학습 목표
- state, props의 개념에 대해서 이해하고, 실제 프로젝트에 바르게 적용할 수 있다.
- React 함수 컴포넌트(React Function Component)에서 state hook을 이용하여 state를 정의 및 변경할 수 있다.
- React 컴포넌트(React Component)에 props를 전달할 수 있다.
- 이벤트 핸들러 함수를 만들고 React에서 이용할 수 있다.
- 실제 웹 애플리케이션의 컴포넌트를 보고 어떤 데이터가 state이고 props에 적합한지 판단할 수 있다.
- 실제 웹 애플리케이션 개발 시 적합한 state와 props의 위치를 스스로 정할 수 있다.
- React의 단방향 데이터 흐름(One-way data flow)에 대해 자신의 언어로 설명할 수 있다.
애플리케이션의 "상태"
state는 Toggle Switch나 Counter처럼 컴포넌트 내부에서 변할 수 있는 값
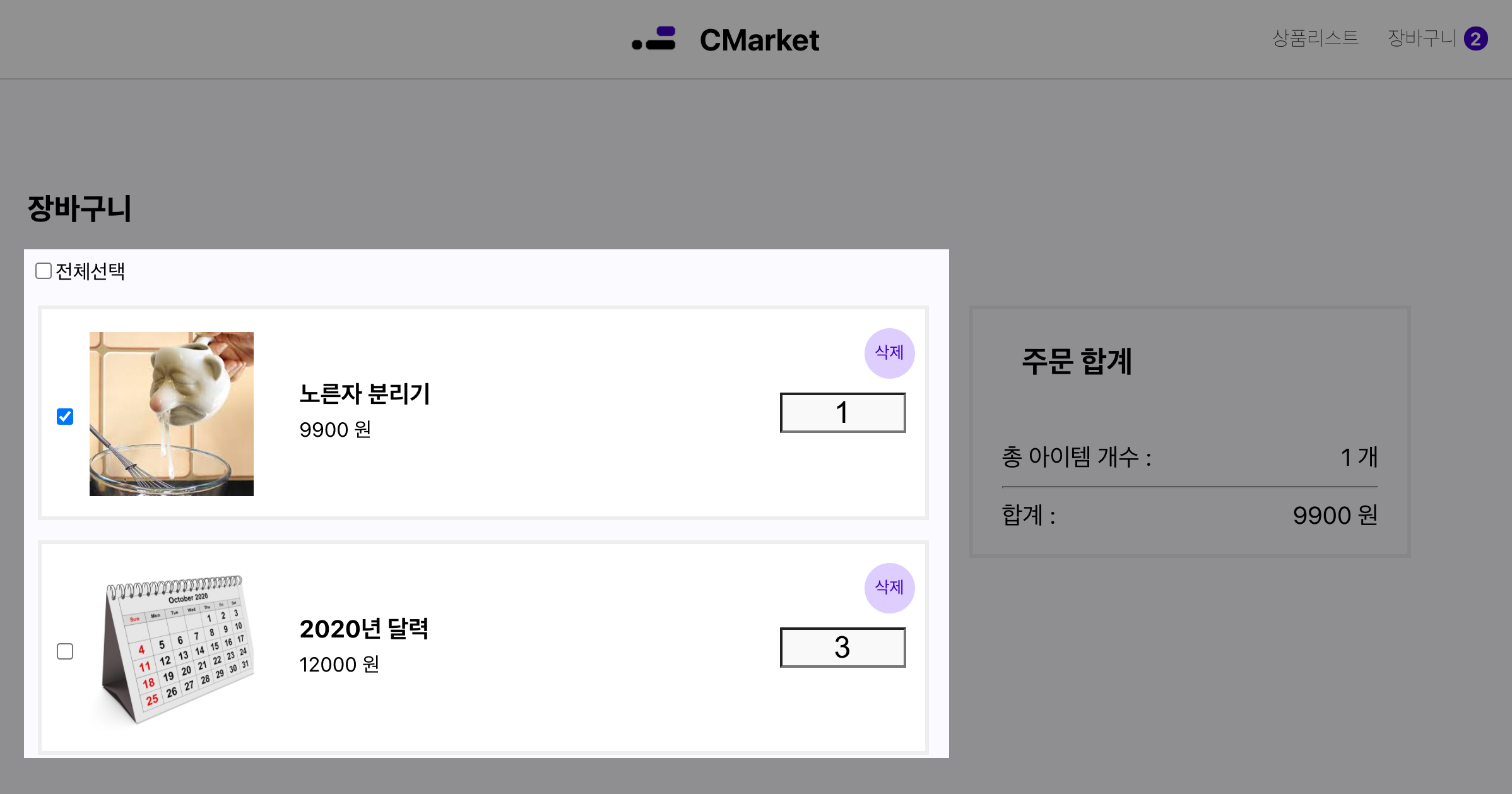
예) 쇼핑몰 장바구니 내에서 check 된 상태와 check 되지 않은 상태

컴포넌트 내에서 변할 수 있는 값, 즉 상태는 React state로 다뤄야 합니다.
State hook, useState
useState 사용법
React에서는 state를 다루는 방법 중 하나로 useState 라는 특별한 함수를 제공합니다.
useState 를 이용하기 위해서는 React로부터 useState 를 불러와야 합니다. import 키워드로 useState 를 불러옵시다.
import { useState } from "react";이후 useState 를 컴포넌트 안에서 호출해 줍니다.
useState 를 호출한다는 것은 "state" 라는 변수를 선언하는 것과 같으며, 일반적인 변수는 함수가 끝날 때 사라지지만, state 변수는 React에 의해 함수가 끝나도 사라지지 않습니다.
function CheckboxExample() {
// 새로운 state 변수를 선언하고, 여기서는 이것을 isChecked 라 부르겠습니다.
const [isChecked, setIsChecked] = useState(false);
}useState문법 예시
function CheckboxExample() {
// 1번 코드를 풀어쓰면
const [isChecked, setIsChecked] = useState(false); // 1번
//...
// 2번 코드와 같습니다.
const stateHookArray = useState(false); // 2번
const isChecked = stateHookArray[0];
const setIsChecked = stateHookArray[1];
}useState구조 분해 할당 예시
useState 를 호출하면 배열을 반환하는데, 배열의 0번째 요소는 현재 state 변수이고, 1번째 요소는 이 변수를 갱신할 수 있는 함수입니다.
useState의 인자로 넘겨주는 값은 *state의 초깃값입니다.
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);useState수도 코드
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>- JSX에서 삼항연산자 사용 예시
state 갱신하기
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}- 완성된 체크박스 컴포넌트 예시
주의점
-
React 컴포넌트는 state가 변경되면 새롭게 호출되고, 리렌더링 됩니다.
-
React state는 상태 변경 함수 호출로 변경해야 합니다. 강제로 변경을 시도하면 안 됩니다.
예시 :state.push(1);,state[1] = 2;,state = 'wrong state';
