MVVM 패턴
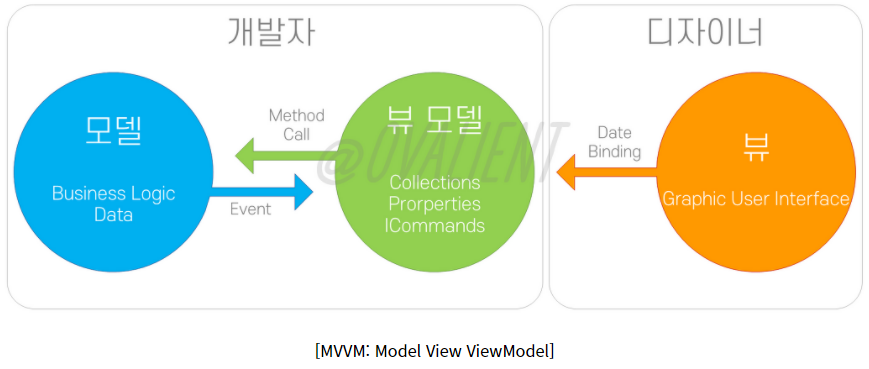
MVVM
출처: https://velog.io/@sunshine0070/MVVM
Model : 비즈니스 로직과 데이터 캡슐화
ViewModel : Model과 View 사이를 연결, 화면 동작방식 및 흐름표현
View : 사용자가 화면에서 보는 구조, 레이아웃 및 모양을 정의하는 역할, 비즈니스 로직은 포함x

MVVM의 주 목표는 로직과 UI부분의 명확한 분리, 따라서 Model을 교체하더라도 View는 독립적으로 동작
Command와 Data Binding을 통해 View-ViewModel 사이에는 의존성이 없음
MVVM 장점: 유지-관리성, 테스트 가능성(ViewModel 단독 test), 확장성
MVVM 구현 시 지켜야할 사항
Model
속성을 가진 개체, 변수를 가진 객체로 구성된다.
이러한 속성 중 일부는 다른 Model 객체를 참조할 수 있다.
Model 객체는 WPF에서 Data Binding을 뜻하는 속성 변경 알림(Property Change Notification)을 발생시켜야 한다.
(선택사항) INotifyDataErrorInfo/IDataErrorInfo와 같은 인터페이스를 통해 Model 객체에 유효성 검사 정보를 포함시킬 수 있다.
View
Static Parts(정적 부분): View가 구성되는 컨트롤의 제어와 레이아웃을 정의하는 XAML 부분
Dynamic Parts(동적 부분): View의 일부로 정의된 애니메이션, 상태 변경
MVVM의 주요 목표는 View에는 Code Behind가 없어야 한다는 것
하지만 이 점은 불가능하며, 적어도 구성 요소를 초기화하려면 생성자와 호출이 필요하다.
UI 요소에 대한 참조가 필요한 코드 역시 필요하다.
대신, Event handling, Action, 데이터 변경 코드는 없어야 한다.
ViewModel
View에 데이터를 제공해 해당 데이터를 화면에 표시할 수 있도록 한다.
사용자가 데이터와 상호작용하고 데이터를 변경할 수 있어야 한다.
View에 대한 상호작용(Interaction) 로직을 캡슐화
하지만 애플리케이션의 모든 로직이 ViewModel에 있어야한다는 것은 아니다.
사용자나 View의 변경에 따라 올바르게 작동하도록 적절한 호출 순서를 가져야 한다.
또한, 다른 View로 이동할 타이밍 등의 탐색 로직을 관리해야 한다.
