좋은강의를 보고 문서화해서 두고두고 보고싶어 글을남겨본다~
출처 (배민테코톡 : 체프의 브라우저 렌더링) : https://www.youtube.com/watch?v=sJ14cWjrNis
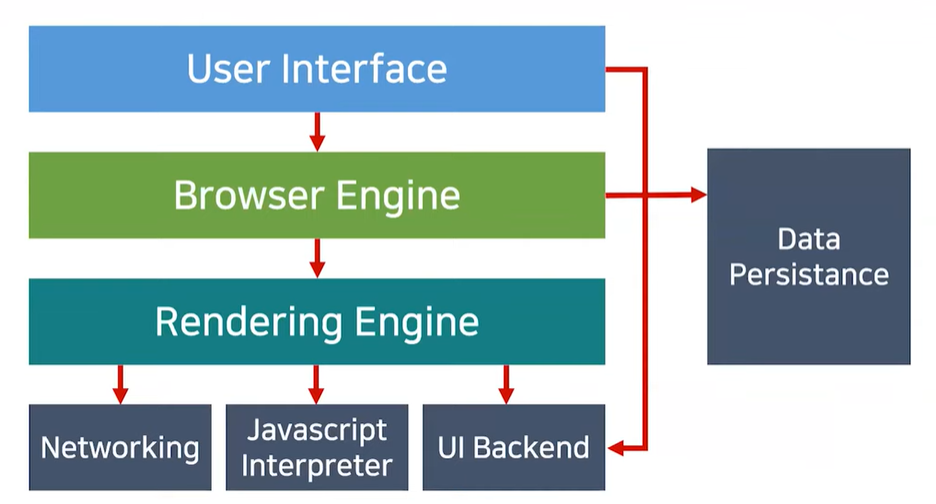
웹브라우저 구조

사진참조 :https://www.youtube.com/watch?v=sJ14cWjrNis
- User Interface :
주소표시줄, 이전/다음/새로코침 버튼등 웹페이지를 제외하고
사용자와 상호작용하는 사용자 인터페이스
-Browser Engine :
유저 인터페이스와 렌더링 엔진을 연결하는 브라우저 엔진
-Rendering Engine :
HTML과 CSS를 파싱하여 요청한 웹페이지를 표시하는 렌더링 엔진
-Data Persistence :
localStorage나 cookie 와 같이 보조기억 장치에 데이터를 저장하는 파트
-Javascript Interpreter:
자바스크립트 코드를 실행하는 인터프리터
렌더링엔진
- 사파리 - Webkit
- 파이어폭스 - Gecko
- 크롬 - Blink
렌더링 엔진 목표
-
html.css.js, 이미지등 웹페이지에 포함된 모든요소 화면 출력
-
업데이트시(비동기처리,스크롤처리...) , 효율적 렌더링 할수있도록 자료구조 생성
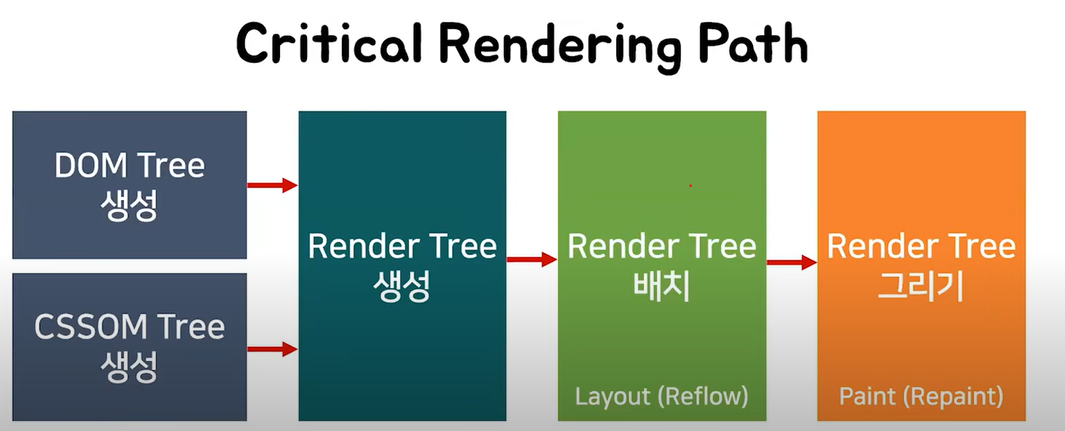
렌더링 엔진의 동작 과정