'손흥민 EPL 통산 100호 공격포인트'
2021-01-18
토트넘은 17일(한국시간) 영국 셰필드 브라몰 레인에서 EPL 18라운드 셰필드 유나이티드와 원정 경기에서 3-1로 승리했다. 이날 승리로 승점 33이 된 토트넘은 한 경기를 덜 치른 리버풀(승점 33)에 다득점에서 밀려 4위에 올랐다. 반면 지난 17라운드에서 시즌 첫 승을 거뒀던 셰필드는 홈에서 또 한 번 무릎을 꿇었다.
최하위 셰필드를 상대로 토트넘은 벤 데이비스~에릭 다이어~조 로돈으로 이어지는 스리백을 가동했다. 손흥민은 해리 케인, 스티븐 베르바인과 함께 공격진을 구성했다. 전반 3분 케인과 2대 1 패스를 이어받은 베르바인이 오른발 슛으로 연결했지만, 상대 골키퍼 선방에 막혔다. 이어진 코너킥에서 손흥민이 키커로 나섰고, 세르쥬 오리에의 헤딩 득점으로 연결됐다. 손흥민의 리그 6호 도움이자 시즌 9호 도움. 또 통산 EPL 100개 공격포인트 달성도 이뤘다.</p>
</div>
</div>
</div>
</div>
</div>
<div class="section layout_padding">
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="full blog_cont">
<h3>맨유VS리버풀 0-0 무승부</h3>
<h5>2021-01-18</h5>
<p>맨유와 리버풀은 18일 새벽(한국시각) '안필드'에서 열린 '2020/2021시즌 프리미어리그 18라운드'에서 0-0 무승부를 기록했다. 맨유는 선두를 지켰고, 리버풀은 불안한 3위 자리를 이어가게 됐다.</p>
</div>
</div>
<div class="col-md-6">
<a href="https://sports.news.naver.com/news.nhn?oid=216&aid=0000111265"><img src="https://imgnews.pstatic.net/image/216/2021/01/18/0000111265_001_20210118032637467.png?type=w647" alt="#" /></a>
</div>
</div>
</div>
</div>
<div class="section layout_padding dark_bg">
<div class="container">
<div class="row">
<div class="col-md-6">
<a href="https://sports.news.naver.com/news.nhn?oid=468&aid=0000734286"><img src="https://imgnews.pstatic.net/image/468/2021/01/18/0000734286_001_20210118121158560.jpg?type=w647" alt="#" /></a>
</div>
<div class="col-md-6">
<div class="full blog_cont">
<h3 class="white_font">'박지성, K리그서 행정가 변신…전북행 확정' </h3>
<h5 class="grey_font">2021-01-18</h5>
<p class="white_font">한국축구의 레전드인 박지성(40)이 K리그서 본격적으로 행정 업무에 도전한다. 행선지는 K리그 최강팀 전북 현대다. 박지성은 앞서 국제축구평의회(IFAB)의 자문위원, 대한축구협회 유스전략본부장 등을 역임하며 행정 업무에 몸 담았다. 다만 특정 프로 구단에서 행정 업무를 맡는 것은 이번이 처음이다. 박지성은 지난해 전북의 제안을 받은 후 고심 끝에 수락한 것으로 알려졌다.</p>
</div>
</div>
</div>
</div>
</div>
<div class="section layout_padding">
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="full blog_cont">
<h3>"르브론-AD와 경기, 정말 재미있을 것"</h3>
<h5>2021-01-18</h5>
<p>와이즈먼은 "마이애미로 이적한 후부터 르브론의 플레이를 보기 시작했다. 그가 데뷔했을 때, 나는 두세 살 정도였기에 클리블랜드 시절의 르브론은 볼 수 없었다"라고 했다.
이어 "르브론은 정말 대단한 선수이자 역대 최고의 선수 중 한 명이다. 르브론, AD와 얼른 경기하고 싶다. 정말 재미있을 것"이라고 밝혔다.
골든스테이트와 레이커스의 경기는 19일 LA 스테이플스 센터에서 열린다.</p>
</div>
</div>
<div class="col-md-6">
<a href="https://sports.news.naver.com/news.nhn?oid=398&aid=0000042031"><img src="https://imgnews.pstatic.net/image/398/2021/01/18/0000042031_001_20210118162112523.jpg?type=w647" alt="#" /></a>
</div>
</div>
</div>
</div>
<footer>
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-6">
<h3>SNS</h3>
<ul class="contact_information">
<li><a href ="https://www.facebook.com/"><span class="text_cont">FACEBOOK<br></span></a></li>
<li><a href ="https://www.instagram.com/"><span class="text_cont">INSTAGRAM<br></span></a></li>
<li><a href ="https://twitter.com/"><span class="text_cont">TWITTER<br></span></a></li>
<li><a href ="https://mail.google.com/mail"><span class="text_cont">EMAIL<br></span></a></li>
</ul>
<ul class="social_icon">
<li><a href="https://www.facebook.com/"><i class="fa fa-facebook"></i></a></li>
<li><a href="https://www.instagram.com/"><i class="fa fa-instagram"></i></a></li>
<li><a href="https://twitter.com/"><i class="fa fa-twitter"></i></a></li>
<li><a href="https://mail.google.com/mail"><i class="fa fa-google-plus"></i></a></li>
</ul>
</div>
<div class="col-lg-2 col-md-6">
<div class="footer_links">
<h3>Quick link</h3>
<ul>
<li><a href="https://sports.news.naver.com/index.nhn"><i class="fa fa-angle-right" aria-hidden="true"></i> 네이버 스포츠</a></li>
<li><a href="https://www.premierleague.com/"><i class="fa fa-angle-right" aria-hidden="true"></i> EPL</a></li>
<li><a href="http://www.kleague.com/"><i class="fa fa-angle-right" aria-hidden="true"></i> K LEAGUE</a></li>
<li><a href="https://www.fifa.com/"><i class="fa fa-angle-right" aria-hidden="true"></i> FIFA</a></li>
<li><a href="https://www.koreabaseball.com/"><i class="fa fa-angle-right" aria-hidden="true"></i> KBO</a></li>
<li><a href="https://www.kovo.co.kr/main.asp"><i class="fa fa-angle-right" aria-hidden="true"></i> V-리그</a></li>
<li><a href="https://www.nba.com/"><i class="fa fa-angle-right" aria-hidden="true"></i> NBA</a></li>
<li><a href="https://www.mlb.com/"><i class="fa fa-angle-right" aria-hidden="true"></i> MLB</a></li>
</ul>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="footer_links">
<h3>Contact us</h3>
<form action="index.html">
<fieldset>
<div class="field">
<input type="text" name="name" placeholder="Your Name" required="" />
</div>
<div class="field">
<input type="email" name="email" placeholder="Email" required="" />
</div>
<div class="field">
<input type="text" name="subject" placeholder="Subject" required="" />
</div>
<div class="field">
<textarea placeholder="Message"></textarea>
</div>
<div class="field">
<div class="center">
<button class="reply_bt">Send</button>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</div>
</footer>
<footer class="bg-light text-center text-lg-start">
<div class="footer bg-dark fixed-bottom pt-0">
<nav class="navbar navbar-expand-lg bg-dark justify-content-center">
<ul class="navbar-nav bottomLink">
<li class="nav-item">
<a class="nav-link ml-5 mr-5 text-white" href="news_home.html">Encore News 바로가기</a>
</li>
<li class="nav-item">
<a class="nav-link ml-5 mr-5 text-white" href="https://www.naver.com">Naver 바로가기</a>
</li>
<li class="nav-item">
<a class="nav-link ml-5 mr-5 text-white" href="https://www.Daum.net">Daum 바로가기</a>
</li>
<li class="nav-item">
<a class="nav-link ml-5 mr-5 text-white" href="https://www.nate.net">Nate 바로가기</a>
</li>
</ul>
</nav>
<div class="container pb-0 mb-0">
<p class="text-white mb-0">5 조 : 이정빈, 임상혁, 신민창, 조원균, 안현경 </p>
</div>
</div>
</footer>
<script src="jack/js/jquery.min.js"></script>
<script src="jack/js/popper.min.js"></script>
<script src="jack/js/bootstrap.bundle.min.js"></script>
<script src="jack/js/jquery-3.0.0.min.js"></script>
<script src="jack/js/plugin.js"></script>
<script src="jack/js/jquery.mCustomScrollbar.concat.min.js"></script>
<script src="jack/js/custom.js"></script>
내용을 입력하세요.
S3 사용 방법
Amazon 콘솔에 로그인 후 S3로 이동한다.
S3로 이동한 후 버킷 만들기를 누른 후

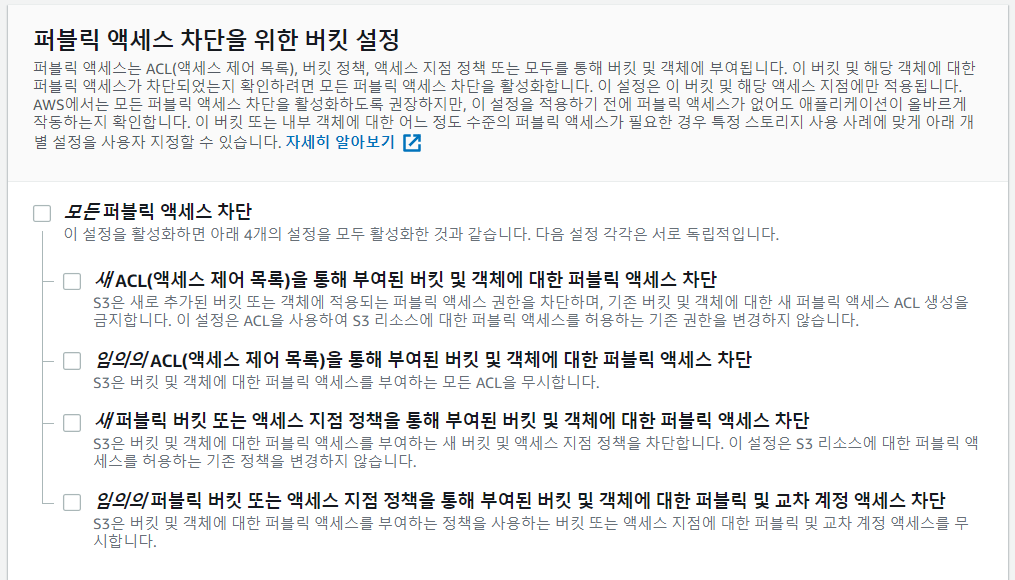
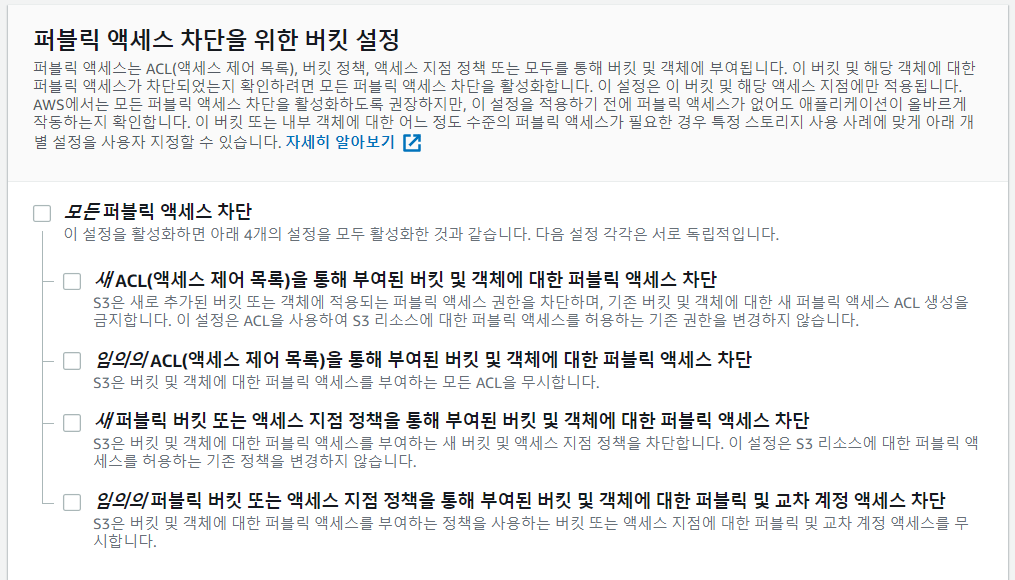
퍼블릭 액세스 차단 해제를 설정 한 후 버킷을 만든다.
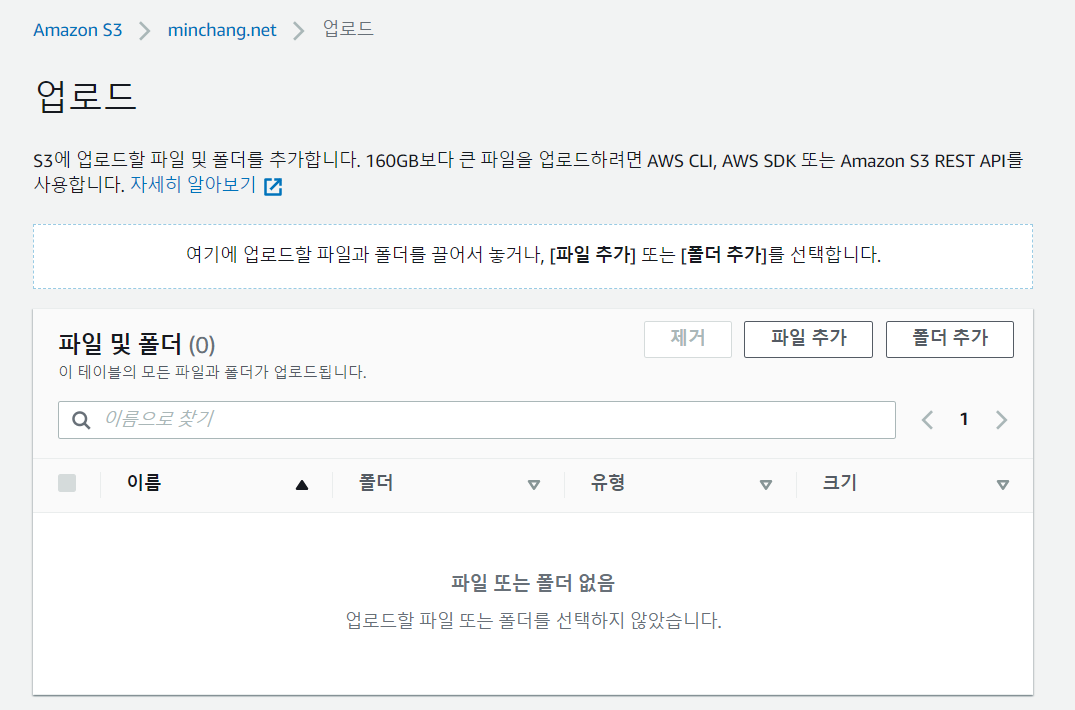
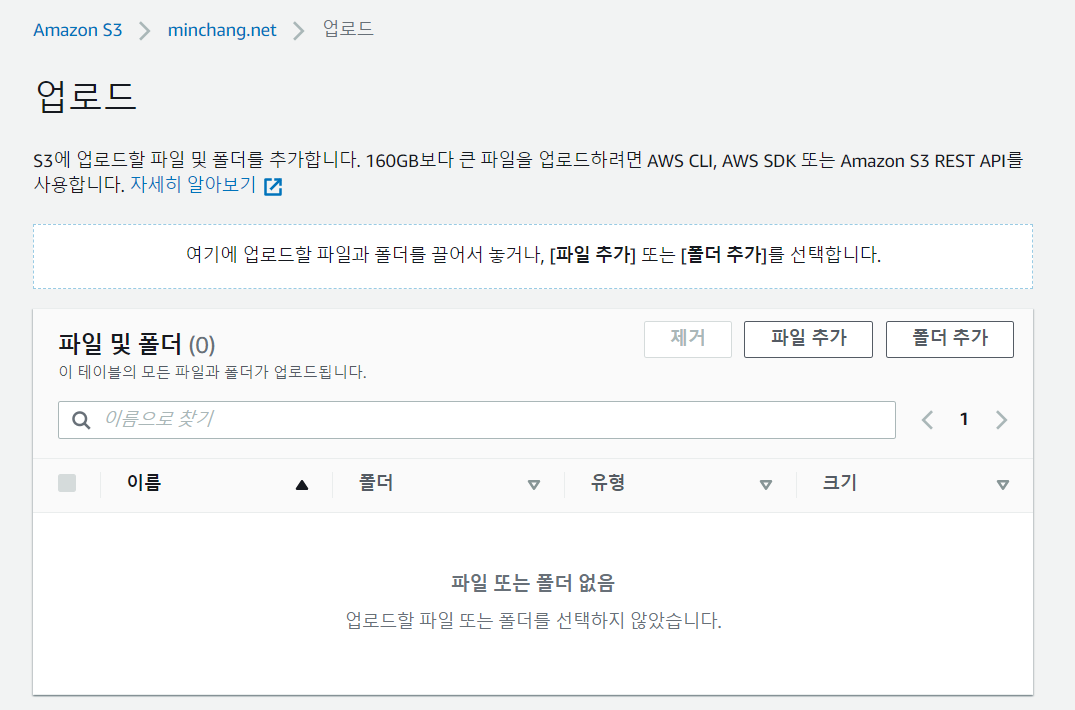
그 후 버킷에 업로드 버튼을 클릭 후

제작한 페이지 폴더를 통째로 추가해주면 된다.
https://s3.ap-northeast-2.amazonaws.com/minchang.net/Project-1/news_home.html
에서 만든 페이지를 확인 할 수 있다.