테두리선 스타일(img도 가능)
** 종류
- border-style: 스타일1(위아래) 스타일2(왼오);
border-style : 스타일1(위) 스타일2(오) 스타일3(아래) 스타일4(왼) - dotted; 점선 테두리
solid; 실선 테두리
double; 두줄 테두리
dashed; 짧은 직선 테두리 - 개별 설정도 가능
border-top-style
border-right-style
border-bottom-style
border-left-style
** 색깔
- border-color : 색깔;
border-color: 색1(위아래) 색2(왼오);
border-color : 색1(위) 색2(오) 색3(아래) 색4(왼) - 개별 설정도 가능
border-top-color
border-right-color
border-bottom-color
border-left-color
border : 굵기 스타일 색깔; 한번에 설정도 가능함
** 둥글게
- border-radius: px %;
- 개별설정 가능
border-bottom-left-radius
border-bottom-right-radius
border-top-left-radius
border-top-right-radius
** 그림자
box-shadow: 수평 수직 흐림정도 번짐정도 색상; [단위 px]
** 밖여백
- margin:px % auto(자동계산)
마진 중첩 : 밖 여백 겹쳐질때 중첩됨.
margin : 크기1(위) 크기2(오른쪽) 크기3(아래) 크기4(왼쪽); - 개별 설정도 가능
margin-top
margin-right
margin-bottom
margin-left
** 밖 여백 이용 가운데 정렬
👉 margin: 크기 auto;** 안여백
- padding : px;
padding : 크기1(위아래) 크기2(왼쪽오른쪽);
padding : 크기1(위) 크기2(오른쪽) 크기3(아래) 크기4(왼쪽); - 개별 설정도 가능
padding-top
padding-right
padding-bottom
padding-left
예제)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>예제</title>
<style type="text/css">
#container{
width:600px;
margin:0px auto;
}
#description {
border: 1px dotted black;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
padding : 20px;
margin : 30px;
}
#receipe {
border: 1px dotted black;
padding : 20px;
margin : 30px;
}
#package {
border : 1px dotted black;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
padding : 20px;
margin : 30px;
}
</style>
</head>
<body>
<div id="container">
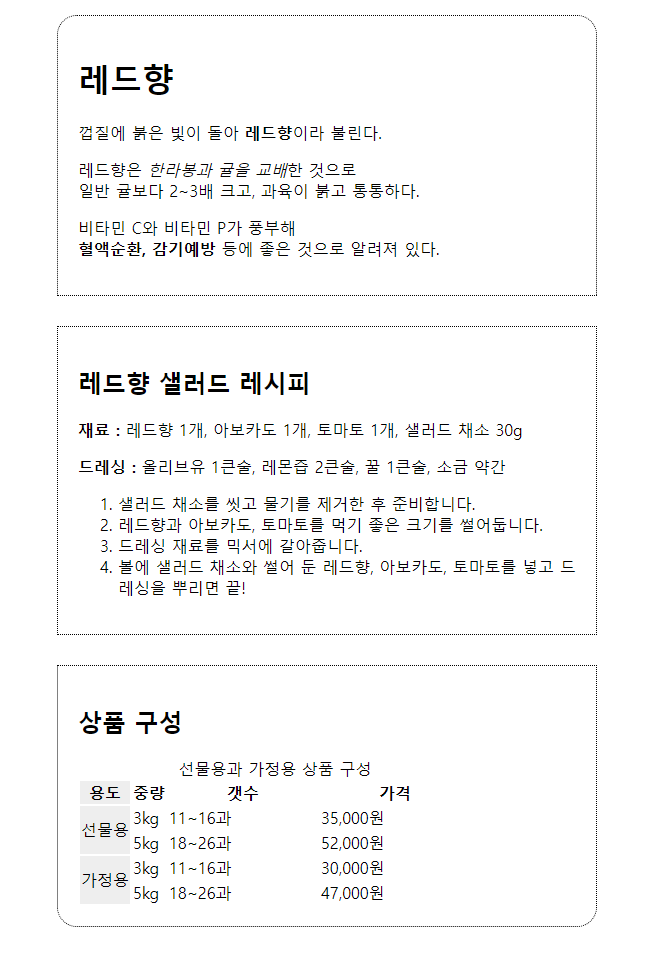
<div id="description">
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해<br> <strong>혈액순환, 감기예방</strong> 등에 좋은 것으로 알려져 있다.</p>
</div>
<div id="receipe">
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ol>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
</div>
<div id="package">
<h2>상품 구성</h2>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<colgroup>
<col style="background-color:#eee;">
<col>
<col span="2" style="width:150px">
</colgroup>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>화면 레이아웃
-
블록 요소 -> 인라인 요소로 바꾸기
display : inline;
display : inline-block; -> 각각은 inline 전체는 block; -
float
oo 기준으로 어울리게 배치
float : left; right;
어울림 해제 👉 clear : 방향;
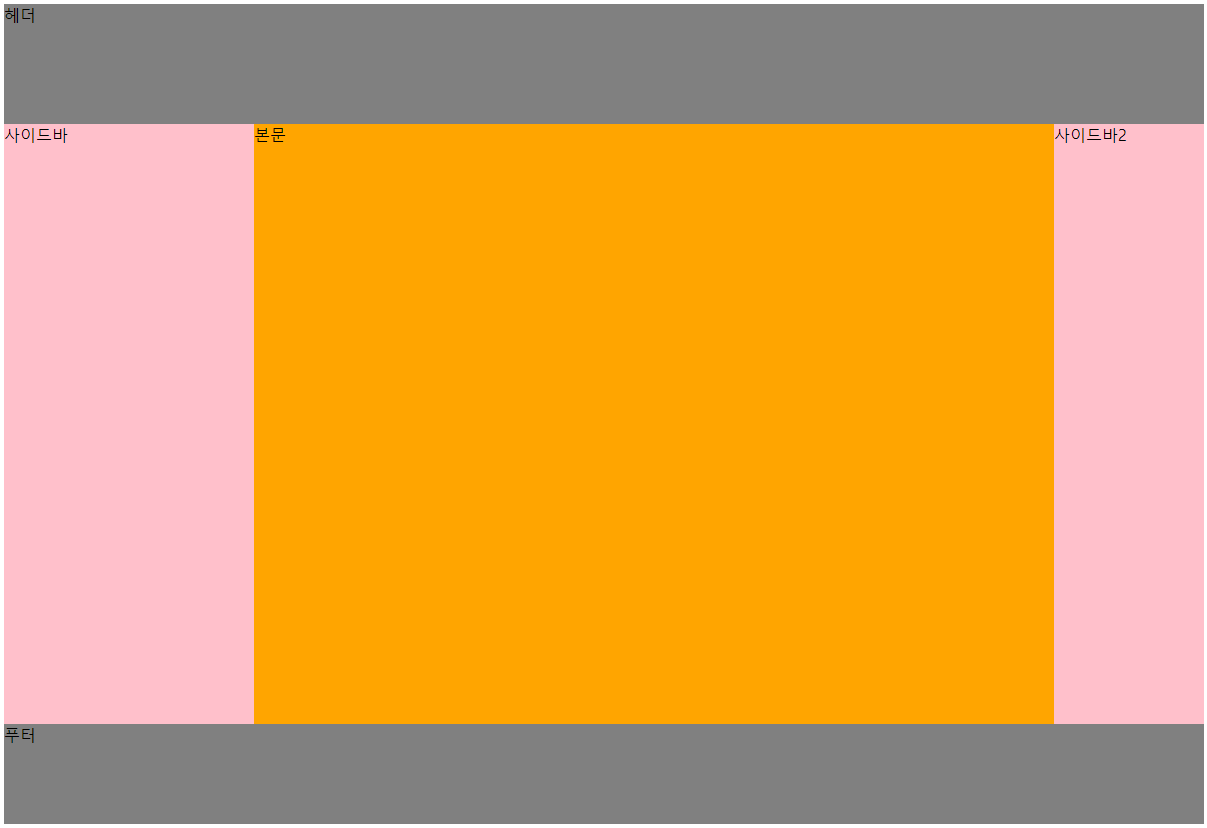
float 예제)
헤더 1200*120
사이드바1 250*600
본문 800*600
사이드바2 150*600
푸터 1200*100

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css2/ex15.html</title>
<style type="text/css">
#container{
width: 1200px;
}
#header {
width: 100%;
height: 120px;
background-color: grey;
}
#sidebar {
width: 250px;
height: 600px;
background-color: pink;
float: left;
}
#contents{
width:800px;
height: 600px;
background-color: orange;
float:left;
}
#sidebar2{
width: 150px;
height: 600px;
background-color: pink;
float: right;
}
#footer {
width: 100%;
height: 100px;
background-color: grey;
clear:both;
}
</style>
</head>
<body>
<div id="container">
<div id="header">헤더</div>
<div id="sidebar">사이드바</div>
<div id="contents">본문</div>
<div id="sidebar2">사이드바2</div>
<div id="footer">푸터</div>
</div>
</body>
</html>