
inline block의 문제점을 해결하기 위해 flexblock 사용
📌 flexbox 사용 규칙
-
자식 엘리먼트에는 어떤 것도 적지 않음
자식 엘리먼트를 움직이게 하려면 부모 엘리먼트를 flex container로 만들어야 한다.body : div태그의 부모 엘리먼트
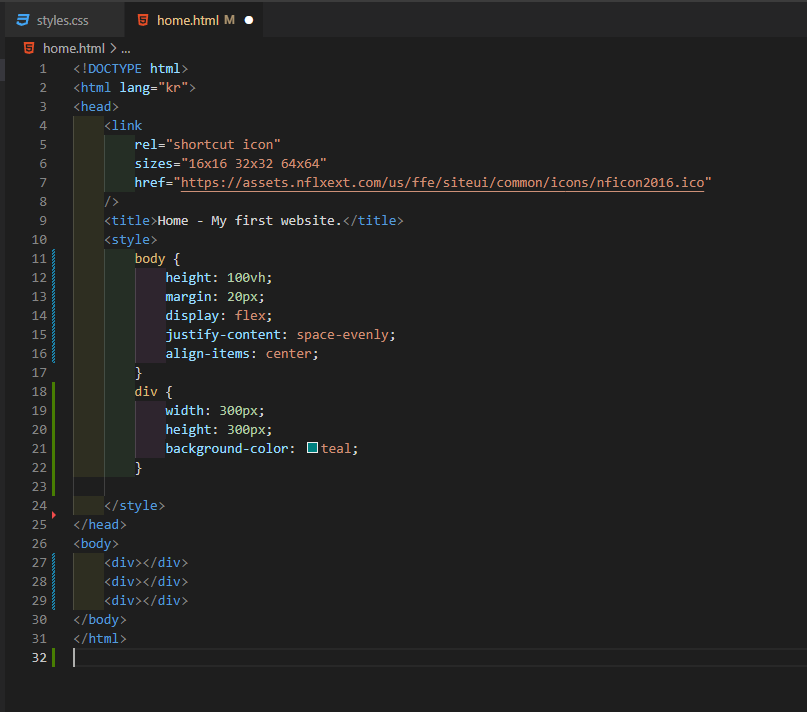
body {
height: 100vh;
margin: 20px;
display: flex;
justify-content: space-evenly;
align-items: center;
}
div {
width: 300px;
height: 300px;
background-color: teal;
}- justify-content : main axis에서 작용 (주축) (디폴트)
- align-items : cross axis에서 작용 (교차축)
※ vh = viewport height (스크린 크기에 따라 다름)
*참고
flex에 익숙해질 수 있는 게임

