안드로이드 개발을 하다보면 Drawable을 사용하게 될텐데, 본인이 처음 사용하면서 느낀 Drawable의 용도는 "이미지를 보관하는 곳이구나" 였다.
하지만 점점 개발을 하면서 생각보다 더 다양한 기능들이 있다는 것을 알게 되었다. 그러면 어떠한 기능들이 있는지? Drawable이란 무엇인지 알아보자
Drawable이란?
단어 뜻으로는 "그릴 수 있는" 이며, drawable 폴더는 이미지 파일(jpg, png 등)뿐만 아니라 그래픽을 어떻게 표현할 지를 xml파일을 통해 만들 수 있다.
이런 xml파일을 통해 여러 표현이 가능한데,
StateList Drawable : 어떤 상태에 따라 이미지를 바꾸거나
Shape Drawable : 어떤 모양(도형)을 그리거나
Vector Drawable : 아이콘이나 애니메이션으로 표현이 가능하다.

공식 가이드 사이트 : https://developer.android.com/guide/topics/resources/drawable-resource
StateList Drawable
StateList Drawable이란 특정한 상황에서의 그래픽을 지정하기 위한 드로어블이다.
상태를 표현하는 그래픽을 예로 들자면 ( 찜하기 ),

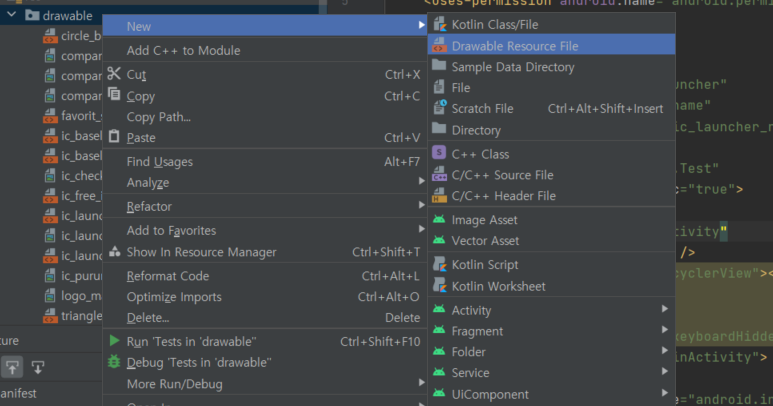
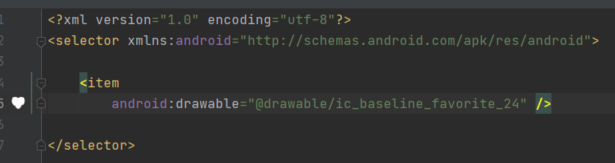
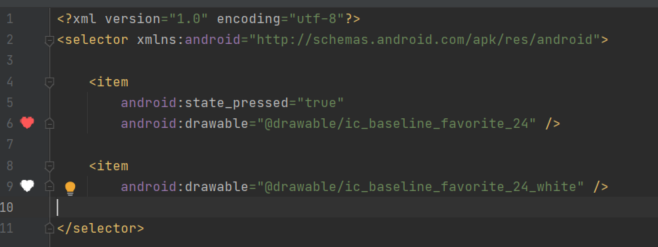
favorite_selector.xml


여기서 누르기 전 (보통 상태) 와 눌럿을때의 상태를 구분해 준다.

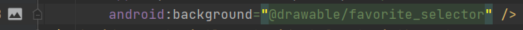
버튼이나 기타 등등에서 사용하면 댄다.

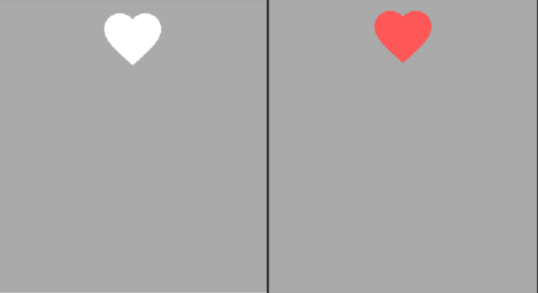
결과

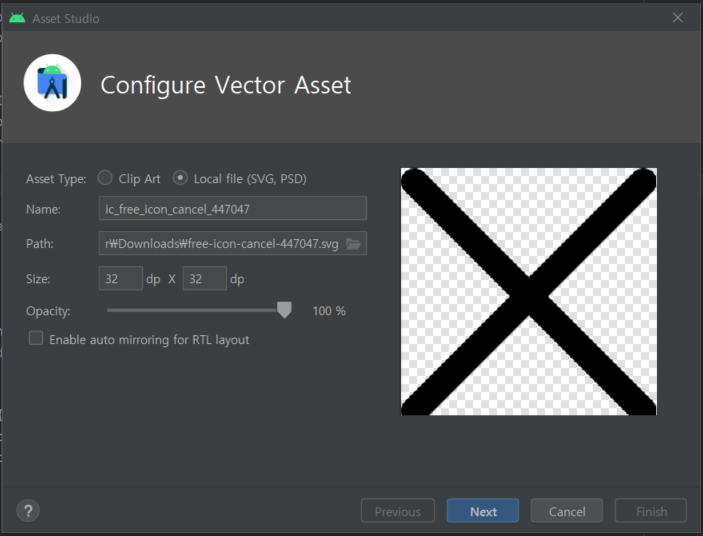
Vector Drawable
VectorDrawable이란 Drawable Resource를 Path 정보를 이용해 그리는 드로어블이다.
보통 아이콘이나 애니메이션에 많이 쓰인다고 한다.
주로 SVG를 파일을 변환하거나 쓰거나


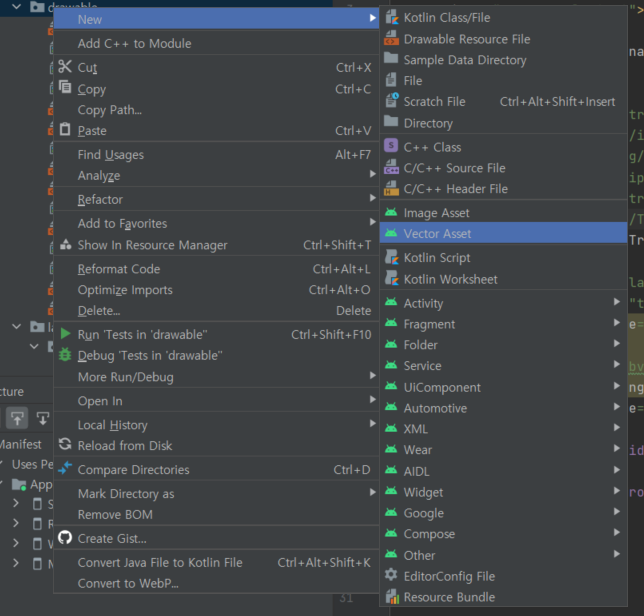
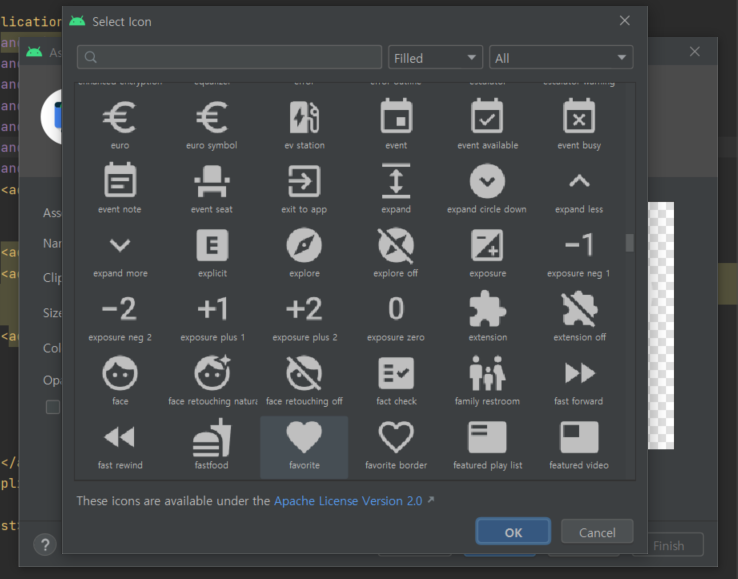
아니면 안드로이드에서 지원해주는 아이콘을 사용한다. ( Clip Art 클릭)


Shape Drawable
shapleDrawable은 개발자가 소스코드에서 간단하게 도형을 만들 수 있는 드로어블이다.
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"> <!-- 도형의 속성을 : line, oval, rectangle, ring 로 표현 -->
<stroke
android:width="1dp"
android:color="@android:color/darker_gray"/> <!-- 도형의 테두리 -->
<solid
android:color="#3eb7f2"/> <!-- 도형의 채우기 -->
<size
android:width="96dp"
android:height="96dp"/> <!-- 도형의 크기 -->
<padding
android:bottom="1dp" /> <!-- 도형의 안쪽 여백 -->
</shape>circle_blue.xml
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"> <!-- 도형의 속성을 : line, oval, rectangle, ring 로 표현 -->
<stroke
android:width="1dp"
android:color="@android:color/darker_gray"/> <!-- 도형의 테두리 -->
<solid
android:color="#3eb7f2"/> <!-- 도형의 채우기 -->
<size
android:width="96dp"
android:height="96dp"/> <!-- 도형의 크기 -->
<padding
android:bottom="1dp" /> <!-- 도형의 안쪽 여백 -->
</shape>
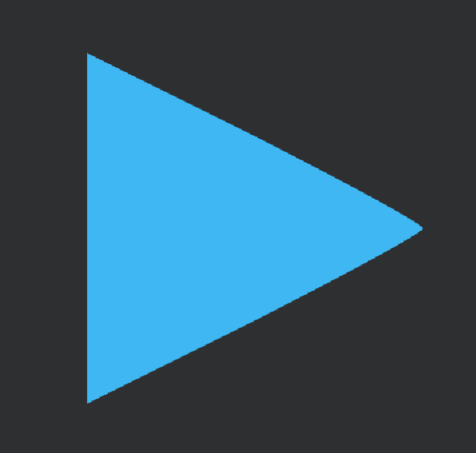
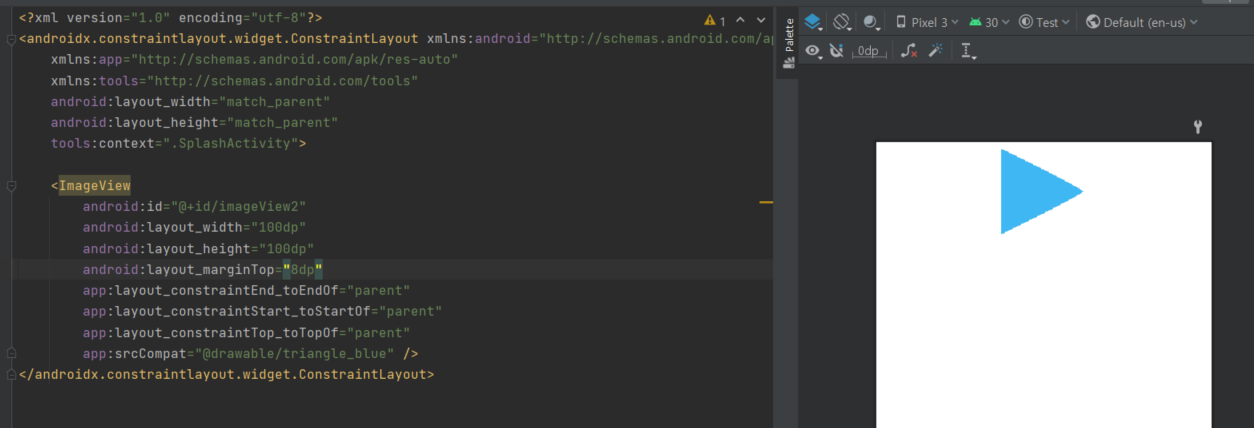
triangle_blue.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:pathData="M0,12l0,12 11.5,-5.7c6.3,-3.2 11.5,-6 11.5,-6.3 0,-0.3 -5.2,-3.1 -11.5,-6.3l-11.5,-5.7 0,12z"
android:strokeColor="#3eb7f2"
android:fillColor="#3eb7f2"/>
</vector>

삼각형을 위로 돌리고 싶다면 (rotation에 값을 준다.)

