학습 목표
- 웹 표준의 개념과 등장 배경을 기억한다.
- 웹 표준을 지켰을 때의 장점을 이해한다.
- Semantic HTML을 작성해야 하는 이유를 이해한다.
- Semantic HTML을 작성하는 방법을 이해한다.
- 자주 틀리는 마크업 규칙과 올바르게 작성하는 방법을 기억한다.
- 크로스 브라우징의 개념과 방법을 기억한다.
웹 표준
웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 '웹에서 표준적으로 사용되는 기술이나 규칙'으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹 페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있습니다.
웹 표준의 장점
-
유지 보수의 용이성
HTML, CSS ,JavaScript 각 영역이 분리되면서 유지 보수가 용이해지고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼습니다. -
웹 호환성 확보
웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있습니다. -
검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있습니다. -
웹 접근성 향상
브라우저의 종류, 운영 체제의 종류, 기기의 종류가 다양하지만 웹 표준에 맞춰 개발하는 것 만으로도 웹 접근성 향상이 가능합니다.
Semantic HTML
semantic(의미가 있는) HTML(화면의 구조를 만드는 마크업 언어)
<div> 와 <span>으로 화면 구성하기
<div>와 <span>으로 화면을 구성하게되면 각 요소들이 어떤 역할인지 모르기 때문에 시맨틱 요소로 화면을 구성해야됩니다.
시맨틱 HTML의 필요성
1. 개발자간 소통
시맨틱한 요소를 사용하게되면 id나 class를 사용하고 설명하는 시간이 필요없을 것입니다.
2. 검색 효율성
검색 엔지는 HTML 코드를 보고 문서의 구조를 파악하기 때문에 시맨틱 요소를 사용해서 어떤 요소가 중요한지 우선 순위를 정하고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 됩니다.
3. 웹 접근성
나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻합니다. (ex: 스크린 리더)
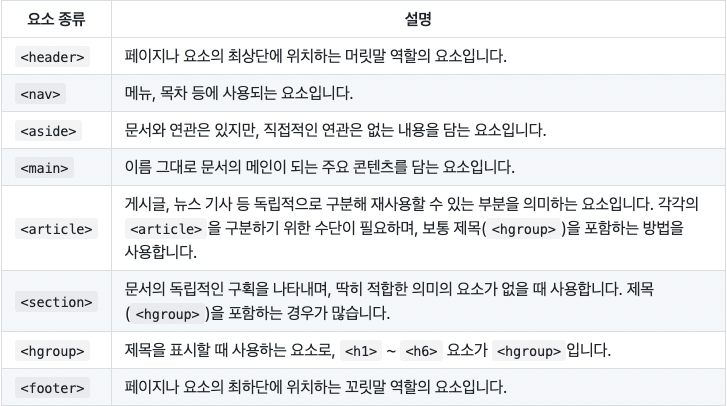
시맨틱 요소의 종류

자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소 넣기
HTML 요소는 표시 방법에 따라 인라인 요소, 블록 요소로 나뉩니다. 인라인 요소는 콘텐츠가 차지하는 만큼만, 블록 요소는 가로를 넓게 화면 영역을 차지하며. 대표적인 인라인 요소로는 <span>, 블록 요소 <div> 가 있습니다.
2. <b>, <i> 요소 사용하기
<b> 요소와 <i> 요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소입니다. 하지만 시맨틱 하지 않기 때문에 <b> 대신 <strong> , <i> 는 <em> 로 사용합니다.
3. <hgroup> 마구잡이로 사용하기
<hgroup> 요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용합니다. 글자에 스타일 속성을 적용하기 위한 목적으로 사용하지 않도록 합니다.
4. <br /> 연속으로 사용하기
요소 사이에 간격을 만들기 위한 목적으로 남발하지않고 CSS 속성을 주어 여백을 조정하는 것이 바람직합니다.
5. 인라인 스타일링 사용하기
웹 표준을 지키기 위해서 HTML과 CSS 코드를 분리해서 작성하도록합니다.
크로스 브라우징
크로스 브라우징(Cross Browsing)이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미합니다.
크로스 브라우징은 초기 기획 → 개발 → 테스트/발견 → 수정/반복의 단계로 진행된다.
