UI
UI(User Interface, 사용자 인터페이스) : 사용자가 컴퓨터와 상호 작용하는 시스템을 의미합니다.
보통 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있습니다.
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
- GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있다.
UX
UX(User Experience, 사용자 경험) : 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험입니다.
UX는 UI를 포함하고, 서로 보완하는 역할을 한다. (좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.)
UI 디자인 패턴
모달 (Modal)
기존에 이용하던 화면 위에 오버레이 되는 창을 뜻합니다.
닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용을 할 수 없다.
토글 (Toggle)
On/Off를 설정할 때 사용하는 스위치 버튼이며, 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 합니다.
탭 (Tab)
콘텐츠를 분리해서 보여주고, 가로로 한 줄로 배열된 형태가 가장 흔하며, 세로로 배열하거나 여러 줄로 배열할 수도 있다.
태그 (Tag)
콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 합니다.
작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠만 검색할 수도 있습니다.
태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있습니다. 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 합니다.
자동완성 (Autocomplete)
말 그대로 사용자가 내용을 입력 중일 때 일치할 가능성이 높은 항목을 보여주는 것입니다. 시간을 줄여주고, 정보를 검색할 때 많이 사용합니다.
(너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋습니다.)
드롭다운 (Dropdown)
선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
아코디언 (Accordion)
접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치합니다. 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있고, 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있습니다.
캐러셀 (Carousel)
컨베이어 벨트처럼 돌아가면서 콘텐츠를 표시해주는 UI 디자인 패턴입니다. 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있습니다.
페이지네이션 (Pagination)
정보가 너무 많아서 한 페이지에 띄우기 힘든 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말합니다. 페이지를 넘기기 위해 잠시 멈춰야 하기 때문에 매끄러운 사용자경험에 불리할 수 있습니다.
무한스크롤 (Infinite Scroll, Continuous Scroll)
무한스크롤은 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말합니다. 페이지네이션처럼 멈출 필요가 없지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 단점이 있습니다.
페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식. 처음부터 모든 콘텐츠를 로드해오는 것을 주의해야 합니다.
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴를 GNB,
GNB에 종속되는 서브메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 LNB라 합니다.
GNB는 어느 페이지에 있든 항상 동일한 위치에 있도록 합니다.
UI 레이아웃
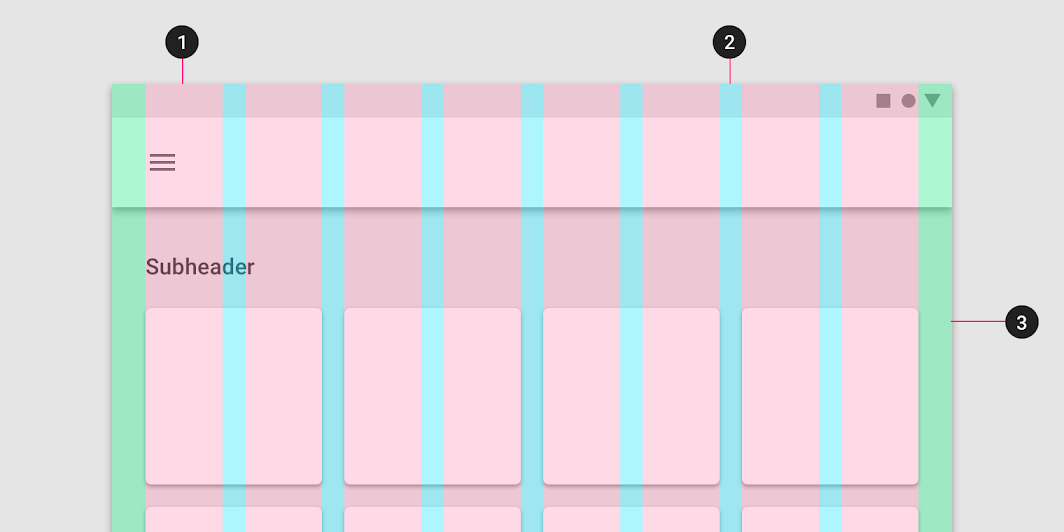
그리드 시스템 (Grid System)
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성됩니다.

1. Column
column 콘텐츠가 위치하게 될 세로로 나누어진 영역. 보통 휴대폰에서 4개, 태블릿에서 8개, PC에서 12개의 컬럼으로 나눈다.
- break point 화면 크기의 구분선
스마트폰: ~768px
타블렛: 769~1279px
데스크탑: 1280~
2. Gutter
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 줍니다. Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 줍니다. (Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정)
3. Margin
Margin은 화면 양쪽의 여백을 의미합니다. 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋습니다.
좋은 UX를 만드는 요소
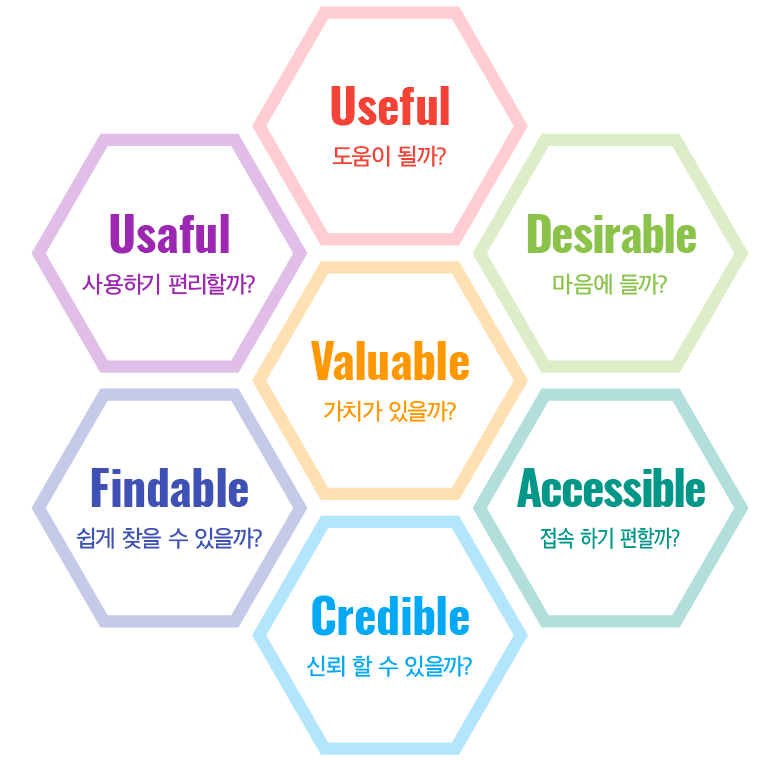
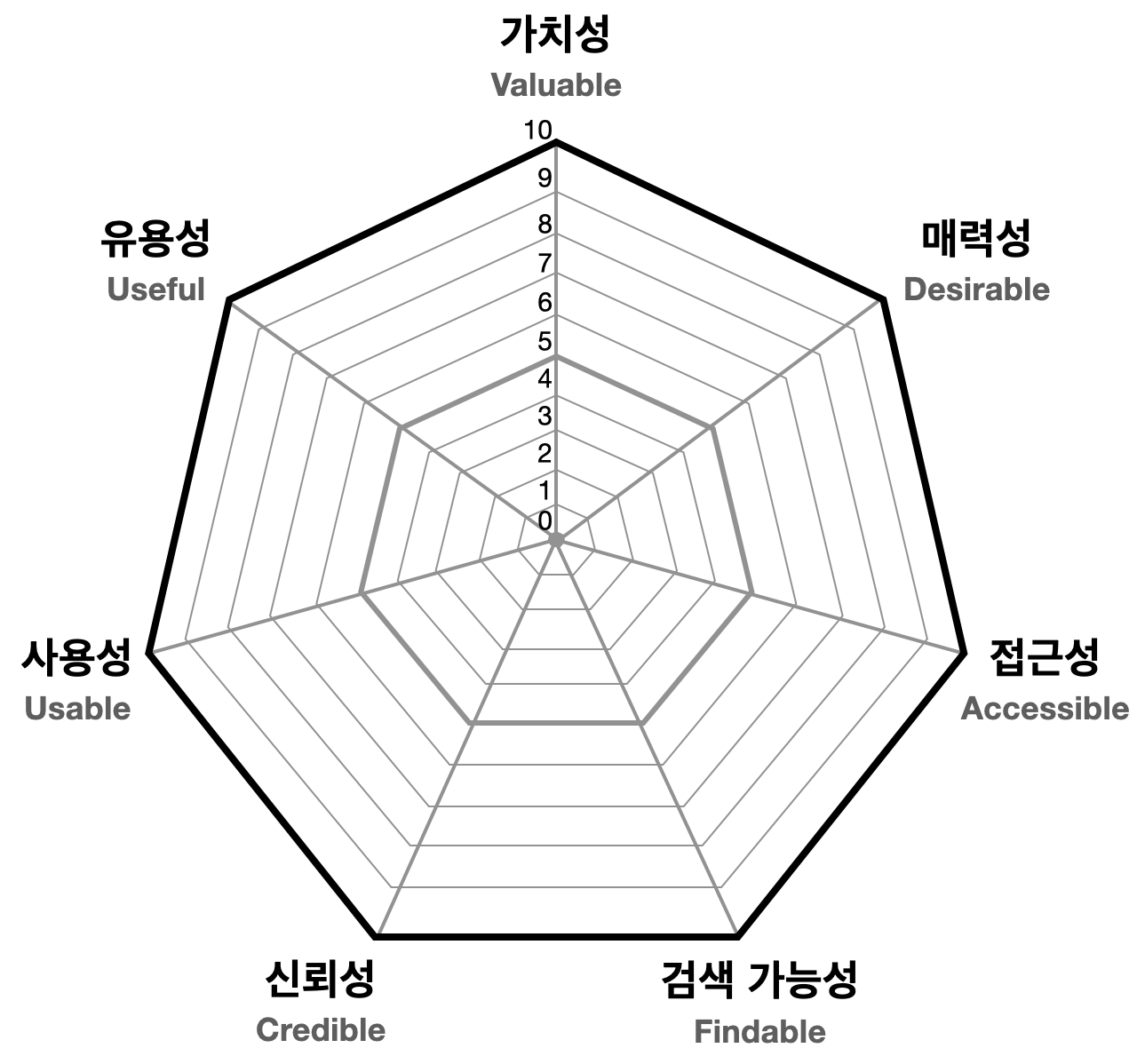
피터 모빌(Peter Morville)의 벌집 모형은 좋은 UX를 만들 때 고려 할 수 있습니다.

1. 유용성 (Useful)
목적에 맞는 사용가능한 기능을 제공하고 있는가?
2. 사용성(Usable)
본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가?
3. 매력성(Desirable)
사용자들에게 매력적인가?
4. 신뢰성(Credible)
사용자가 믿고 사용할 수 있는가?
5. 접근성(Accessible)
누구든지 접근할 수 있는가?
6. 검색 가능성(Findable)
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가?
7. 가치성(Valuable)
모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가?

User Flow
사용자 흐름은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻합니다.

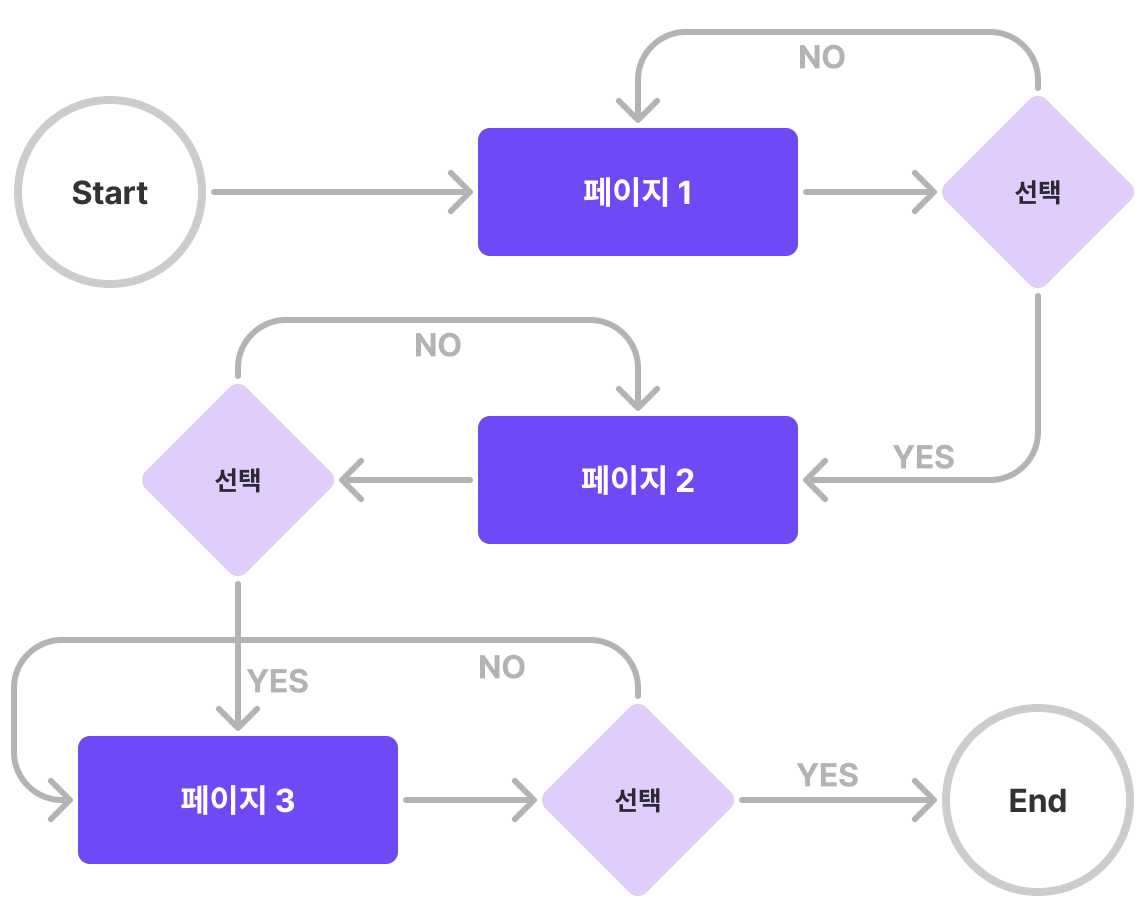
다이어그램 작성법
사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용합니다.

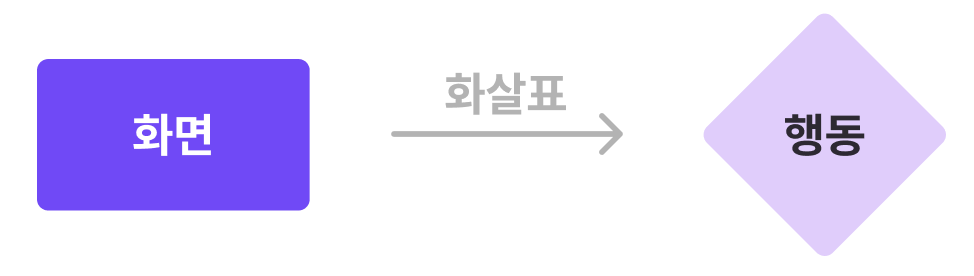
- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
User Flow 다이어그램을 그리는 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
UI/UX 사용성 평가
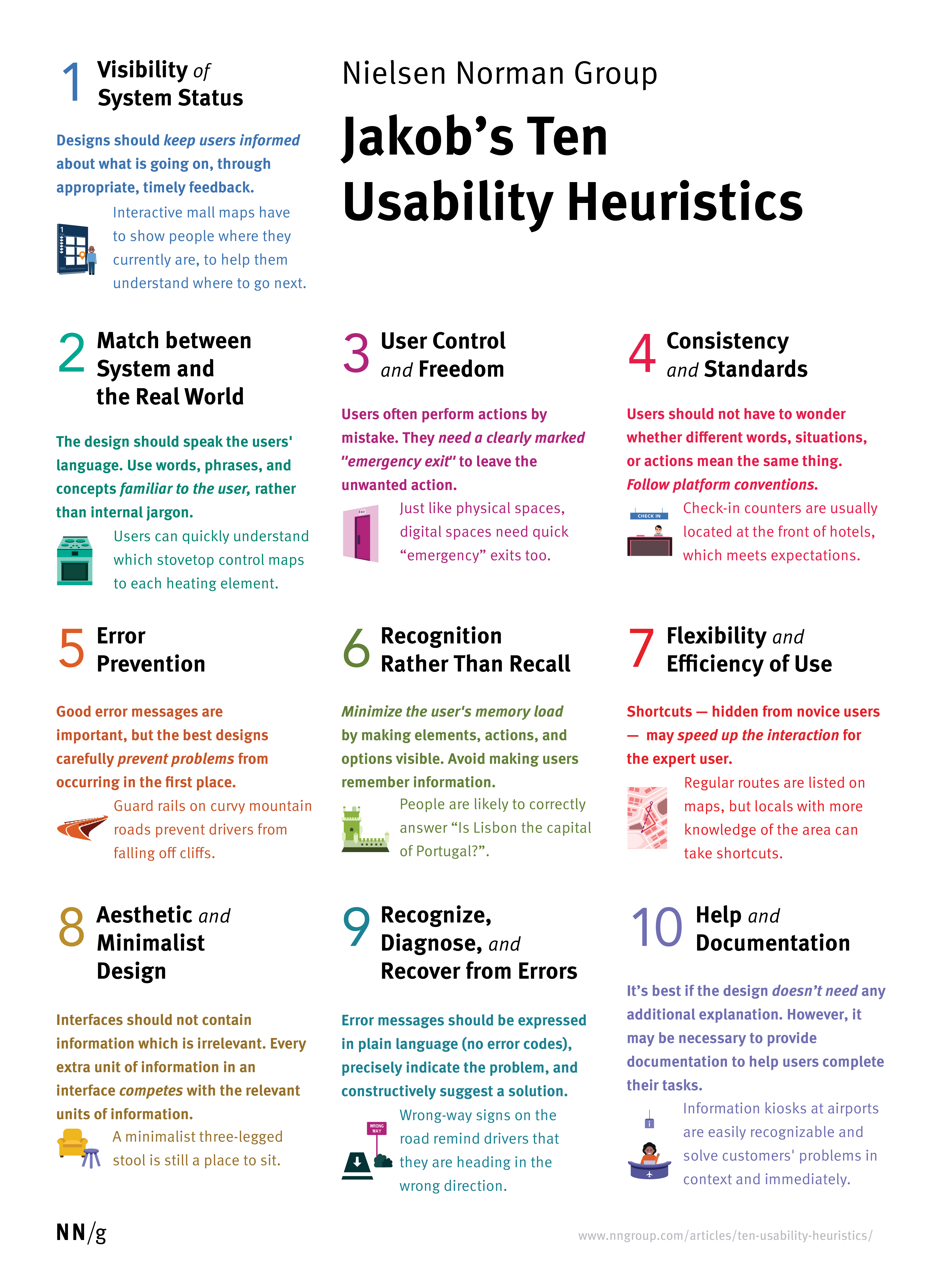
제이콥 닐슨의 10가지 사용성 평가 기준

1. 시스템 상태의 가시성 (Visibility of system status)
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
- 예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시합니다.
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
- 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
3. 사용자 제어 및 자유 (User control and freedom)
- 실수를 돌이킬 수 있도록 취소할 수 있는 방법, '탈출구'를 명확하게 제공해야 합니다.
4. 일관성 및 표준 (Consistency and standards)
- 일관적인 사용자 경험을 위해 업계의 관습을 따른다.
- 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.(버튼 모양, 위치, 아이콘 크기 등)
5. 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
- ex) 정말로 삭제할 것인지 다시 물어봅니다.
6. 기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄입니다.
- ex) 최근 검색 단어 목록
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정합니다.
- 사용 빈도가 적은 메뉴는 필요할 때에만 볼 수 있게 숨겨둡니다.
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용해 문제가 무엇인지 정확히 표시하고 해결 방법을 제안해야 합니다.
10. 도움말 및 설명 문서 (Help and documentation)
- 상황에 따라 이해하는 데 도움이 되는 안내문서를 제공해야 합니다.
사용성 평가 기준 활용하기
사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용할 수 있습니다. 제품을 설계하는 과정에서 위 10가지 원칙을 지속적으로 확인해 주세요. 사용성과 효율성을 크게 높일 수 있습니다.
