하이퍼링크
문서내 위치 이동 하이퍼링크 걸기
<a href="이름"> 이름으로 이동
이동 위치에 <id="이름"> 입력<문서내 하이퍼링크 : 문서내 메뉴1 표시찾기>
<h1 id="menu"><a href="#m1">메뉴1</a><a href="#m2">메뉴2</a><a href="#m3">메뉴3</a></h1>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<h2 id="m1">메뉴1</h2><a href="#menu">메뉴로 이동</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<h2 id="m2">메뉴2</h2>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<h2 id="m3">메뉴3</h2>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
폼 태그
input type 태그
-
text, password 필드 속성
size -> text 상자 크기
maxlength -> text 글자수
autofocus 마우스 포인터 입력
placeholder="" 설명글
readonly 수정 불가능 읽기만 가능
required 필수 조건 제어 커서 올리면 "이 입력란을 작성하세요." 알림말 뜸 -
search
: x 표시 -
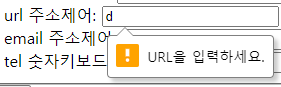
url
형식이 맞게 쓰지 않으면 알림표시 뜸

-
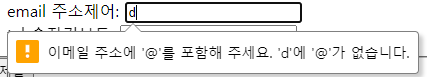
email
형식이 맞게 쓰지 않으면 알림표시 뜸

-
tel
모바일 환경에서 숫자 패드 뜸 -
button
아무 기능 없는 버튼 -
reset
초기화 버튼 -
image
<input type="image" src="사진주소">
submit 기능 포함된 사진 버튼 -
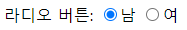
radio
라디오 버튼 여러개중 하나 선택하는 버튼
checked 입력하면 초기 선택 가능
<label>라디오 버튼:</label> <input type="radio" name="ra" value="1" checked>남 <input type="radio" name="ra" value="2">여 <br>

-
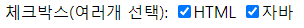
checkbox
버튼 중 여러개 선택가능
<label>체크박스(여러개 선택):</label> <input type="checkbox" name="ch" value="html" checked>HTML <input type="checkbox" name="ch" value="java">자바 <br>

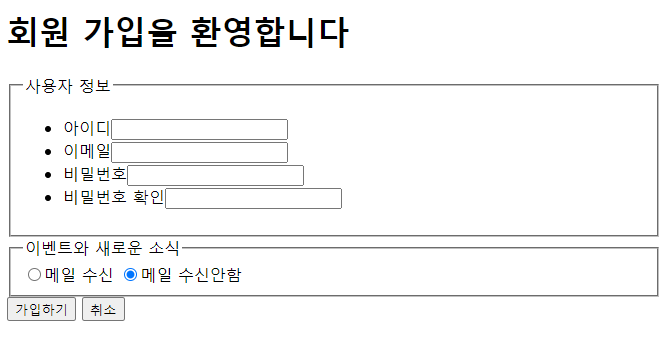
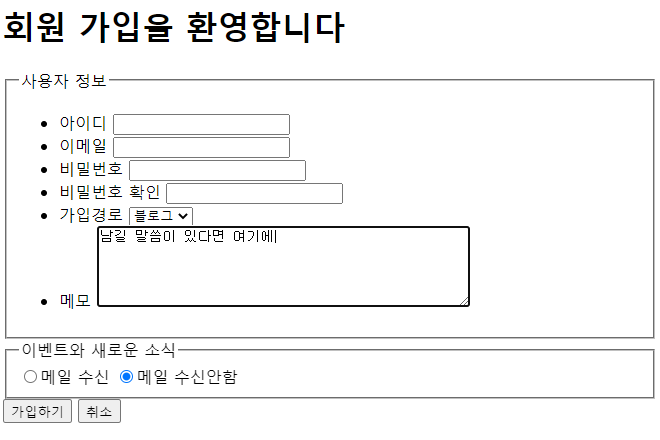
예제)

<h1>회원 가입을 환영합니다</h1>
<form action="test1.html" method="get">
<fieldset>
<legend>사용자 정보</legend>
<ul>
<li><label>아이디 </label><input type="text" name="id"></li>
<li><label>이메일 </label><input type="email" name="email"></li>
<li><label>비밀번호 </label> <input type="password" name="pw"></li>
<li><label>비밀번호 확인 </label><input type="password" name="pwc"></li>
</ul>
</fieldset>
<fieldset>
<legend>이벤트와 새로운 소식</legend>
<input type="radio" name="ra" value="1">메일 수신
<input type="radio" name="ra" value="2" checked>메일 수신안함
</fieldset>
<input type="submit" value="가입하기">
<input type="reset" value="취소">
</form>숫자 관련
-
number
숫자값만 입력가능
min 최소값
max 최대값
step 한번에 증가할 수 있는 값 -
range

날짜 관련
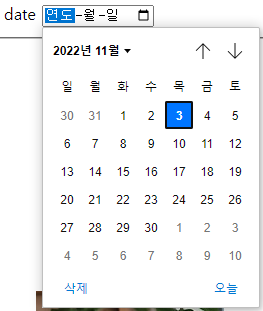
- date
날짜 선택 가능
min, max 날짜 범위 설정 가능
"0000-00-00"
범위 외의 날짜는 비활성화 됨

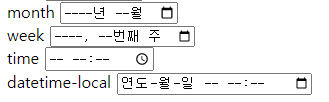
- month
- week
- time
- datetime-local

기타
- file
파일첨부가능 - hidden
- 텍스트 상자
<textarea rows="5" cols="10" name="ta">입력값</textarea> - 목록상자
size="" 사이즈 만큼 목록 펼쳐짐
multiple 여러개 선택
selected 초기 선택값
<select name="이름">
<option value="1">목록1</option>
<option value="2" selected>목록2</option>
<option value="3">목록3</option>
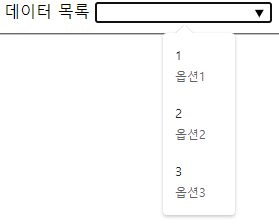
</select><br>- 데이터 목록
<label>데이터 목록</label>
<input type="text" list="d">
<datalist id="d">
<option value="1">옵션1</option>
<option value="2">옵션2</option>
<option value="3">옵션3</option>
</datalist>
예제 +가입경로, 메모 추가)

<li><label>가입경로 </label>
<select name="se">
<option value="1">블로그</option>
<option value="2">유투브</option>
<option value="3">전단지</option>
</select></li>
<li><label>메모</label>
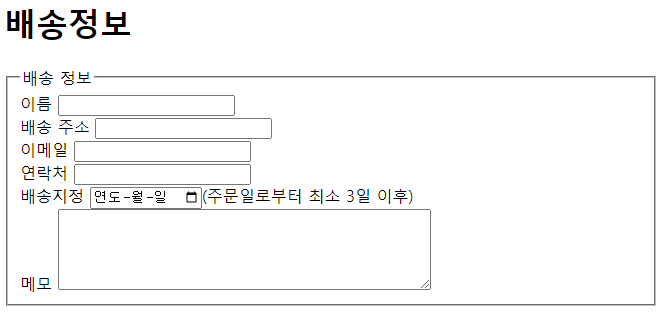
<textarea rows="5" cols="50" name="te" ></textarea></li>예제2)

<h1>배송정보</h1>
<form action="ex7.html" method="get">
<fieldset>
<legend>배송 정보</legend>
<label>이름 </label> <input type="text" name="tx"><br>
<label>배송 주소 </label> <input type="text" name="address"><br>
<label>이메일 </label> <input type="email" name="email"><br>
<label>연락처 </label> <input type="tel" name="tel"><br>
<label>배송지정 </label> <input type="date" name="date">(주문일로부터 최소 3일 이후)<br>
<label>메모</label>
<textarea rows="5" cols="50" name=memo></textarea> </fieldset>
</form>