UX를 디자인 한다는 말은 사용자들을 이해하고 배려하여 최상의 경험을 제공하고자 노력하는 것이다. 사용자 경험을 위함으로 UX에 디자인에 도움이 되는 피터 모빌(Peter Morville)의 벌집 모형과 user flow가 있다.
피터 모빌(Peter Morville)의 벌집 모형
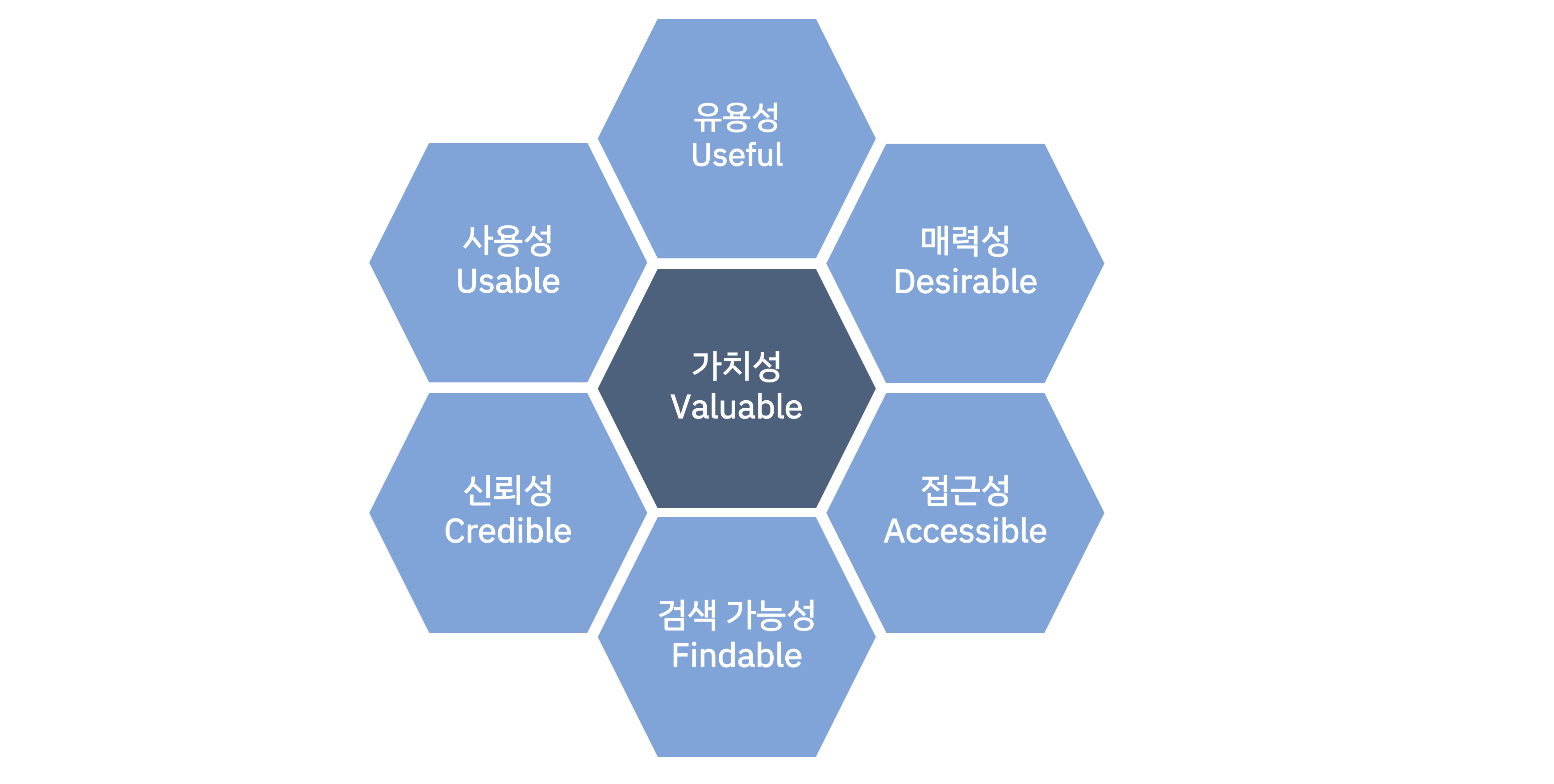
피터 모빌(Peter Morville)의 벌집 모형은 UX를 위해서 고려해야할 7가지 요소를 제시해주며, 그래프를 활용하여 UX를 얼마나 고려했는지 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가를 위한 척도로도 사용될 수 있다.

1. 유용성(Useful) : 사용 가능한가?
유용성은 제품이나 서비스가 목적에 맞으며, 사용 가능한 기능을 제공하고 있는 가에 관한 요소다.
ex) 계산기라면 계산이 틀리지 않고 결과값이 나오는가? 계산기 목적에 맞는 기능을 제공하는가?
2. 사용성(Usable) : 사용하기 쉬운가?
사용성은 제품의 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소다.
- 기능이 아무리 잘 작동하더라도 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어렵다.
- 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 제작해야 한다.
- 사용성은 UI 디자인 패턴과 연관이 깊다.
- 자주 사용되는 패턴들은 사용자들에게도 친숙하게 다가와 사용성을 높일 수 있다.
3. 매력성(Desirable) : 매력적인가?
매력성은 말 그대로 제품이 사용자들에게 매력적인가에 대한 요소다.
ex) 애플의 제품은 대중들에게 많은 지지를 받으며, 디자인의 선두 주자라고 할 수 있다.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소다.
ex) 이케아 - [기사] "이케아는 어떻게 소비자의 신뢰를 받는 브랜드가 됐을까?"
5. 접근성(Accessible) : 접근하기 쉬운가?
접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소다.
예시
- 시력이 좋지 않은 고연령자 사용자들을 위한 글자 키우기나 돋보기 기능
- 시각 장애인을 위한 음성 안내 기능
6. 검색 가능성(Findble) : 찾기 쉬운가?
검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소다.
ex) 웹 사이트의 경우, 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX가 아니다. 이럴 때는 내비게이션 바, 정보 검색을 기능을 넣어 콘텐츠를 직관적으로 배치하는 것이 좋다.
7. 가치성(Valuable) : 가치를 제공하는가?
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소다.
- 사용자 마다 가치 판단기준은 다 다르므로, 사용자가 접근성을 전혀 중요하게 생각하지 않는다면 가치를 제공하지 못한다.
- 가능한 모든 요소를 고르게 고려하고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있다.
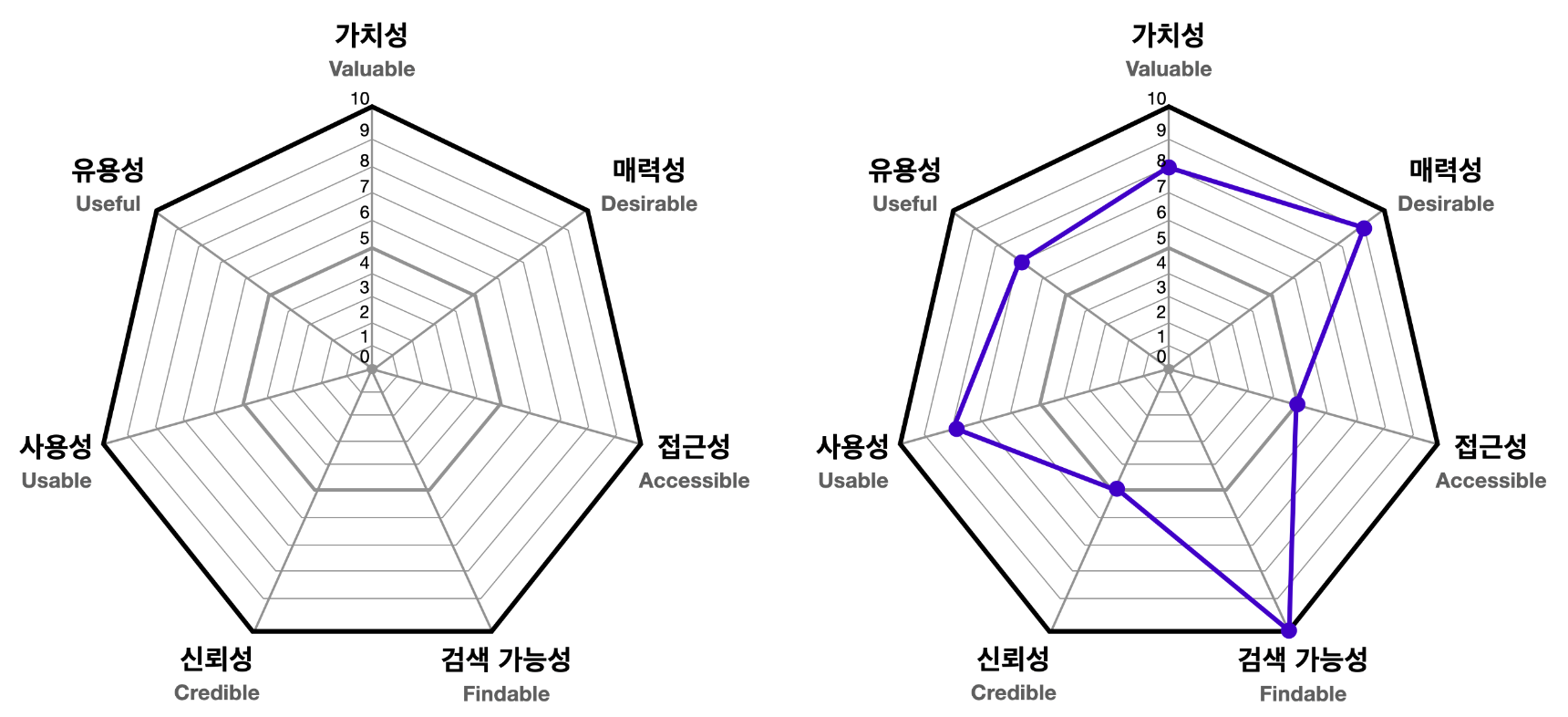
그래프
그래프는 평가하기 위한 척도로 사용될 수 있으며 후에 UX를 개선하고자 할 때, 사용자 설문 조사를 통해 개선점을 찾아낼 수도 있다.

User Flow
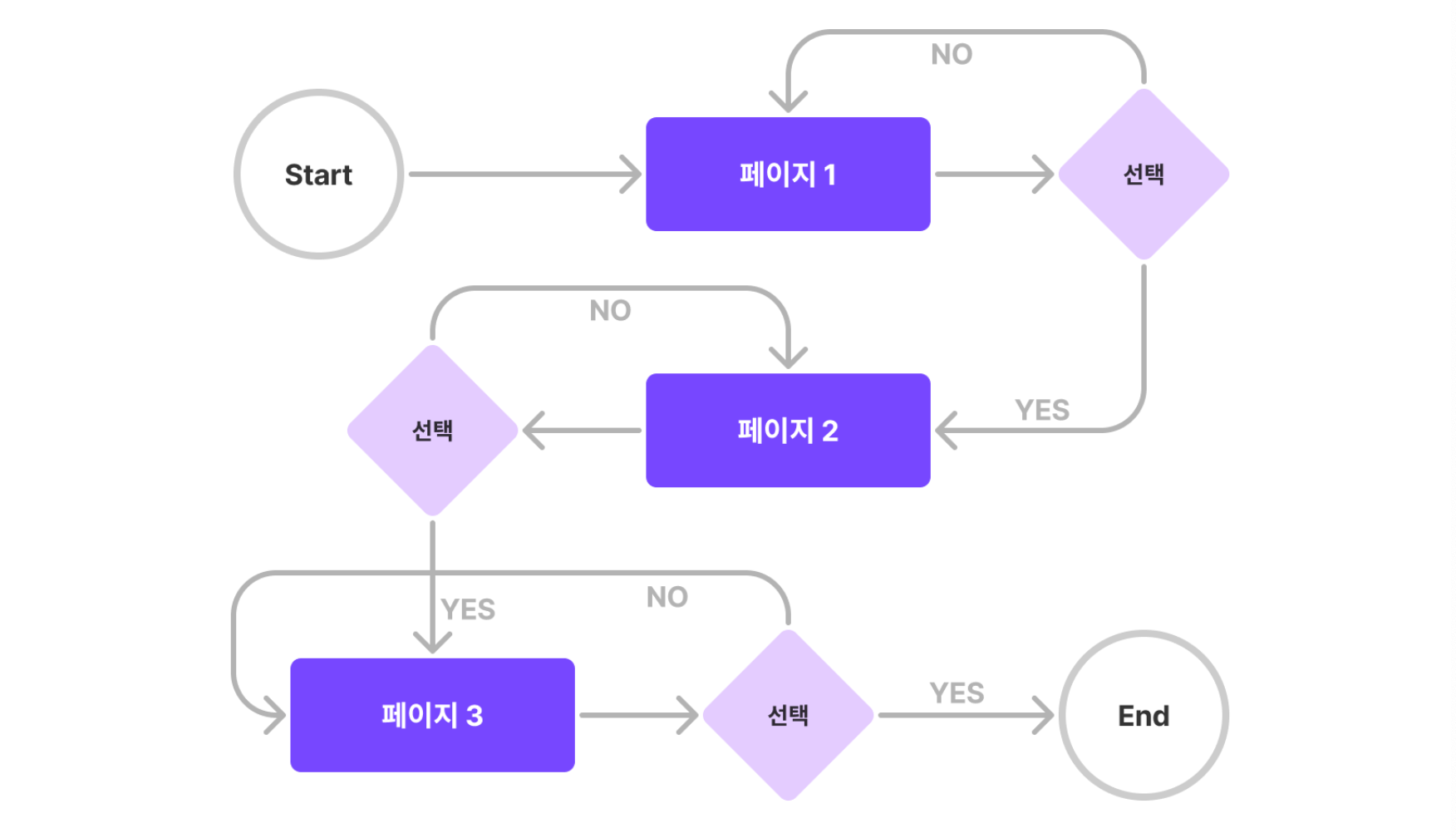
사용자 흐름(User Flose)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 아래 이미지처럼 다이어그램을 그려서 정리한다.

다이어그램 작성법
사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용한다.

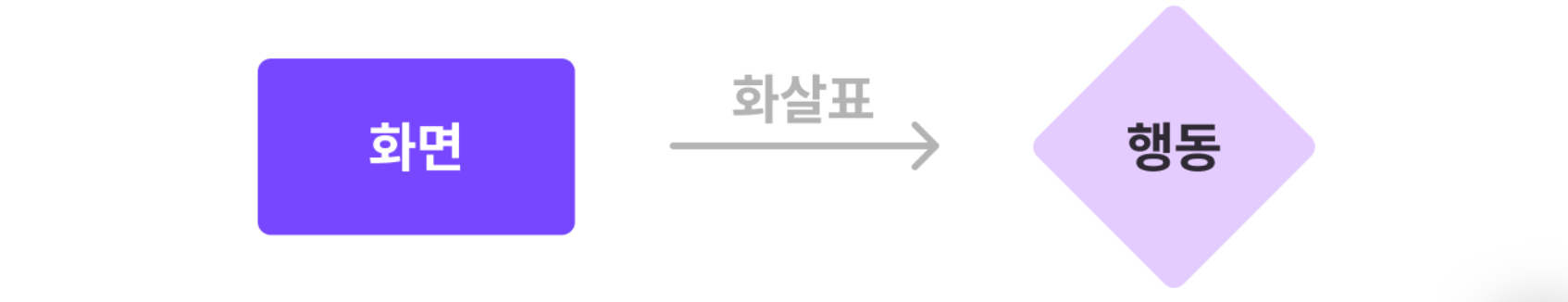
- 직사각형 : 사용자가 보게 될 화면
- 다이아몬드 : 사용자가 취하게 될 행동
- 화살표 : 직사각형(화면)과 다이아몬드(행동)을 연결시켜주는 화살표
이 외의 요소를 필요에 따라 추가하여 사용해도 좋지만, 이 세 가지 요소는 거의 필수적으로 사용하게 된다.
다이어그램을 그리면 좋은 이유
사용자 흐름 다이어그램을 그려보면 다음과 같은 장점이 있다.
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
User flow 다이어그램을 그리면서 사용자 흐름을 빈틈 없이, 보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있다. 필수로 그려야하는 것은 아니지만, 좋은 UX를 디자인하고 싶다면 기획 단계에서 한번 쯤은 그려보는 것이 좋다.
다이어그램 도구
User Flow 다이어그램을 편리하게 그릴 수 있는 도구들이다.
Reference

