📷 이미지 삽입하기
- 상대참조 : 열려있는 파일을 기준으로 참조
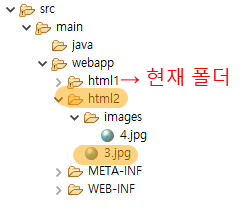
- html2폴더에 있는 3.jpg 첨부하기
.. : 상위폴더
. : 현재 위치(폴더)

<img src="../html2/3.jpg">- html2폴더에 있는 images 폴더에 4.jpg 첨부
<img src="../html2/images/4.jpg">- 절대참조 : /를 기준으로 참조
웹 서버에서 절대 주소를 기준으로 참조
http://localhost:8080/webProject/html1/test5.html

/webProject 폴더 안에 html2 - images 폴더안에 4.jpg
<img src="/webProject/html2/images/4.jpg">예제>

사진 파일은 현재 폴더 - images 폴더 안에 있음
<body>
<h1>수습 국원 모집</h1>
<h2>방송에 관심 있는 새내기 여러분 환영합니다</h2>
<p>교내 방송국에서 신입생을 대상으로 수습 국원을 모집합니다. 학부나 전공에 상관없습니다.<br>
평소 방송에 관심있었던 여러 학우들의 지원바랍니다.</p>
<ul>
<li><b>모집 기간 :</b> 3월 2일 ~ 3월 11일</li>
<li><b>모집 분야 :</b> 아나운서, PD, 엔지니어</li>
<li><b>지원 방법 :</b> 양식 작성 후 이메일 접수<br>
<i>지원서 양식은 교내 방송국 홈페이지 공지 게시판에 있습니다.</i></li>
</ul>
<h3>혜택</h3>
<ol type="a">
<li>수습기자 활동 중 소정의 활동비 지급</li>
<li>정기자로 진급하면 장학금 지급</li>
</ol>
<img src="images/mic.jpg">
</body>🎵 PDF, 오디오, 비디오 삽입하기
object, embed, audio, video 태그
비디오 : mp4, 오디오 : mp3 …
- object : 오디오, 비디오, pdf, 자바애플릿 등
- embed : 오디오, 비디오, 이미지 등
-
PDF 파일
현재 파일에 pdf 파일 있음
<object width="900" height="800" data="product.pdf"></object> -
오디오 파일
현재 파일 - medias 폴더에 mp3파일 있음
<embed src="medias/spring.mp3">
<audio src="medias/spring.mp3" controls></audio> -
비디오 파일
<video src="medias/salad.mp4" width="700" controls></video>
controls 플레이어 컨트롤바 표시
autoplay 자동 실행
loop 반복재생
muted 소리 제거🔗 하이퍼링크
웹페이지, 웹사이트, 이미지, .. 모든파일 연결
<a href="링크할 주소">텍스트 또는 이미지</a>
** 텍스트에 링크 걸기
<a href="ex1.html">웹페이지 하이퍼링크</a>
<a href="https://www.naver.com">네이버사이트</a>
<a href="1.jpg">이미지연결</a>
<a href="product.pdf">pdf연결</a>
<a href="medias/spring.mp3">오디오 파일 연결</a>
** 이미지에 링크 걸기
<a href="ex5.html"><img src="1.jpg"></a>
<a href="https://www.daum.net"><img src="2.jpg"></a>
<a href="3.jpg"><img src="3.jpg"></a>
새탭에서 문서 열기 : <a href = "링크" target="_blank">
다운로드 링크 :<a href = "링크" download>
🎈 폼 삽입하기
입력 양식(폼) 태그 : 사용자가 입력할 수 있게 만드는 태그
<form action="연결주소" method="입력 데이터 전달방식">
폼이름 <input type="입력방식" name="폼이름" value="기본값"><br>
</form>ex)
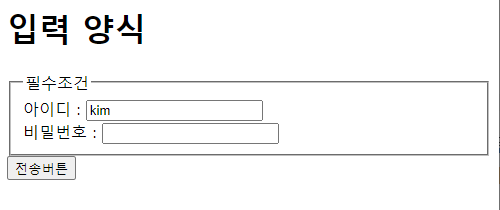
<form action="../html1/ex1.html" method="get">
아이디 : <input type="text" name="id" value="kim"><br>
비밀번호 : <input type="password" name="pass"><br>
<input type="submit" value="전송버튼"></form>폼안에 입력한 내용을 가지고 action 연결 페이지로 이동
- method : 입력 데이터를 들고가는 방식 get, post
- get방식 : 주소줄에 보이면서 id=kim 이름=값
가장 많이 사용, 기본방식
ex) http://localhost:8080/webProject/html1/ex1.html?id=kim - post방식 : 주소줄에 안보이면서 데이터 전달
특이한 경우 사용, 비밀번호 포함
ex) http://localhost:8080/webProject/html1/ex1.html
폼 묶어주기
<form action="../html1/ex1.html" method="post" target="_blank">
<fieldset>
<legend>필수조건 </legend>
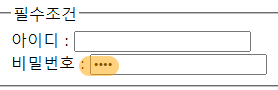
아이디 : <input type="text" name="id" value="kim"><br>
비밀번호 : <input type="password" name="pass"><br>
</fieldset>
<input type="submit" value="전송버튼"></form>
- input type 종류
- text
- password

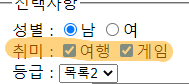
- radio : 선택형
name을 같게 해야 1개만 선택할 수 있다.
<input type="radio" name="ra" value="남">남
<input type="radio" name="ra" value="여">여
- checkbox
2개 이상 선택 가능
<label>취미 :</label>
<input type="checkbox" name="ch" value="여행">여행
<input type="checkbox" name="ch" value="게임">게임
- 목록상자 만들기
<select>
<option>목록1</option>
<option>목록2</option>
<option>목록3</option>
</select>
- 텍스트 상자 만들기
<label>자기소개 :</label>
<textarea rows="10" cols="20"></textarea>