[Flutter] 해상도별 이미지 자동 지정하는 방법 (feat. 해상도 단위 , App icon Generator 사이트 등)
이번 글에서는 플러터나 안드로이드에서 이미지를 처리할때 해상도별로 지정하는 방법이 있다고 해서 정리할겸 글을 남겨본다.
기존에 플러터로 앱을 만들면서 지금까지 assets 폴더를 만들고 이미지를 하나의 폴더에 넣어서 관리했었는데 해상도별 대응은 생각을 못했다.
앱을 사용하는 사용자는 모바일 뿐만 아니라 태블릿도 이용할 수가 있고, 모바일마다 해상도가 다르며 이에 대해 대응을 해야 한다.
예시를 들자면, 모바일에서 사용되는 이미지 크기를 맞춰도, 태블릿에서는 작게 보일수가 있다.
이런 경우들에 대해 사용자가 이용 중인 기기의 해상도에 맞춰서 이미지를 변경해주는 방법이 있다고 한다.
또한 해상도에 대한 단위들(DP , DPI , PX 등)에 대해서도 찾아보았으니 한번 알아보자.
안드로이드 DP , DPI , PX 란?
해상도 관련 단위
- 해상도 : 화면에 이미지를 표현하는데에 있어 구성되는 픽셀의 수다.
(ex : 해상도가 1920 x 1080 = 약 200만개의 픽셀)- px : 화면을 구성하는 최소단위이며 , 이미지를 나타내는 네모난 작은 점이다.
px 단위는 화면의 전체 크기와 상관없이 지정한 수치만큼 표시되는 절대적 표시 단위이므로 안드로이드에서는 px보다는 dp 단위를 사용하면 좋다.- dp : 화면의 크기를 기준으로 하며, 어떠한 화면의 해상도에도 같은 비율로 출력해준다.
px만으로 다양한 디바이스의 해상도를 지원할 수 없기 때문에 자주 쓰인다.- dpi : 1인치에 들어있는 도트의 수를 뜻하며, 안드로이드에서는 160을 기본으로 한다. (ppi와 거의 같은 개념 , dpi - 1인치당 점의 수 , ppi - 1인치당 픽셀의 수 )
- sp : 글꼴의 단위로 자주 쓰인다. dp와 비슷하지만 사용자가 선택한 글꼴에 따라 달라진다.
- inch : 실제 물리적인 길이(2.54cm)다.
DPI란?
추가로 설명하자면 안드로이드에서는 디바이스의 다양한 크기와 해상도를 지원하기 위해 DPI(Dots Per Inch) 라는 단위를 지원한다.
DPI는 1인치당 몇 개의 도트를 가지는지에 대한 단위다.
DPI 수치가 높을수록 1인치당 표현할 수 있는 도트가 많아지고, 선명한 이미지를 제공할 수 있다.
추가로 PPI와 DPI는 픽셀이냐 점이냐의 차이일뿐, 해상도를 나타내는 단위로서 같은 개념이라고 인식하자.

위 이미지를 보면 1인치 안에 4개의 Pixel로 구성되있고 4DPI가 된다.
즉 , DPI가 높을수록 많은 픽셀이 있는 것이며 기준에 따라 고밀도가 된다.

네모난 점이 픽셀이며 고밀도(4x)의 픽셀이 왜 더 선명한지 알 수 있다.

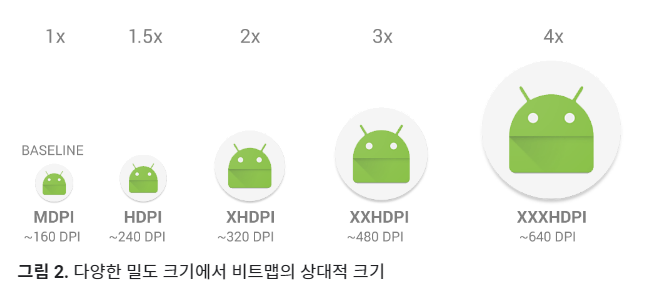
위 이미지는 밀도 크기별로 기준을 나눈것이며 MDPI(160 DPI)가 기준이 된다.
mdpi (160dpi) - 기준
hdpi (240dpi) - 고밀도
xhdpi (320dpi) - 초고밀도
xxdpi (480dpi) - 초초고밀도
xxxhdpi (640dpi) - 초초초고밀도
- drawable-mhdpi (160dpi, 1x)
- img_goog.png (이미지는 360 x 640 기준으로 제작된 이미지 이여야함)- drawable-hdpi (240dpi, 1.5x)
- img_goog.png (이미지는 540 x 960 기준으로 제작된 이미지 이여야함)- drawable-xhdpi (320dpi, 2x) 갤럭 시S3/노트II
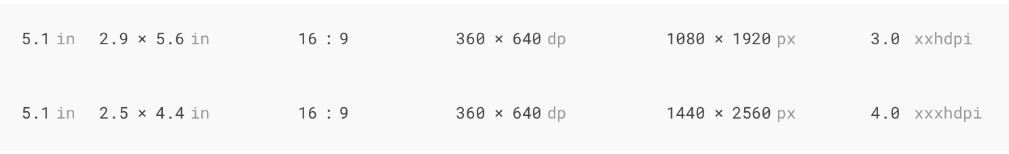
- img_goog.png (이미지는 720 x 1280 기준으로 제작된 이미지 이여야함)- drawable-xxhdpi (480dpi, 3x) 갤럭시 S4/S5
- img_goog.png (이미지는 1080 x 1920 기준으로 제작된 이미지 이여야함)- drawable-xxxhdpi (640dpi, 4x) Samsung Galaxy S6/S7
- img_goog.png (이미지는 1440 x 2560 기준으로 제작된 이미지 이여야함)- 안드로이드에서 자동으로 해상도 제일 높은 xxxhdpi를 참고하여 단말기에 맞게 스케일링되어 사용된다.
마지막으로 지금까지 알아본 내용들을 정리해서 실제 디바이스로 예시를 들어보자. (Samsung Galaxy S23+)

S23+의 해상도를 보면 2340 x 1080 pixels (~393 DPI) 라고 한다.
1인치당 393개의 Pixel로 구성되며 xhdpi보다 크며 xxhdpi 작으니
px = dp * (dpi / 160)
https://brunch.co.kr/@eeasily/17
https://blog.cracker9.io/2018/03/13/Android_DPI/
https://wonpaper.tistory.com/197
https://itstory1592.tistory.com/49
https://helloit.tistory.com/329
https://brunch.co.kr/@dood4504/4
해상도별 이미지 자동 지정하는 방법
Flutter 지정하는 방법
https://dev-nam.tistory.com/33
https://cdl-dev.tistory.com/14
https://docs.flutter.dev/development/ui/assets-and-images
https://velog.io/@viiviii/flutter-assets-and-images
Android 지정하는 방법
https://scshim.tistory.com/248
https://huiveloper.tistory.com/17
https://developer.android.com/training/multiscreen/screendensities?hl=ko#test
해상도별 아이콘 및 이미지 자동 생성하는 사이트
drawable 파일 우클릭 -> Open In -> Explor
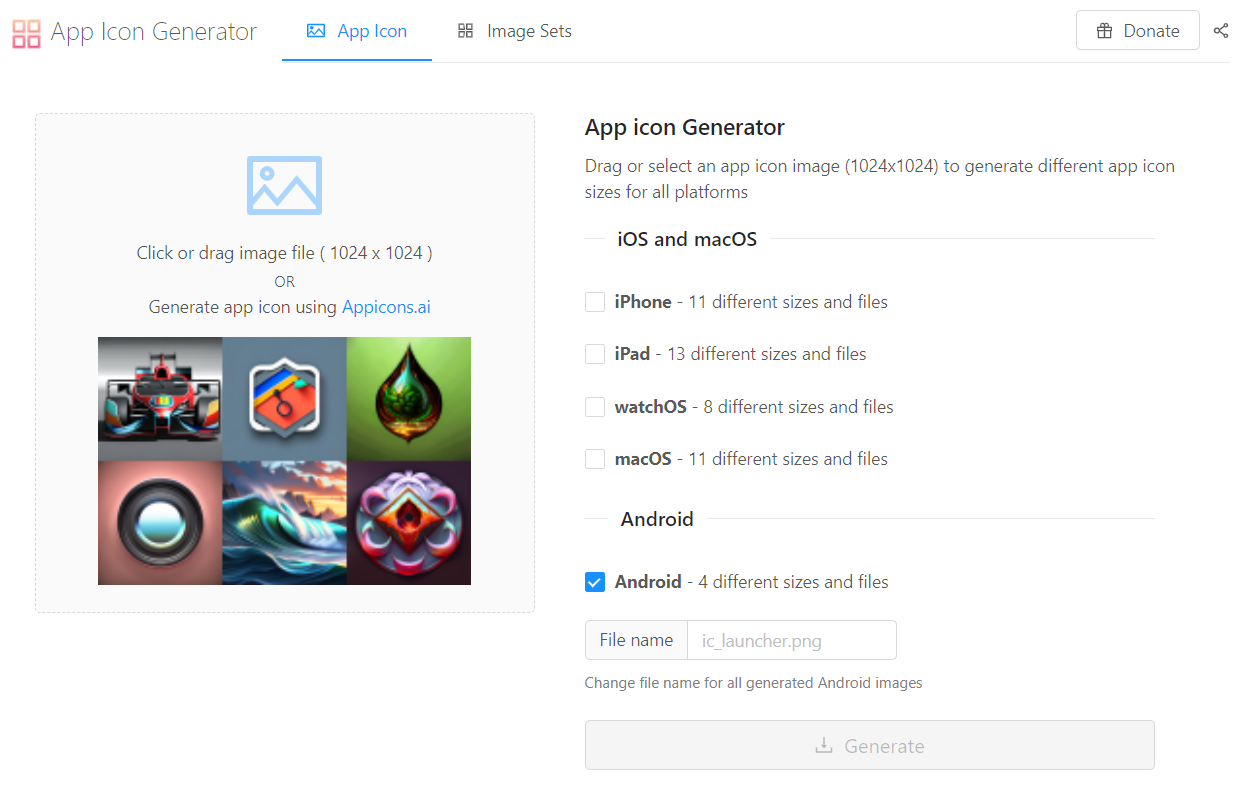
1. App Icon Generator - 아이콘 해상도별 자동 생성 사이트
https://www.appicon.co/#app-icon

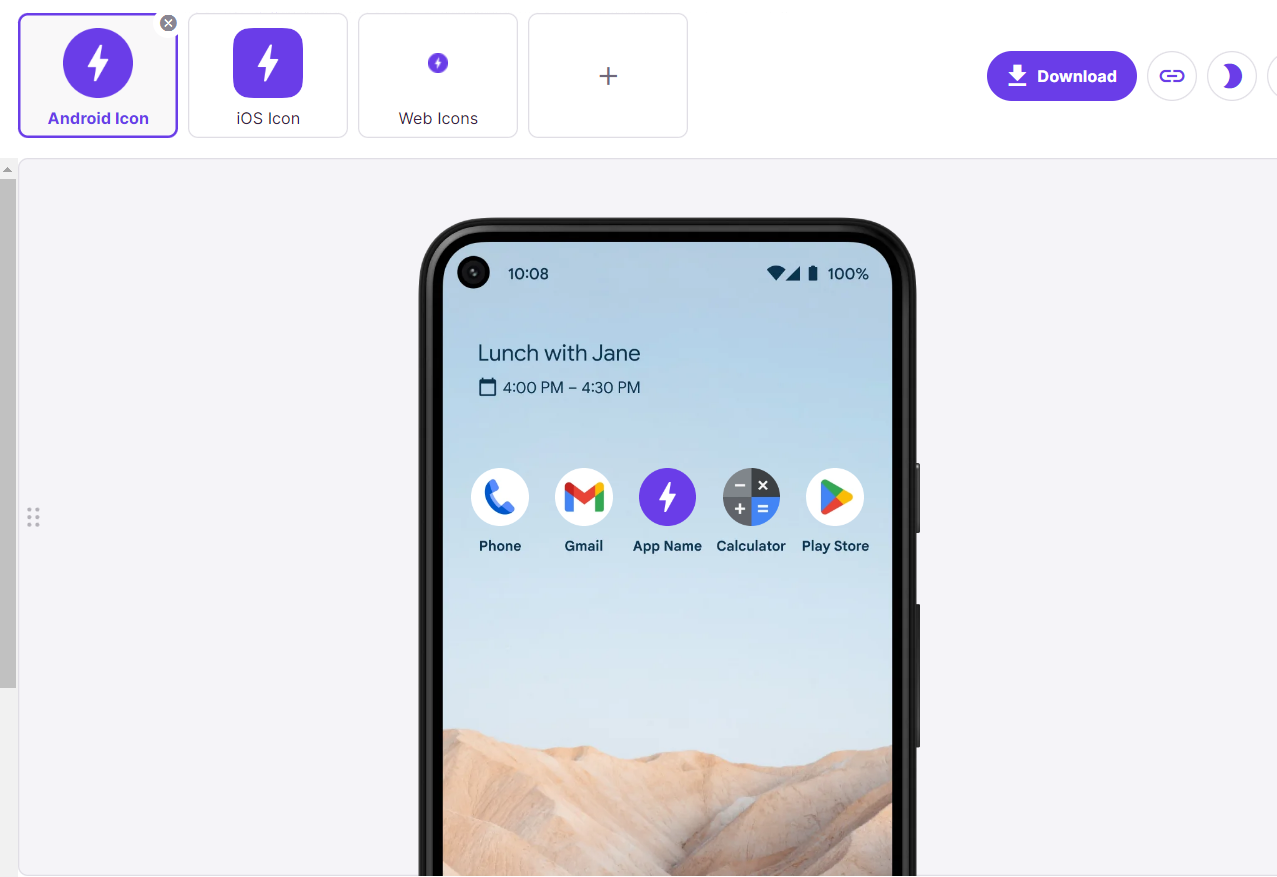
2. IconKitchen - 아이콘 해상도별 자동 생성 및 기기체험 사이트
3. Flaticon - 아이콘 및 로고 무료 사이트
https://www.flaticon.com/free-icons/logos

4. 삼성 폰 개발자 사이트
https://developer.samsung.com/galaxy-emulator-skin/galaxy-s.html