Apache,PHP, MYSQL을 사용해서 Docker 내부에서 Wordpress 구축하기
가상환경 ubuntu/focal64
실행할 폴더 내부에서
vagrant init ubuntu/focal64명령어 실행 후
VAGRANTFILE을
# -*- mode: ruby -*-
# vi: set ft=ruby :
Vagrant.configure("2") do |config|
config.vm.define "wordpress" do |ubuntu|
ubuntu.vm.box = "ubuntu/focal64"
ubuntu.vm.hostname = "wordpress"
ubuntu.vm.network "private_network", ip: "192.168.111.10"
ubuntu.vm.provider "virtualbox" do |vb|
vb.name = "wordpress"
vb.cpus = 2
vb.memory = 2048
end
end
end
이렇게 수정한다.
vagrant up # 해당 가상환경 부팅
vagrant ssh # 해당 가상환경 연결# 가상환경 내부
$ sudo -i --> 관리자 권한으로 실행
# apt-get update --> ubuntu 이므로 update 먼저 실행
# apt install -y apache2 php7.4 php7.4-mysql mysql-client mysql-server --> 필요한 패키지를 설치
# systemctl status apache2 --> 아파치 실행 확인 (running이면 됨)잘 접속되는지 확인해보기 위해
http://192.168.111.10 으로 접속하면

잘 되는 것을 볼 수 있다.
이제 wordpress를 다운받을 차례다.
# wget https://wordpress.org/latest.tar.gz --> wordpress 다운로드
# tar xf latest.tar.gz --> 압축해제
# mv wordpress/ /var/www/html --> 압축해제해서 나온 wordpress 폴더를 /var/www/html로 이동
# cd /var/www/html --> 옮긴 위치로 이동
# rm index.html --> /var/www/html에 있는 index.html 삭제
# chown -R www-data:www-data /var/www/html/ --> 해당 폴더 사용자, 사용자그룹 www-data로 변경
# mysql -u root -p --> mysql 설정
Enter password: --> 비밀번호 입력(아무거나)
.
.
.
mysql> CREATE DATABASE wordpress; --> wordpress 데이터베이스 생성
mysql> CREATE USER 'wordpress'@'%' IDENTIFIED BY 'P@ssw0rd'; --> 유저 및 유저 비밀번호 생성
mysql> GRANT ALL PRIVILEGES ON wordpress.* TO 'wordpress'@'%'; --> 모든 권한 부여
mysql> FLUSH PRIVILEGES; --> 설정 flush
mysql> exit
# mysql_secure_installation
첫번째 y
비밀번호 설정
0,1,2 중에 0
나머지 전부 y 입력
# cd wordpress --> wordpress 폴더로 이동
# cp wp-config-sample.php wp-config.php --> sample 파일을 기본 설정파일 이름으로 변경하여 복사
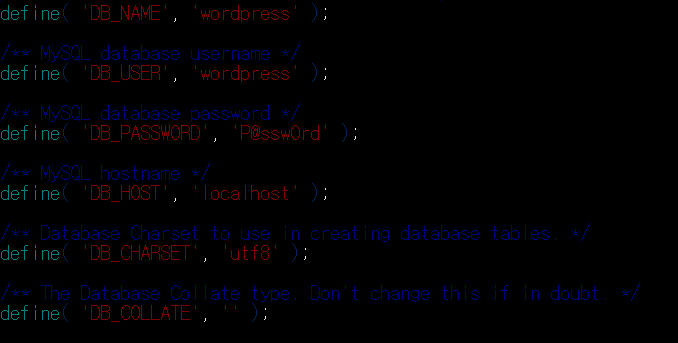
# vi wp-config.php --> 기본설정파일 변경

해당 사진처럼 수정하고
http://192.168.111.10/wordpress 로 접속

접속되는 것을 볼 수 있다.
원하는 언어 설정 후
사이트제목
username
비밀번호
이메일
입력 후
로그인 하면

wordpress 관리자 페이지에 온것을 알 수 있다.
이렇게 Wordpress를 docker와 필요한 패키지들을 이용해 구축해보았다.