SPA(Single Page Application)는 한 개(single)의 Page로 구성된 application 이고,
MPA(Multi Page application)는 여러 개(multi)의 Page로 구성된 application 이다.
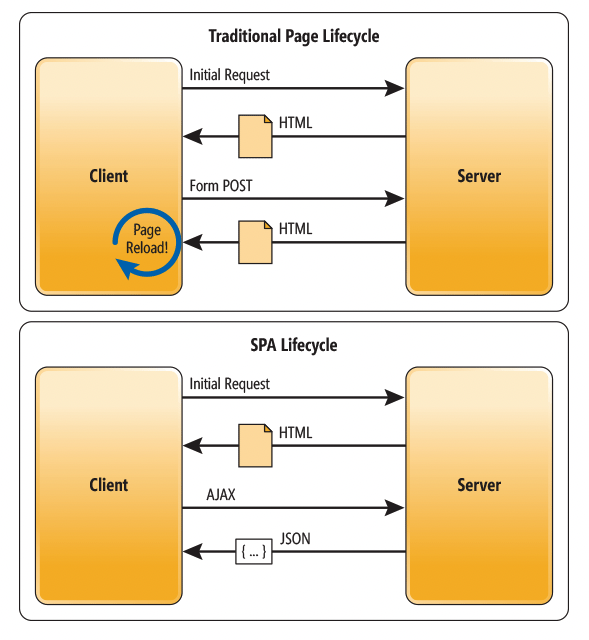
MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고, 그에 맞춰 전체 페이지를 다시 렌더링한다.
반면 SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드한다.
그 이후 새로운 페이지 요청 이 있을 경우, 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신 한다.
SPA는 CSR(Client Side Rendering) 방식,
MPA는 SSR(Server Side Rendering) 방식으로 렌더링한다고 말한다.

Traditional Page Lifecycle이 MPA를 의미한다.
1) SPA의 장점
- 좋은 사용자 경험!
- 전체 페이지를 업데이트를 할 필요가 없기 때문에 빠르다!
(웹사이트의 성능과 직결된다.) - 전체 페이지를 업로드하면서 발생하는 '깜박' 거림이 없다.
- 페이지의 일부만 바뀌는 것이기 때문에 application의 반응이 빠르다.
- 개발하기에 더 심플하다.
- 서버의 사용없이도 개발을 시작할 수 있다.
- 크롬으로 디버깅하기 쉽다.
- 로컬 데이터를 효과적으로 캐시(cache)* 할 수 있다.
- SPA의 Appication은 서버에게 정적리소스를 한번만 요청한다.
그리고 받은 데이터는 전부 저장해놓는다.
이 데이터는 오프라인에서도 사용 가능하다.
2) MPA의 장점
- SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에 유리하다.*
- MPA는 완성된 형태의 HTML파일을 서버로부터 전달받는다.
따라서 검색 엔진이 페이지를 크롤링하기에 적합하다.
1) SPA의 단점
- 초기 구동 속도가 느리다.
-초기에 웹 애플리케이션에 필요한 모든 정적 리소스를 한번에 다 받기 때문! - SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에 불리하다.
2) MPA의 단점
- 새로운 페이지를 이동하면 화면이 깜빡인다.
-새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링 하기 때문이다. - 프론트엔드와 백엔드가 밀접하게 연관되어있다. (Tightly coupled!)
-프론트엔드와 백엔드가 서로 연관이 높아 개발이 복잡해질 수 있다.
