학습 목표
React에서의 데이터 흐름, 단방향 데이터 흐름을 이해할 수 있다.
어떤 컴포넌트에 state가 위치해야 하는지 알 수 있다.
State 끌어올리기의 개념을 이해할 수 있다.
상태 변경 함수가 정의된 컴포넌트와, 상태 변경 함수를 호출하는 컴포넌트가 다름을 알 수 있다.
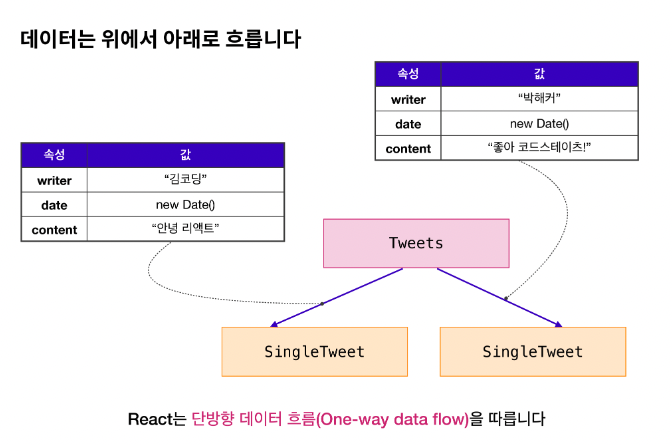
데이터는 위에서 아래로 흐릅니다

단반향 데이터 흐름이라는 키워드가 React를 대표하는 설명 중 하나입니다.
두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통 부모 컴포넌트에 상태를 위치해야 합니다.

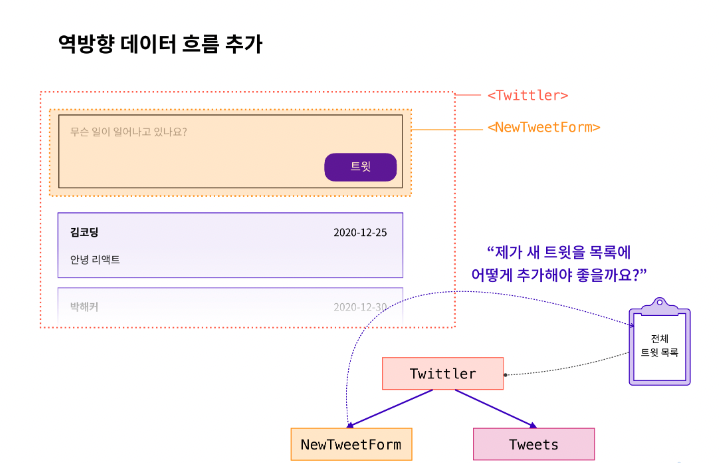
NewTweetForm은 그저 버튼이 눌린 후 완성된 하나의 트윗 객체를 전체 트윗 목록에 전달하기만 하면 됩니다.
입력에 따라 실시간으로 다른 컴포넌트가 변한다면 모를까, 여기에서는 그렇지 않으므로 다른 컴포넌트와 공유할 필요가 없습니다. "작성 중인 트윗 내용"이라는 상태는 NewTweetForm에 두는 것으로 충분합니다.

하위 컴포넌트(NewTweetForm)에서의 클릭 이벤트가, 부모의 상태를 바꾸어야만 하는 상황이 왔습니다. 이를 어떻게 해결할 수 있을까요?
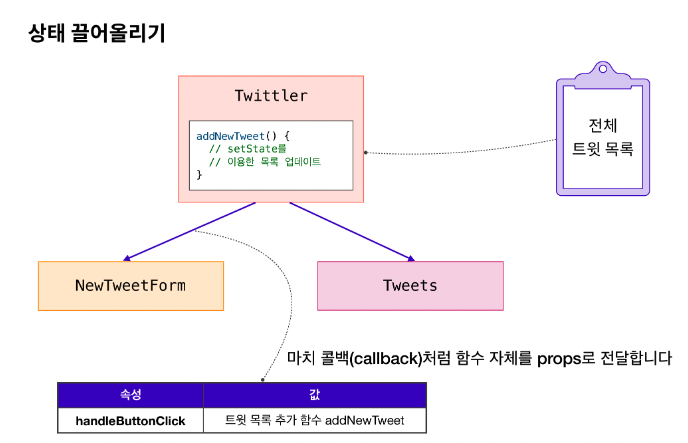
이를 해결할 수 있는 키워드는 바로 "State 끌어올리기(Lifting state up)"입니다.

이는 상태를 변경시키는 함수(handler)를 하위 컴포넌트에 props로 전달해서 해결할 수 있습니다. 이는 마치 콜백 함수를 사용하는 방법과 비슷합니다.
상위 컴포넌트의 "상태를 변경하는 함수" 그 자체를 하위 컴포넌트로 전달하고, 이 함수를 하위 컴포넌트가 실행한다
여전히 단방향 데이터 흐름의 원칙에 부합하는 해결 방법입니다. 바로 이것이 "상태 끌어올리기" 입니다.
