공통
주어진 클로저를 이용하여 수열의 요소들을 조합한 결과를 반환한다.
차이점
This method is preferred over reduce(::) for efficiency when the result is a copy-on-write type, for example an Array or a Dictionary.
reduce(into:)는 reduce(::) 와 다르게
Array 와 Dictionary 반환 값을 만들고 싶을 때 유용하다.
이는 사실 문서보단 함수의 파라미터를 보면 더 명확하게 알 수 있다.
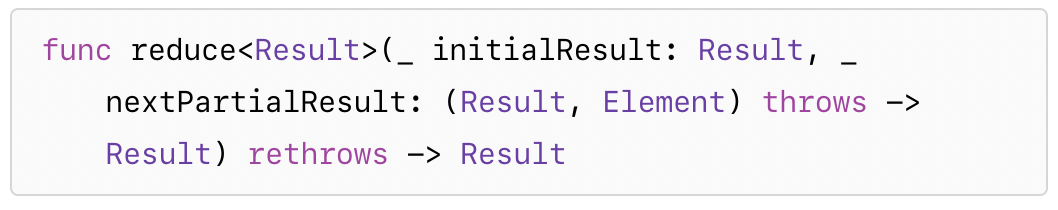
reduce(::)

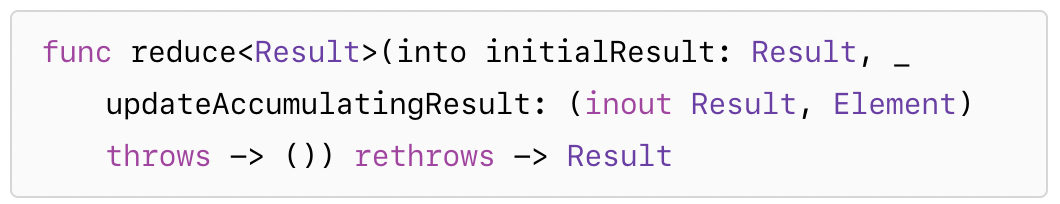
reduce(into::)

차이점이 보이는가?
reduce(::) 는 후행 클로저 내에서 Result 타입이 immutable 이기 때문에 변경이 불가능하다. 즉, Array, Dictionary 타입을 받을 '순' 있지만, 받아도 쉽게 변경이 불가능하다. 물론 가능은 하다.
let array = [1, 2, 3, 4]
let res = array.reduce([1,2,3]) { ary, element in
var mutableAry = ary
mutableAry.append(element)
return mutableAry
}
print(res) // [1, 2, 3, 1, 2, 3, 4]하지만 딱 봐도 코드가 더럽고 비효율적이다.
이럴 때 사용할 수 있는게 바로 reduce(into::) 다.
Result 타입을 inout 으로 받기 때문에 mutable 하다.
따라서 이렇게 사용할 수 있다.
let array = [1, 2, 3, 4]
let res = array.reduce(into: [1,2,3]) { ary, element in
ary.append(element)
}
print(res)또한 이전에 말한대로 Dictionary 에도 이렇게 적용할 수 있다.
let array = [1, 2, 3, 4]
let res = array.reduce(into: [:]) { dic, element in
dic[element, default: 0] = element
}
print(res) // [4: 4, 1: 1, 3: 3, 2: 2]참고 자료
