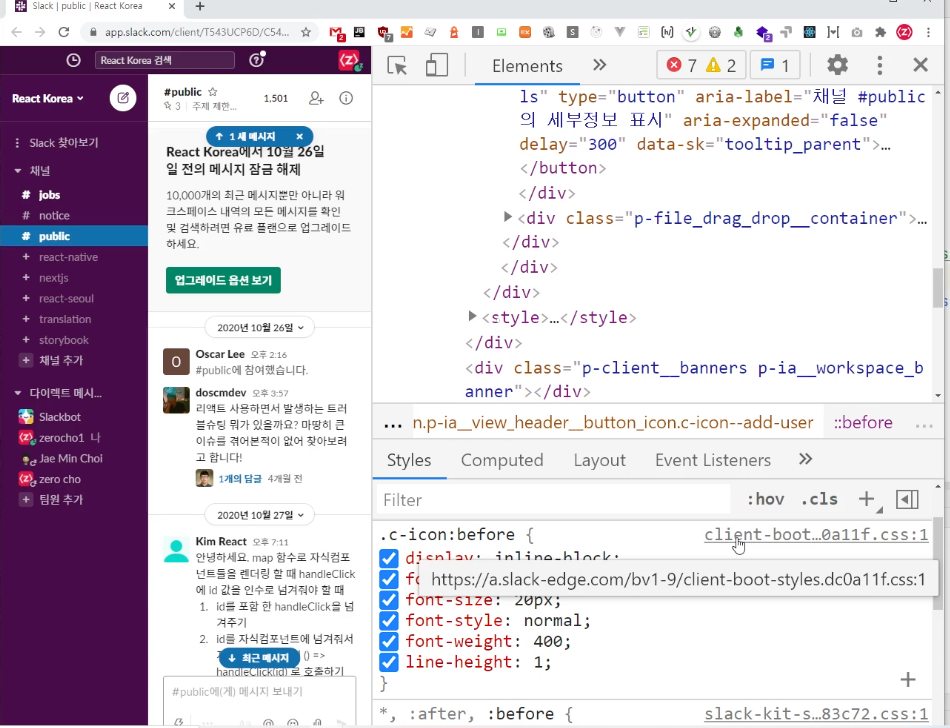
남에 사이트 아이콘 따오기
css 커서올리면 url 나옴 개꿀 ~
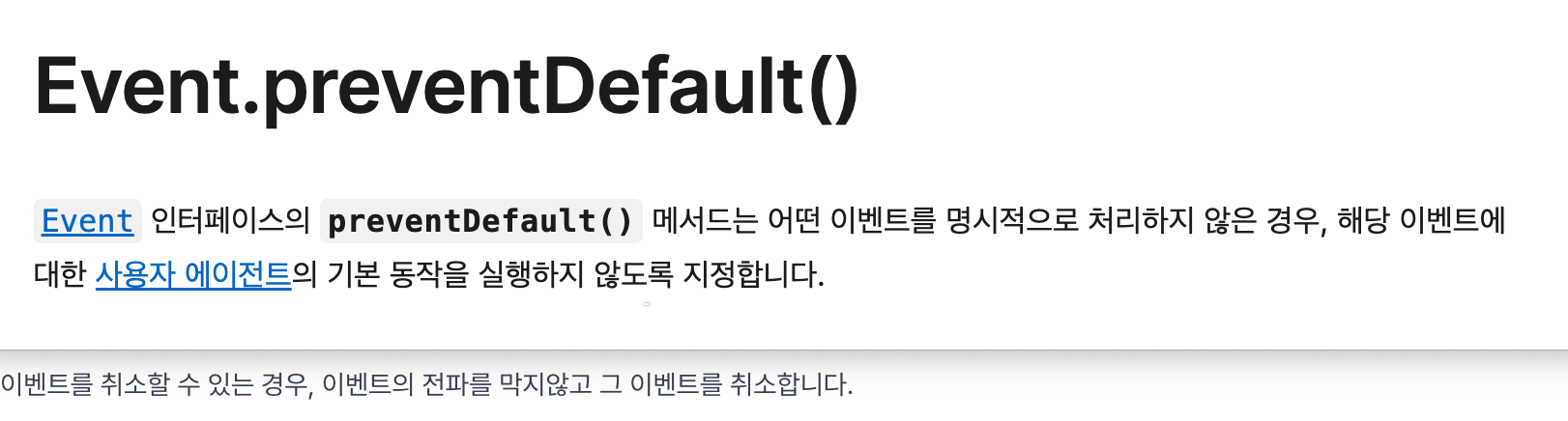
Event.preventDefault() 도대체 왜?
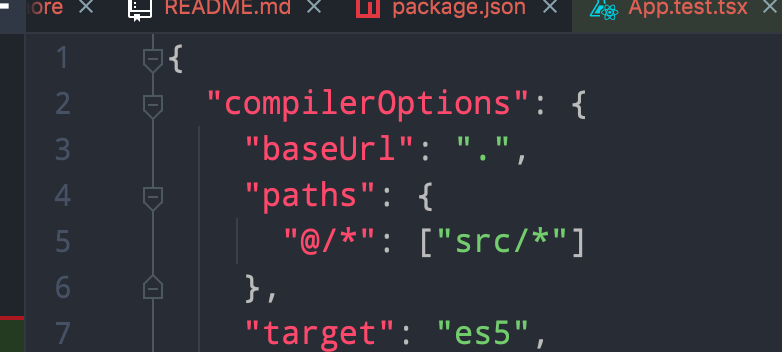
절대경로 설정
설정 방법
.../ .../ (NO)
@ (YES)
=> tsconfig.json
useState 의 set 함수는 그값이 안변함 보장되어짐
따라서 useCallback 과 같은 deps 에 ([...] )
넣지 않아도됨
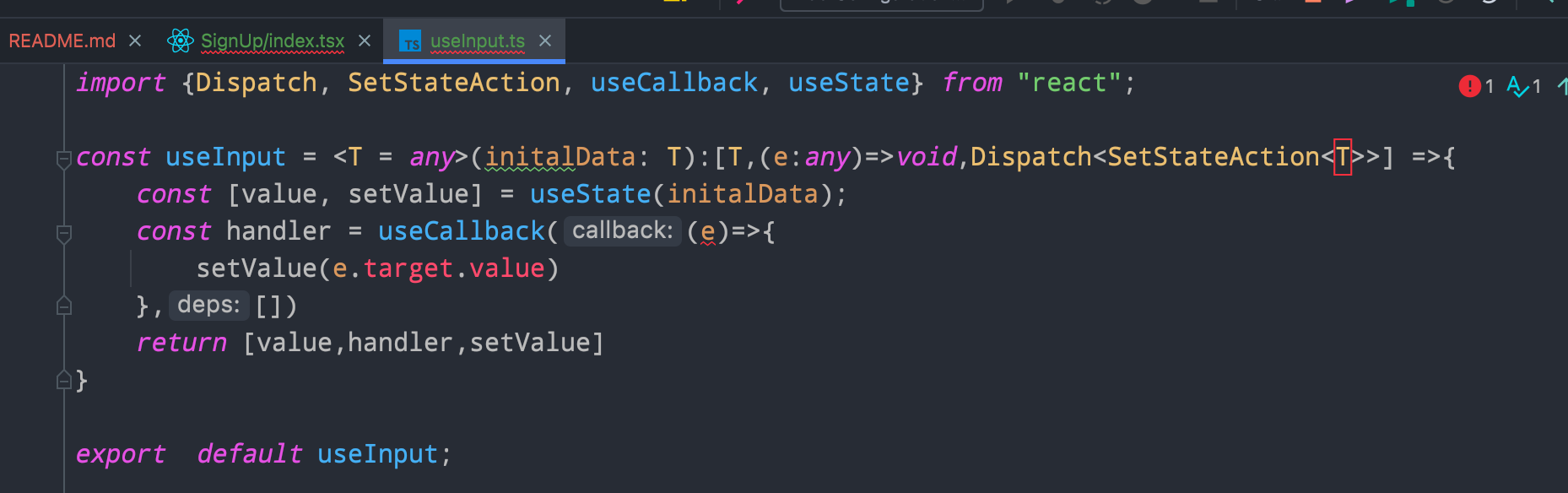
any 보단 generic
간단한 state 저장 은 swr 사용
swr 은 get 요청만 가능
get 으로 요청한 정보 저장
특) 멀티 탭 에서 최신화면 볼수있음 (다시 돌아오면 get 요청 보냄)0. npm i swr 1. swr 선언 const {data, error} = useSWR('url', callback('url처리함수)); 2. callback 작성 4. withCredentials:true 설정 추가로 쿠키 생성 (쿠키라는건 백엔드에서 만들어주는데 설정해주면됨 )
local DB 설정
- mySql 설치
- back 폴더 상위 .env 파일생성
COOKIE_SECRET = sleactcookie MYSQL_PASSWORD ='본인 mySql 비밀번호 or Mac비밀번호'2.back 폴터 하위 에서 명령어 입력
$ npx sequelize db:create $ npx sequelize db:seed:all3.back 폴더 하위에서 실행 명령어 입력
$ npm run dev
객체배열 타입 적용
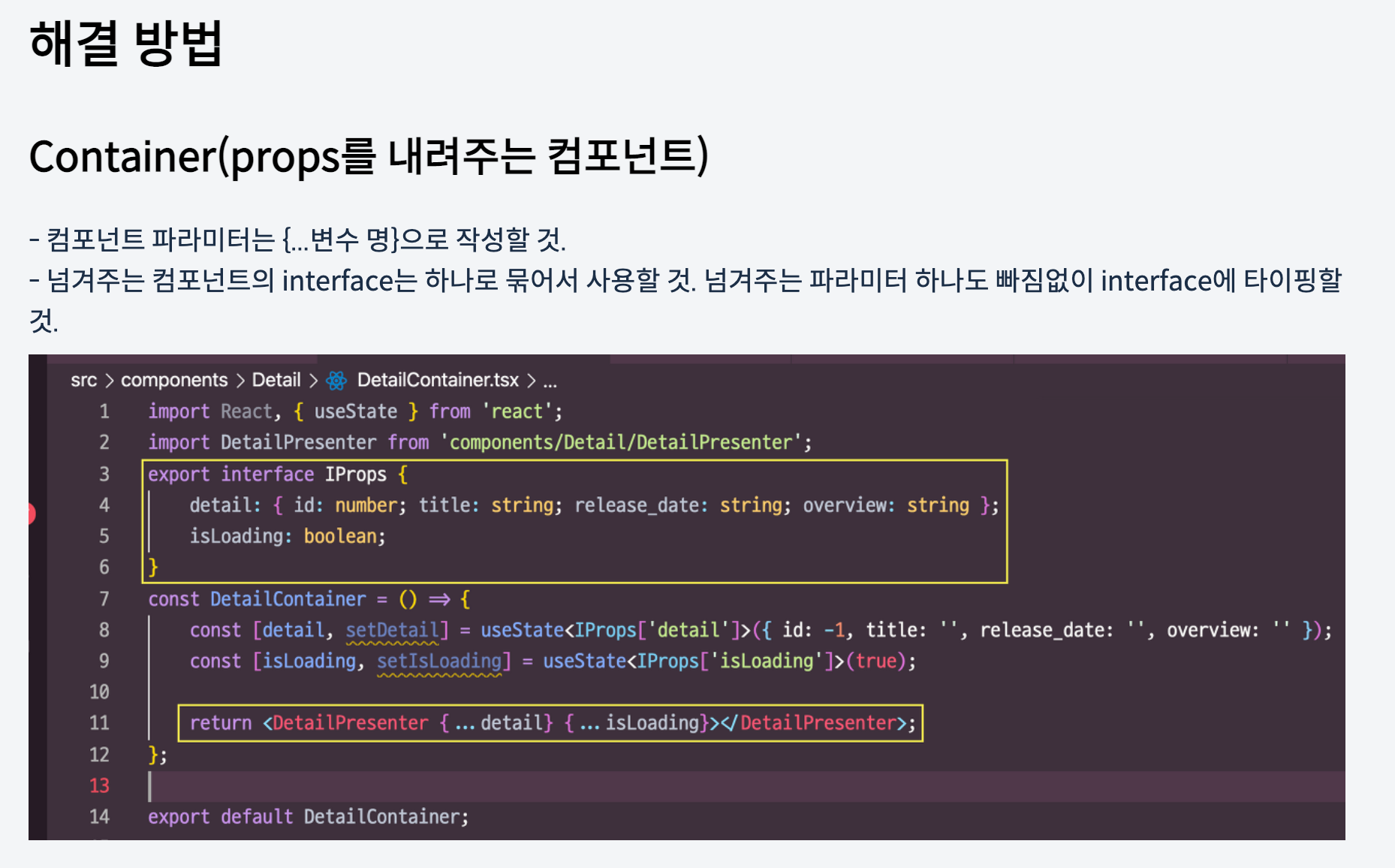
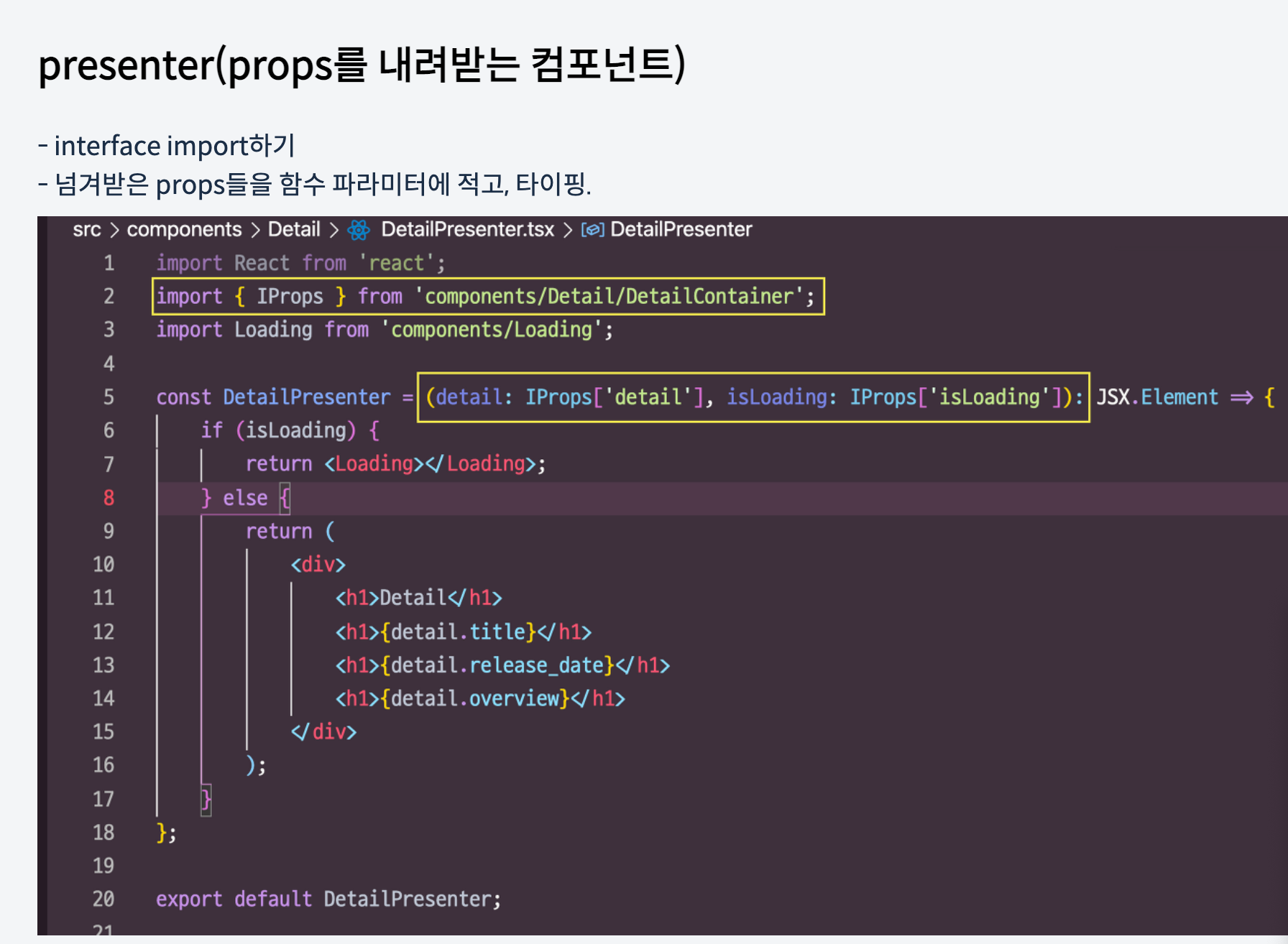
TS- props 설정오류