- 폼정보 변경 전송 버튼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test6.html</title>
<script type="text/javascript">
function fun4() {
// 멤버변수(태그 속성) 값 변경
document.fr.action="test2.html";
document.fr.method="post";
// 데이터 전송, 페이지 연결
document.fr.submit();
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
텍스트 상자 : <input type="text" name="tx">
<input type="button" value="폼정보변경 전송" onclick="fun4()">
</form>
</body>
</html>- 텍스트 상자에 값 입력하고 버튼 눌리면 주소줄에 전송된 값 보이지 않음(post방식)
- 장바구니, 바로구매 버튼 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test6.html</title>
<script type="text/javascript">
function fun5(a) {
document.fr.action= a;
document.fr.submit();
}
</script>
</head>
<body>
<input type="button" value="장바구니" onclick="fun5('basket.jsp')">
<input type="button" value="바로구매" onclick="fun5('order.jsp')">
</form>
</body>
</html>- document
- form
- text, password, textarea,checkbox, radio, select
- form
window.document.폼이름.텍스트상자이름 내장객체
텍스트상자 정보 저장하는 내장객체
- document.폼이름.텍스트상자이름.멤버변수
- document.폼이름.텍스트상자이름.메서드() 호출해서 사용
- document.폼이름.텍스트상자이름.type => 텍스트상자 type 정보 저장
- document.폼이름.텍스트상자이름.value => 텍스트상자 value 저장
- document.폼이름.텍스트상자이름.focus() => 텍스트 상자 커서 깜박 기능
- document.폼이름.텍스트상자이름.blur() => 텍스트상자 커서 깜박해제 기능
- document.폼이름.텍스트상자이름.select() => 텍스트상자 내용 선택하는(블럭) 기능
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test7.html</title>
<script type="text/javascript">
function fun1() {
alert(document.fr.tx.type);
alert(document.fr.tx.value);
document.fr.tx.focus(); // 커서 깜빡거림
document.fr.tx.blur(); // 커서 깜빡해제
document.fr.tx.select(); // 블럭 설정
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
텍스트 상자 : <input type="text" name="tx" value="입력">
<input type="button" value="텍스트상자정보" onclick="fun1()">
</form>
</body>
</html>


document.fr.tx.focus();

document.fr.tx.select();

- value값 변경
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test7.html</title>
<script type="text/javascript">
function fun2() {
document.fr.tx.value = "변경내용";
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
텍스트 상자 : <input type="text" name="tx" value="입력">
<input type="button" value="텍스트상자정보변경" onclick="fun2()">
</form>
</body>
</html>
버튼 클릭하면 value값 변경됨

- 텍스트 상자 제어
- if else 문 쓰는 경우
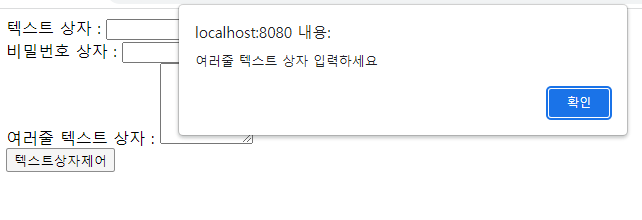
2개 이상 비어 있어도 위부터 순차적으로 하나만 알림 뜨고 포커스
- if else 문 쓰는 경우
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test7.html</title>
<script type="text/javascript">
function fun3() {
if(document.fr.tx.value==""){
alert("텍스트 상자 입력하세요");
document.fr.tx.focus();
}else if(document.fr.pass.value==""){
alert("비밀번호 상자 입력하세요");
document.fr.pass.focus();
}else if(document.fr.ta.value==""){
alert("여러줄 텍스트 상자 입력하세요");
document.fr.ta.focus();
}else{
document.fr.submit();}
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
텍스트 상자 : <input type="text" name="tx" value=""><br>
비밀번호 상자 : <input type="password" name="pass"><br>
여러줄 텍스트 상자 : <textarea name="ta" rows="5" cols="10"></textarea><br>
<input type="button" value="텍스트상자제어" onclick="fun3()">
</form>
</body>
</html>- if문 쓰는 경우
알림창이 3개 연속해서 뜸
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test7.html</title>
<script type="text/javascript">
function fun3() {
// alert(document.fr.tx.value);
// 텍스트 상자 비어있으면 "텍스트상자 입력하세요" 포커스 깜박
if(document.fr.tx.value==""){
alert("텍스트 상자 입력하세요");
document.fr.tx.focus();
}
// 비밀번호 상자 비어 있으면 "비밀번호 상자 입력하세요" 포커스 깜박
if(document.fr.pass.value==""){
alert("비밀번호 상자 입력하세요");
document.fr.pass.focus();
}
// 여러줄 텍스트 상자 비어 있으면 "여러줄 텍스트 상자 입력하세요" 포커스 깜박
if(document.fr.ta.value==""){
alert("여러줄 텍스트 상자 입력하세요");
document.fr.ta.focus();
}
document.fr.submit();
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
텍스트 상자 : <input type="text" name="tx" value=""><br>
비밀번호 상자 : <input type="password" name="pass"><br>
여러줄 텍스트 상자 : <textarea name="ta" rows="5" cols="10"></textarea><br>
<input type="button" value="텍스트상자제어" onclick="fun3()">
</form>
</body>
</html>


비어있는 마지막 상자에 커서 깜박거림
- if 문에서 if else 문처럼 동작하게 하기
- return 사용하면 됨.
function fun4() {
if(document.fr.tx.value==""){
alert("텍스트 상자 입력하세요");
document.fr.tx.focus();
// 메서드 동작 여기까지 하고 멈춤(함수 호출한 곳으로 되돌아감)
return;
}
if(document.fr.pass.value==""){
alert("비밀번호 상자 입력하세요");
document.fr.pass.focus();
return;
}
if(document.fr.ta.value==""){
alert("여러줄 텍스트 상자 입력하세요");
document.fr.ta.focus();
return;
}
document.fr.submit();
}
- 문자열 길이 이용하여 텍스트상자 제어
문자열 길이를 저장하는 변수 : 문자열.length
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test8.html</title>
<script type="text/javascript">
function fun1() {
alert(document.fr.tx.value); // ""
// 텍스트 상자안에 입력된 글자의 길이
// 문자열내장객체.멤버변수 문자열내장객체.함수()
// 문자열 길이를 저장하는 변수 : 문자열.length
alert(document.fr.tx.value.length); // 0
if(document.fr.tx.value.length==0){
alert("텍스트 상자를 입력하세요");
document.fr.tx.focus();
return;
}
if(document.fr.tx.value.length!=5){
alert("텍스트 상자 입력된 값은 5자 입니다.");
document.fr.tx.focus();
return;
}
// 텍스트 상자 입력된 값에 길이가 5자가 아니면
// "텍스트 상자 입력된 값은 5자 입니다."
// 포커스 깜박
if(document.fr.pass.value.length==0){
alert("비밀번호 상자를 입력하세요");
document.fr.pass.focus();
return;
}
// 비밀번호 상자 입력된 값의 길이가 8자보다 작으면
// "비밀번호 상자 입력된 값은 8자 이상입니다."
// 포커스 깜박
if(document.fr.pass.value.length<8){
alert("비밀번호 상자 입력된 값은 8자 이상입니다.");
document.fr.pass.focus();
return;
}
if(document.fr.ta.value.length==0){
alert("여러줄 텍스트 상자를 입력하세요");
document.fr.ta.focus();
return;
}
// 여러줄 텍스트 상자 입력된 값의 길이가 4~7자 사이
// "여러줄 텍스트 상자 입력되는 값은 4~7자 사이 입니다."
// 포커스 깜박
if(document.fr.ta.value.length<4 || document.fr.ta.value.length>7){
alert("여러줄 텍스트 상자 입력되는 값은 4~7자 사이 입니다.");
document.fr.ta.focus();
return;
}
document.fr.submit();
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
텍스트 상자 : <input type="text" name="tx" value=""><br>
비밀번호 상자 : <input type="password" name="pass"><br>
여러줄 텍스트 상자 : <textarea name="ta" rows="5" cols="10"></textarea><br>
<input type="button" value="텍스트상자제어" onclick="fun1()">
</form>
</body>
</html>document.fr.ta.value.length<4 || document.fr.ta.value.length>7
(==)
!(document.fr.ta.value.length>=4 && document.fr.ta.value.length<=7)- 로그인 폼 밑에 메시지 넣기
대상.innerHTML 변수 html내용저장 [html태그사용가능]
대상.innerText 변수 text내용저장
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/login.html</title>
<script type="text/javascript">
function fun1() {
if(document.fr.id.value.length==0){
document.getElementById("divmsg").innerHTML="<h6>아이디 입력하세요</h6>";
document.fr.id.focus();
return;
}
if(document.fr.pass.value.length==0){
document.getElementById("divmsg").innerHTML="<h6>비밀번호 입력하세요</h6>";
document.fr.pass.focus();
return;
}
document.fr.submit();
}
</script>
</head>
<body>
<h1>로그인(login.html)</h1>
<form action="loginPro.html" name="fr" method="get">
아이디 : <input type="text" name="id"><br>
비밀번호 : <input type="password" name="pass"><br>
<div id="divmsg"></div><br>
<input type="button" value="로그인버튼" onclick="fun1()">
</form>
</body>
</html>