window.document.폼이름 라디오상자이름[순서] 내장객체
주제 텍스트상자 정보 저장하는 내장객체
-
document.폼이름.라디오상자이름[순서].멤버변수
-
document.폼이름.라디오상자이름[순서].메서드() 호출해서 사용
-
document.폼이름.라디오상자이름[순서].type => 라디오상자 type 정보 저장
-
document.폼이름.라디오상자이름[순서].value => 라디오상자 value 저장
-
document.폼이름.라디오상자이름[순서].checked => 라디오 상자 체크되어있으면 true 아니면 false 저장
-
document.폼이름.라디오상자이름[순서].click()
라디오상자 순서는 첫번째 항목이 0번부터 시작함 -
라디오 상자 정보 확인
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test9.html</title>
<script type="text/javascript">
function fun1() {
// 첫번째 라디오 상자의 정보 확인
alert(document.fr.ra[0].type);
alert(document.fr.ra[0].value);
alert(document.fr.ra[0].checked);
}
function fun2() {
document.fr.ra[0].checked=true;
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
라디오 상자 : <input type="radio" name="ra" value="남">남
<input type="radio" name="ra" value="여">여<br>
체크박스 상자 :<input type="checkbox" name="ch" value="여행">여행
<input type="checkbox" name="ch" value="게임">게임<br>
<input type="button" value="라디오상자정보" onclick="fun1()">
</form>
</body>
</html>


- checked값 변경 이용하여 라디오 상자 체크하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test9.html</title>
<script type="text/javascript">
function fun2() {
// 첫번째 라디오상자의 checked 변수 값 true 저장
document.fr.ra[0].checked=true;
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
라디오 상자 : <input type="radio" name="ra" value="남">남
<input type="radio" name="ra" value="여">여<br>
체크박스 상자 :<input type="checkbox" name="ch" value="여행">여행
<input type="checkbox" name="ch" value="게임">게임<br>
<input type="button" value="첫번째라디오상자선택" onclick="fun2()">
</form>
</body>
</html>
버튼 클릭하면 체크됨

- click 함수 사용하여 라디오 상자 체크하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test9.html</title>
<script type="text/javascript">
function fun3() {
document.fr.ra[1].click();
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
라디오 상자 : <input type="radio" name="ra" value="남">남
<input type="radio" name="ra" value="여">여<br>
체크박스 상자 :<input type="checkbox" name="ch" value="여행">여행
<input type="checkbox" name="ch" value="게임">게임<br>
<input type="button" value="두번째라디오상자선택" onclick="fun3()">
</form>
</body>
</html>
버튼 클릭하면 두번째 라디오 상자 선택됨

- 제어 후 전송하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test9.html</title>
<script type="text/javascript">
function fun4() {
// 라디오 상자 선택안되어 있으면 "라디오 상자 선택하세요" 함수 호출한 곳으로 되돌아 감
// 체크박스 상자 선택안되어 있으면 "체크박스 상자 선택하세요" 함수호출한 곳으로 되돌아감
// 모두 선택되어 있으면 폼 데이터 전송
if(document.fr.ra[0].checked==false && document.fr.ra[1].checked==false ){
alert("라디오 상자 선택하세요");
return;
}
if(document.fr.ch[0].checked==false && document.fr.ch[1].checked==false){
alert("체크박스 상자 선택하세요")
return;
}
document.fr.submit();
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
라디오 상자 : <input type="radio" name="ra" value="남">남
<input type="radio" name="ra" value="여">여<br>
체크박스 상자 :<input type="checkbox" name="ch" value="여행">여행
<input type="checkbox" name="ch" value="게임">게임<br>
<input type="button" value="제어 후 전송" onclick="fun4()">
</form>
</body>
</html>


모든 항목 체크되어 있으면 전송 됨
window.document.폼이름 목록상자이름 내장객체
주제 목록상자 정보 저장하는 내장객체
-
document.폼이름.목록상자이름.멤버변수
-
document.폼이름.목록상자이름.메서드() 호출해서 사용
-
document.폼이름.목록상자이름.type => 목록상자 type 정보 저장
-
document.폼이름.목록상자이름.value => 목록상자 value 저장
-
document.폼이름.목록상자이름.selectedIndex => 목록상자이름 selectedIndex 변수안에 선택된 목록의 순서정보 저장
-
document.폼이름.목록상자이름.focus() => 목록상자이름 포커스(활성화) 기능
-
목록 상자 정보 확인 버튼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test10.html</title>
<script type="text/javascript">
function fun1() {
alert(document.fr.se.type);
alert(document.fr.se.value);
alert(document.fr.se.selectedIndex);
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
목록상자 :
<select name="se">
<option value="1">1학년</option>
<option value="2">2학년</option>
<option value="3">3학년</option>
</select><br>
<input type="button" value="목록상자정보" onclick= "fun1()">
</form>
</body>
</html>value 값 입력안하면 입력된 데이터 값이 자동으로 value값 됨

type

value

selectedIndex(목록에서 선택된 순서값)
- 목록 선택 변경
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test10.html</title>
<script type="text/javascript">
function fun2() {
// document.fr.se.value="2";
document.fr.se.selectedIndex=2;
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
목록상자 :
<select name="se">
<option value="">학년 선택하세요</option>
<option value="1">1학년</option>
<option value="2">2학년</option>
<option value="3">3학년</option>
</select><br>
<input type="button" value="목록선택변경" onclick= "fun2()">
</form>
</body>
</html>
버튼 클릭하면 변경됨

- 목록제어 후 전송
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test10.html</title>
<script type="text/javascript">
function fun3() {
// 목록이 선택이 안되어 있으면(첫번째 목록이 선택)
// "목록 선택하세요"
// 목록 활성화(포커스)
if(document.fr.se.value==""){
alert("목록 선택하세요")
document.fr.se.focus();
return;
}
document.fr.submit();
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
목록상자 :
<select name="se">
<option value="">학년 선택하세요</option>
<option value="1">1학년</option>
<option value="2">2학년</option>
<option value="3">3학년</option>
</select><br>
<input type="button" value="목록제어 후 전송" onclick= "fun3()">
</form>
</body>
</html>[참고]
document.fr.se.value==""
(==)
document.fr.se.selectIndex==0

focus
폼제어 연습하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test11.html</title>
<script type="text/javascript">
function fun1() {
if(document.fr.tx.value==""){
alert("텍스트 상자 입력하세요")
document.fr.tx.focus();
return;
}
if(document.fr.pass.value==""){
alert("비밀번호 상자 입력하세요")
document.fr.pass.focus();
return;
}
if(document.fr.ta.value==""){
alert("여러줄 텍스트 상자 입력하세요")
document.fr.ta.focus();
return;
}
if(document.fr.ra[0].checked==false && document.fr.ra[1].checked==false){
alert("라디오 상자 선택하세요")
return;
}
if(document.fr.ch[0].checked==false && document.fr.ch[1].checked==false){
alert("체크박스 상자 선택하세요")
return;
}
if(document.fr.se.value==""){
alert("목록상자 선택하세요")
document.fr.se.focus();
return;
}
document.fr.submit();
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr">
텍스트 상자 : <input type="text" name="tx" value=""><br>
비밀번호 상자 : <input type="password" name="pass"><br>
여러줄 텍스트 상자 : <textarea name="ta" rows="5" cols="10"></textarea><br>
라디오 상자 : <input type="radio" name="ra" value="남">남
<input type="radio" name="ra" value="여">여<br>
체크박스 상자 :<input type="checkbox" name="ch" value="여행">여행
<input type="checkbox" name="ch" value="게임">게임<br>
목록상자 :
<select name="se">
<option value="">학년 선택하세요</option>
<option value="1">1학년</option>
<option value="2">2학년</option>
<option value="3">3학년</option>
</select><br>
<input type="button" value="폼제어" onclick= "fun1()">
</form>
</body>
</html>
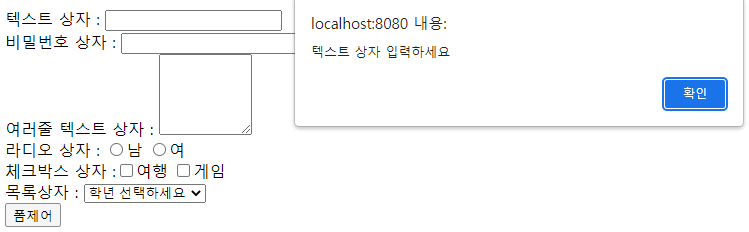
테스트 상자 입력

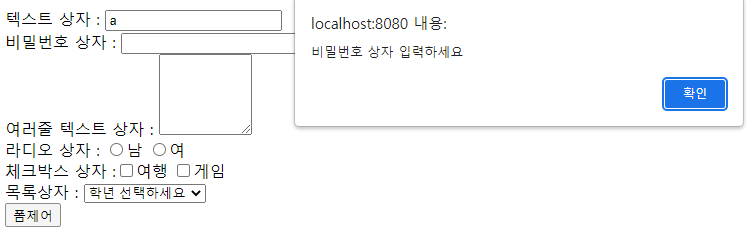
비밀번호 상자 입력

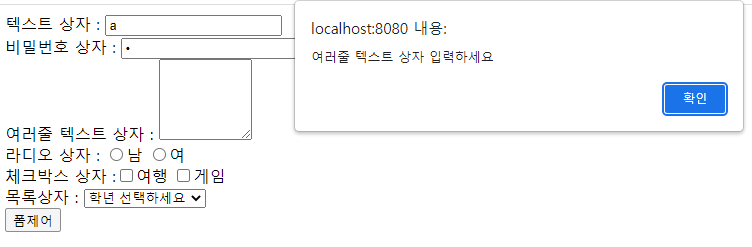
여러줄 텍스트 상자 입력

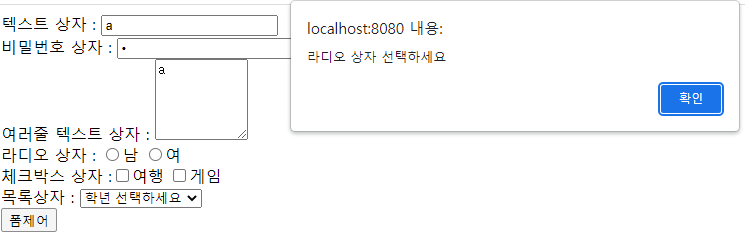
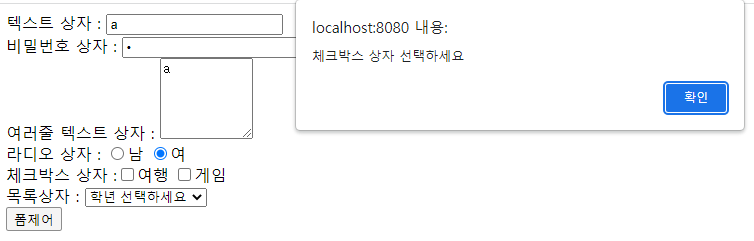
라디오 상자 선택

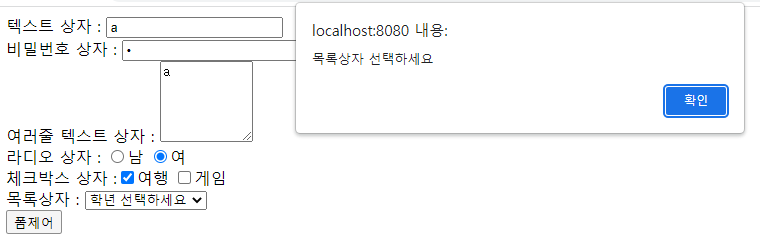
체크박스 상자 선택

목록상자 선택

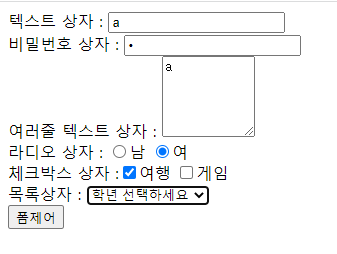
목록상자 선택후 버튼 눌리면 전송됨
- submit 버튼으로 폼제어 하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js2/test12.html</title>
<script type="text/javascript">
function fun1() {
if(document.fr.tx.value==""){
alert("텍스트 상자 입력하세요")
document.fr.tx.focus();
// submit()버튼이 동작하지 않게 false 값을 넘겨주면 submit 동작 멈춤
return false;
}
if(document.fr.pass.value==""){
alert("비밀번호 상자 입력하세요")
document.fr.pass.focus();
return false;
}
if(document.fr.ta.value==""){
alert("여러줄 텍스트 상자 입력하세요")
document.fr.ta.focus();
return false;
}
if(document.fr.ra[0].checked==false && document.fr.ra[1].checked==false){
alert("라디오 상자 선택하세요")
return false;
}
if(document.fr.ch[0].checked==false && document.fr.ch[1].checked==false){
alert("체크박스 상자 선택하세요")
return false;
}
if(document.fr.se.value==""){
alert("목록상자 선택하세요")
document.fr.se.focus();
return false;
}
}
</script>
</head>
<body>
<form action="test1.html" method="get" name="fr" id="idfr" onsubmit="return fun1()">
텍스트 상자 : <input type="text" name="tx" value=""><br>
비밀번호 상자 : <input type="password" name="pass"><br>
여러줄 텍스트 상자 : <textarea name="ta" rows="5" cols="10"></textarea><br>
라디오 상자 : <input type="radio" name="ra" value="남">남
<input type="radio" name="ra" value="여">여<br>
체크박스 상자 :<input type="checkbox" name="ch" value="여행">여행
<input type="checkbox" name="ch" value="게임">게임<br>
목록상자 :
<select name="se">
<option value="">학년 선택하세요</option>
<option value="1">1학년</option>
<option value="2">2학년</option>
<option value="3">3학년</option>
</select><br>
<input type="submit" value="submit()버튼 폼제어">
</form>
</body>
</html>** fun1()에서 false값을 onsubmit에 넘겨 주고, onsubmit에서 false값을 return 해주면 submit 버튼이 동작하지 않는다.