안드로이드에서 웹뷰를 이용해서 url을 불러오는것에 대해 알아보자.
웹뷰 연동하기
1. 매니페스트에서 권한 설정해주기


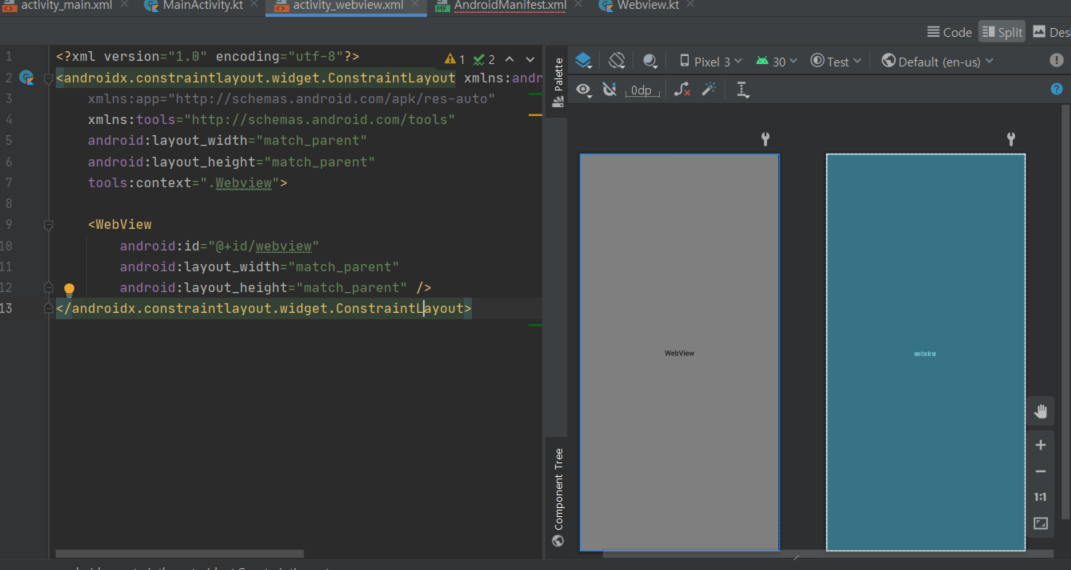
2. xml 작성

3. 코드 작성 부분
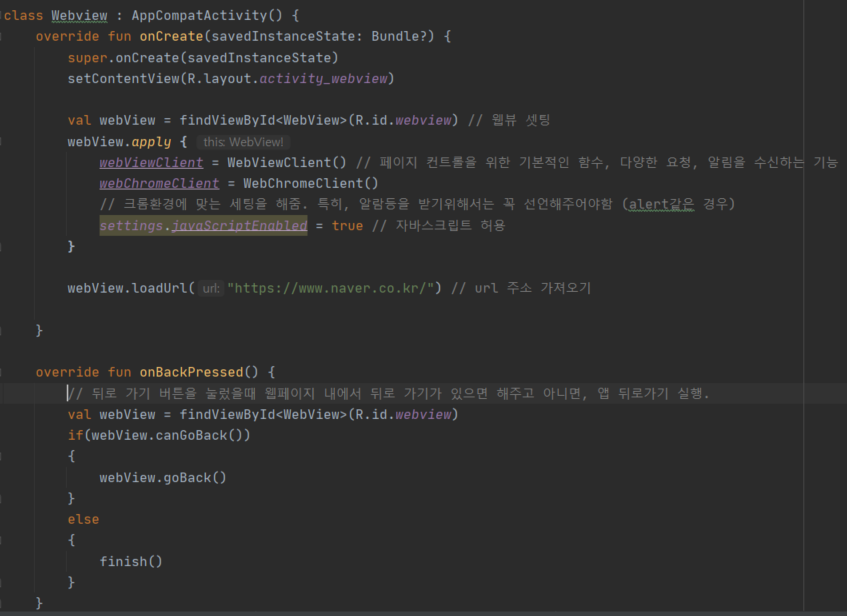
(1) 전체 코드 부분.

(2) 간단한 웹뷰 연동 방법
webView.apply { webViewClient = WebViewClient() // 페이지 컨트롤을 위한 기본적인 함수, 다양한 요청, 알림을 수신하는 기능 settings.javaScriptEnabled = true // 자바스크립트 허용 } webView.loadUrl("https://www.naver.co.kr/") // url 주소 가져오기
간단하게 3~4줄 만으로도 웹뷰를 연동 할 수 있지만 여러가지 제약 사항들이 생긴다.
(3) WebView 세팅 속성들
val webView = findViewById<WebView>(R.id.webview) // 웹뷰 셋팅
webView.apply {
webViewClient = WebViewClient() // 하이퍼링크 클릭시 새창 띄우기 방지
webChromeClient = WebChromeClient() // 크롬환경에 맞는 세팅을 해줌. 특히, 알람등을 받기위해서는 꼭 선언해주어야함 (alert같은 경우)
settings.javaScriptEnabled = true // 자바스크립트 허용
settings.javaScriptCanOpenWindowsAutomatically = false
// 팝업창을 띄울 경우가 있는데, 해당 속성을 추가해야 window.open() 이 제대로 작동 , 자바스크립트 새창도 띄우기 허용여부
settings.setSupportMultipleWindows(false) // 새창 띄우기 허용 여부 (멀티뷰)
settings.loadsImagesAutomatically = true // 웹뷰가 앱에 등록되어 있는 이미지 리소스를 자동으로 로드하도록 설정하는 속성
settings.useWideViewPort = true // 화면 사이즈 맞추기 허용 여부
settings.loadWithOverviewMode = true // 메타태그 허용 여부
settings.setSupportZoom(true) // 화면 줌 허용여부
settings.builtInZoomControls = false // 화면 확대 축소 허용여부
settings.displayZoomControls = false // 줌 컨트롤 없애기.
settings.cacheMode = WebSettings.LOAD_NO_CACHE // 웹뷰의 캐시 모드를 설정하는 속성으로써 5가지 모드
/*
(1) LOAD_CACHE_ELSE_NETWORK 기간이 만료돼 캐시를 사용할 수 없을 경우 네트워크를 사용합니다.
(2) LOAD_CACHE_ONLY 네트워크를 사용하지 않고 캐시를 불러옵니다.
(3) LOAD_DEFAULT 기본적인 모드로 캐시를 사용하고 만료된 경우 네트워크를 사용해 로드합니다.
(4) LOAD_NORMAL 기본적인 모드로 캐시를 사용합니다.
(5) LOAD_NO_CACHE 캐시모드를 사용하지 않고 네트워크를 통해서만 호출합니다.
*/
settings.setAppCacheEnabled(false) // 앱 내부 캐시 사용 여부 설정 (Deprecated )
settings.domStorageEnabled = true // 로컬 스토리지 사용 여부를 설정하는 속성으로 팝업창등을 '하루동안 보지 않기' 기능 사용에 필요
settings.allowContentAccess // 웹뷰 내에서 파일 액세스 활성화 여부
settings.userAgentString = "app" // 웹에서 해당 속성을 통해 앱에서 띄운 웹뷰로 인지 할 수 있도록 합니다.
settings.defaultTextEncodingName = "UTF-8" // 인코딩 설정
settings.databaseEnabled = true //Database Storage API 사용 여부 설정
}
webView.loadUrl("https://www.naver.co.kr/") // url 주소 가져오기
}암시적 인텐트로 URL 실행
암시적 인텐트 URL을 설명하기 전에 간단하게 암시적인 무엇인지, 명시적이 무엇인지 설명하려고 한다.
-
명시적 인텐트

위와 같은 인텐트를 명시적이라고 하는데, 의도가 명확하고 인텐트에 Webview::class.java와 같이 액티비티를 실행하라고 명확하게 의미를 전달한다는 것이 명시적 인텐트이다. -
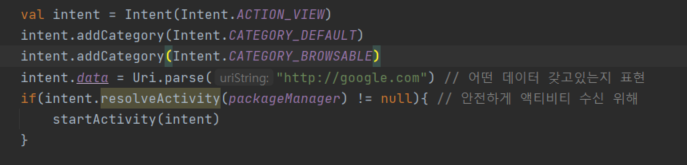
암시적 인텐트

암시적 인텐트란 위와 같이 명확하게 의미를 전달하는 것이 아닌 ACTION_VIEW나 ACTION_DIAL같은 액션을 이용해서 인텐트를 처리할 수 있는 액티비티를 찾아서 실행해 준다.
추가적으로, 버그 관련해서 해결하게 된 상황들 정리
-
웹뷰로 로그인이 안되는 상황

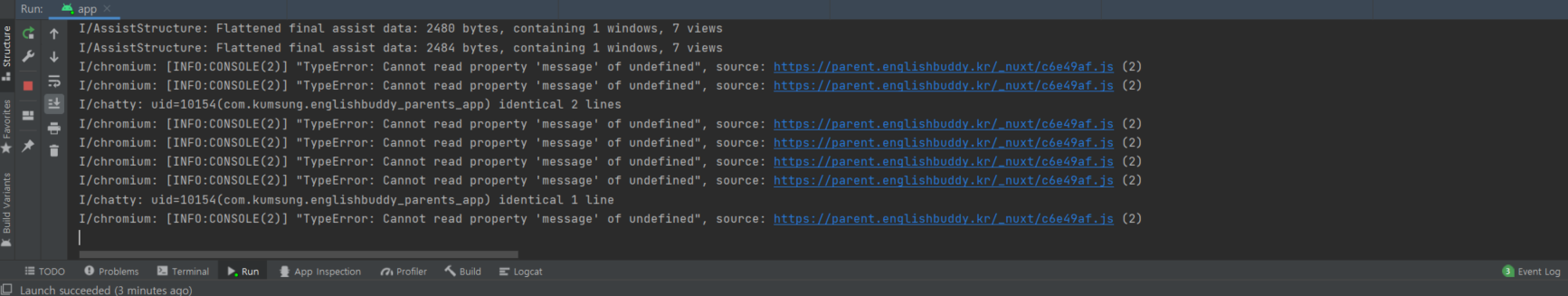
로그인을 눌럿을때 나타나는 메시지를 보니,
"TypeError: Cannot read property 'message' of undefined" 라는 내용이 나왔다.
그래서 검색해보니 웹 페이지의 js가 실행 중일 떄 페이지가 아직 로드되지를 않아서 페이지 요소를 찾을수가 없다고 한다.
즉, 로그인에 필요한 데이터들을 못가져온다는 말인 것 같다.그러면 이 문제를 안드로이드쪽에서 해결하려면 어떻게 해야 할까?
해결방법은 브라우저의 Doom 프로토타입 저장을 이용하는데, 페이지 요소의 DOM 모델에 데이터를 저장해서 js가 이 메서드를 호출함으로써 데이터를 가져오는 작업으로 가능하다고 한다.
따라서 webview쪽에서 설정을 추가 해주면 되는데,
settings.domStorageEnabled = true // 을 추가함으로써 해결이 가능하다.
