텍스트로만 정보를 전달한다면 사용자 입장에선 좋은 경험을 받기 어려울수있다.
복잡한 정보들을 도식화하여 사용자에게 제공해 사용자 사용성을 높이기 위해
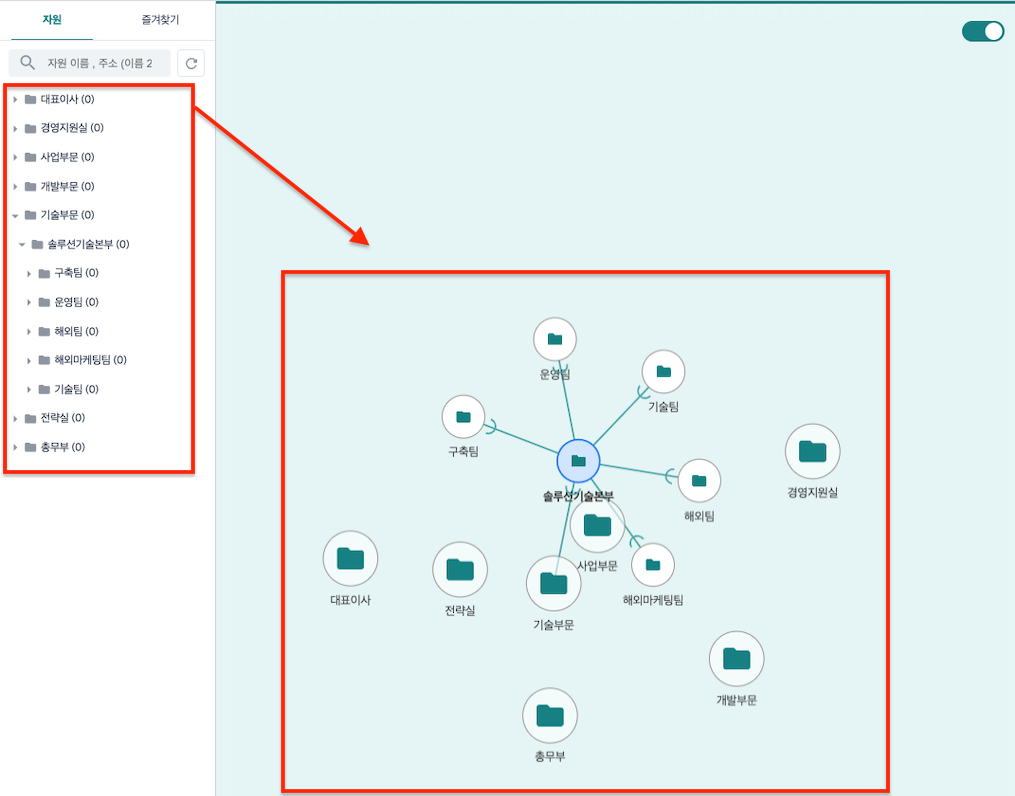
리스트 들을 아래 그림처럼
도식화 해서 뿌려주는 개발을 진행하고 있었다

라이브러리를 사용했었고 사용함에있어 사용법과 여러가지 에러사항들에 대한 처리 방법을 정리 해보 았다
library: react-graph-vis
url: https://github.com/crubier/react-graph-vis구현사항
1.리스트들을 그림으로 뿌려줘야함
2.폴더리스트 클릭시 하위 정보들이 조회되야함
3.더블클릭에 대한 이벤트 구현
4.하위정보 노출에따른 뎁스를 Nav션 정보에 노출 시켜야함
5.노드 개수에 따른 렌더링 시간및 최적하 작업이 필요함
참고
react-graph-vis 공식문서 : https://visjs.github.io/vis-network/docs/network/
react-graph-vis 툴팁 예제 :
https://codesandbox.io/embed/9y6v20p9wp?fontsize=14
https://github.com/crubier/react-graph-vis/issues/41
