유튜브나 기타 동영상 등을 웹뷰로 보려고 할 때 전체화면이 클릭되지가 않는 현상이 있어서 찾아보니 따로 설정을 해야 한다고 합니다.
보통과 같이 진행하면 HTML video 태그 혹은 유튜브 비디오에 전체화면 버튼 자체가 보이질 않는다.
전체화면 버튼을 컨트롤바에 보이게 하려면 webChromeClient 클래스의 onShowCustomView() 메소드와 onHideCustomeView()를 오버라이드 해서 따로 코드를 추가해줘야 한다고 합니다.
1. 매니페스트 권한 추가
해당 액티비티 name 밑에 다음과 같이 추가해준다.
android:configChanges="keyboardHidden|orientation|screenSize" // 화면이 회전해도 상태 유지

2. FullScreenableChromeClient.kt
package com.example.test
import android.app.Activity
import android.content.Context
import android.content.pm.ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE
import android.content.pm.ActivityInfo.SCREEN_ORIENTATION_PORTRAIT
import android.os.Build
import android.view.MotionEvent
import android.view.View
import android.view.ViewGroup
import android.view.WindowManager
import android.webkit.WebChromeClient
import android.widget.FrameLayout
import androidx.core.content.ContextCompat
class FullScreenableChromeClient(activity: Activity) : WebChromeClient() {
private var mActivity : Activity? = null
private var mCustomView: View? = null
private var mCustomViewCallback: WebChromeClient.CustomViewCallback? = null
private var mOriginalOrientation: Int = 0
private var mFullscreenContainer: FrameLayout? = null
private val COVER_SCREEN_PARAMS = FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)
init {
this.mActivity = activity
}
override fun onShowCustomView(view: View?, callback: CustomViewCallback?) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH) {
if (mCustomView != null) {
callback!!.onCustomViewHidden()
return
}
this.mActivity?.requestedOrientation = SCREEN_ORIENTATION_LANDSCAPE
mOriginalOrientation = mActivity!!.requestedOrientation
val decor = mActivity?.window?.decorView as FrameLayout
mFullscreenContainer = FullscreenHolder(mActivity!!)
mFullscreenContainer!!.addView(view, COVER_SCREEN_PARAMS)
decor.addView(mFullscreenContainer, COVER_SCREEN_PARAMS)
mCustomView = view
setFullscreen(true)
mCustomViewCallback = callback }
super.onShowCustomView(view, callback)
}
override fun onShowCustomView(
view: View?,
requestedOrientation: Int,
callback: WebChromeClient.CustomViewCallback
) {
super.onShowCustomView(view, requestedOrientation, callback)
}
override fun onHideCustomView() {
if (mCustomView == null) {
return
}
setFullscreen(false)
val decor = mActivity!!.window.decorView as FrameLayout
decor.removeView(mFullscreenContainer)
mFullscreenContainer = null
mCustomView = null
mCustomViewCallback!!.onCustomViewHidden()
mActivity?.requestedOrientation = SCREEN_ORIENTATION_PORTRAIT
}
private fun setFullscreen(enabled: Boolean) {
val win = mActivity!!.window
val winParams = win.attributes
val bits = WindowManager.LayoutParams.FLAG_FULLSCREEN
if (enabled) {
winParams.flags = winParams.flags or bits
} else {
winParams.flags = winParams.flags and bits.inv()
if (mCustomView != null) {
mCustomView!!.systemUiVisibility = View.SYSTEM_UI_FLAG_VISIBLE
}
}
win.attributes = winParams
}
private class FullscreenHolder(ctx: Context) : FrameLayout(ctx) {
init {
setBackgroundColor(ContextCompat.getColor(ctx, android.R.color.black))
}
override fun onTouchEvent(evt: MotionEvent): Boolean {
return true
}
}
}3. Webview.kt
class Webview : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_webview)
val webView = findViewById<WebView>(R.id.webview) // 웹뷰 셋팅
webView.apply {
webViewClient = WebViewClient() // 페이지 컨트롤을 위한 기본적인 함수, 다양한 요청, 알림을 수신하는 기능
webChromeClient = FullScreenableChromeClient(this@Webview) // 크롬환경에 맞는 세팅을 해줌. 특히, 알람등을 받기위해서는 꼭 선언해주어야함 (alert같은 경우)
settings.javaScriptEnabled = true // 자바스크립트 허용
}
webView.loadUrl("https://www.naver.co.kr/") // url 주소 가져오기
}
override fun onBackPressed() {
// 뒤로 가기 버튼을 눌렀을때 웹페이지 내에서 뒤로 가기가 있으면 해주고 아니면, 앱 뒤로가기 실행.
val webView = findViewById<WebView>(R.id.webview)
if(webView.canGoBack())
{
webView.goBack()
}
else
{
finish()
}
}
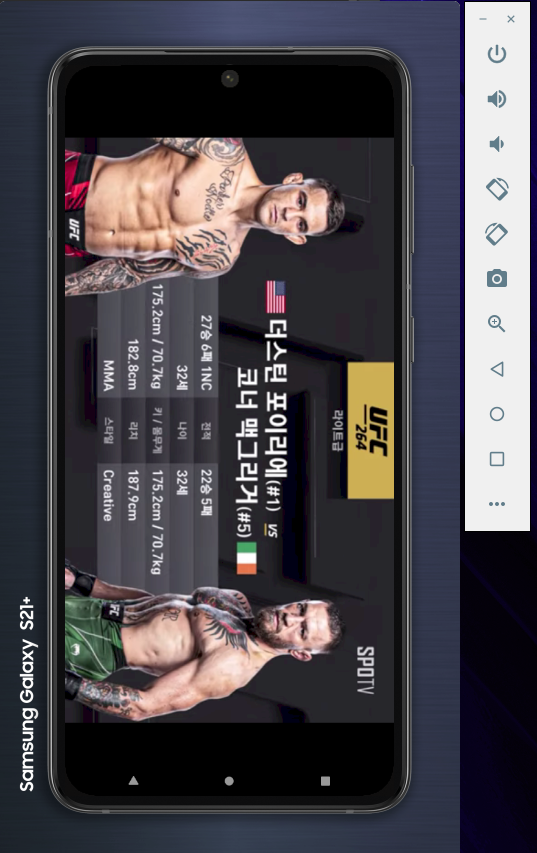
}4.결과