네이버나 구글같은 검색 엔진을 이용하여, 우리가 원하는 결과를 얻은 적이 다들 한번쯤은 있을 거라고 생각한다.
만약 사이트에서 우리가 원하는 내용을 바로 찾지 못하고, 1페이지가 아닌 다음 페이지로 넘어간다면 가독성도 떨어지고 아무도 찾지 않는 웹 사이트가 되어버릴 확률이 높아진다.
이런 상태를 방지하기 위해서는 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업, SEO (Search Engine Optimizaton, 검색엔진 최적화) 가 필요하다.
검색엔진 최적화(SEO) 란?
SEO는 웹 사이트에서 검색을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정을 말한다. SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉘어진다.
- On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법이다.
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다.
SEO 예시
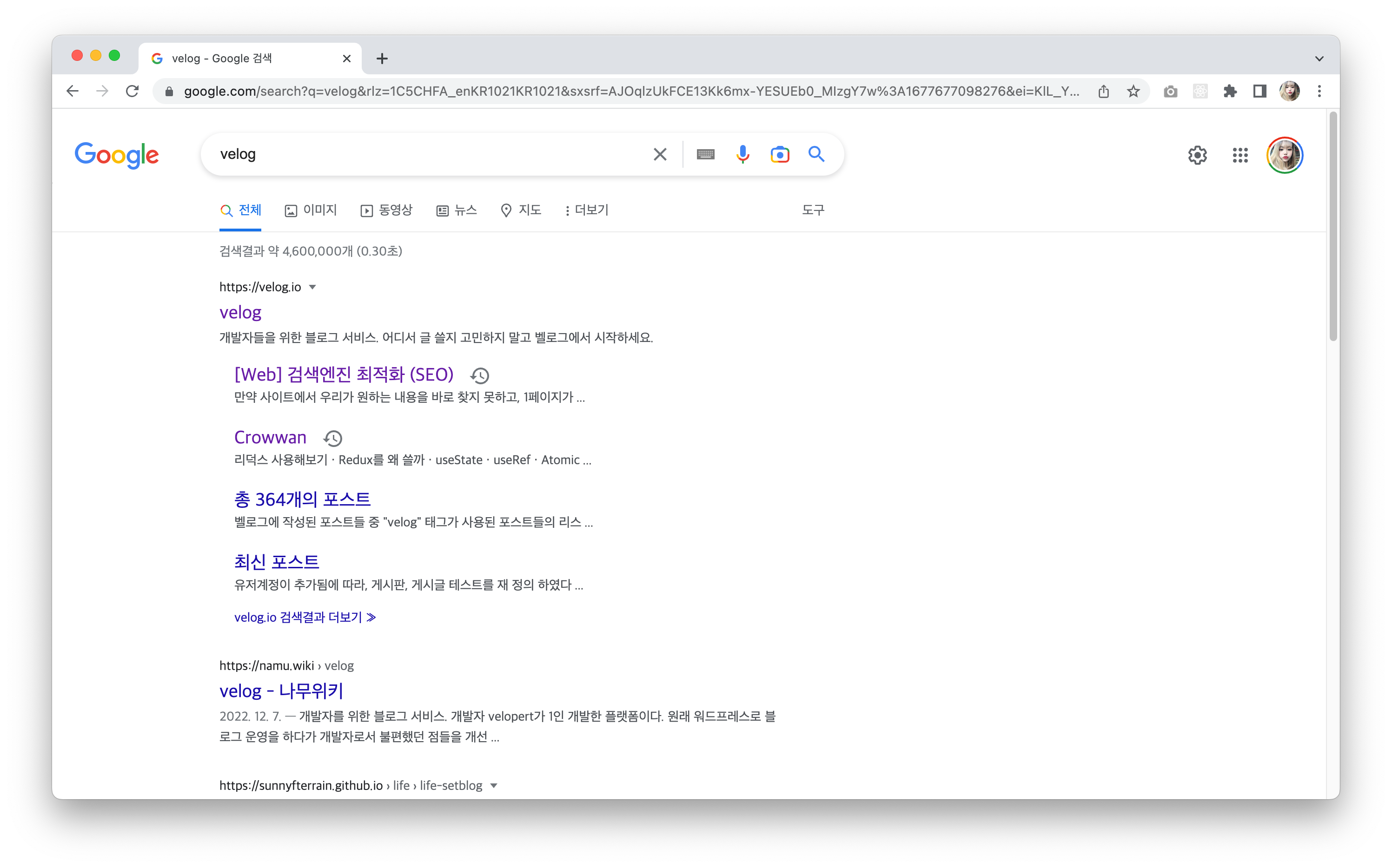
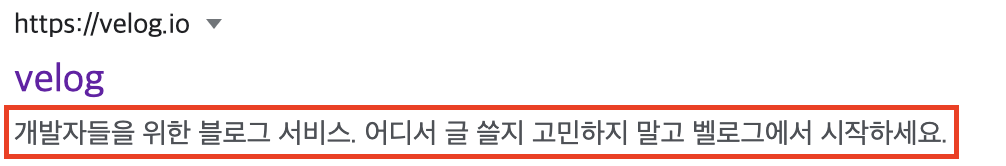
예시를 통해 SEO의 방법에는 어떤 것이 있는지 간단하게 살펴본다. 구글에 다음과 같이 입력하면 아래와 같은 결과가 나오는 것을 확인할 수 있다.

velog 웹 페이지가 가장 상위에 노출되어 있는 것을 확인할 수 있다. 여기서 광고비를 지불하고 검색 결과 상위에 뜨게 만드는 것은 Off-Page SEO 의 예시다.
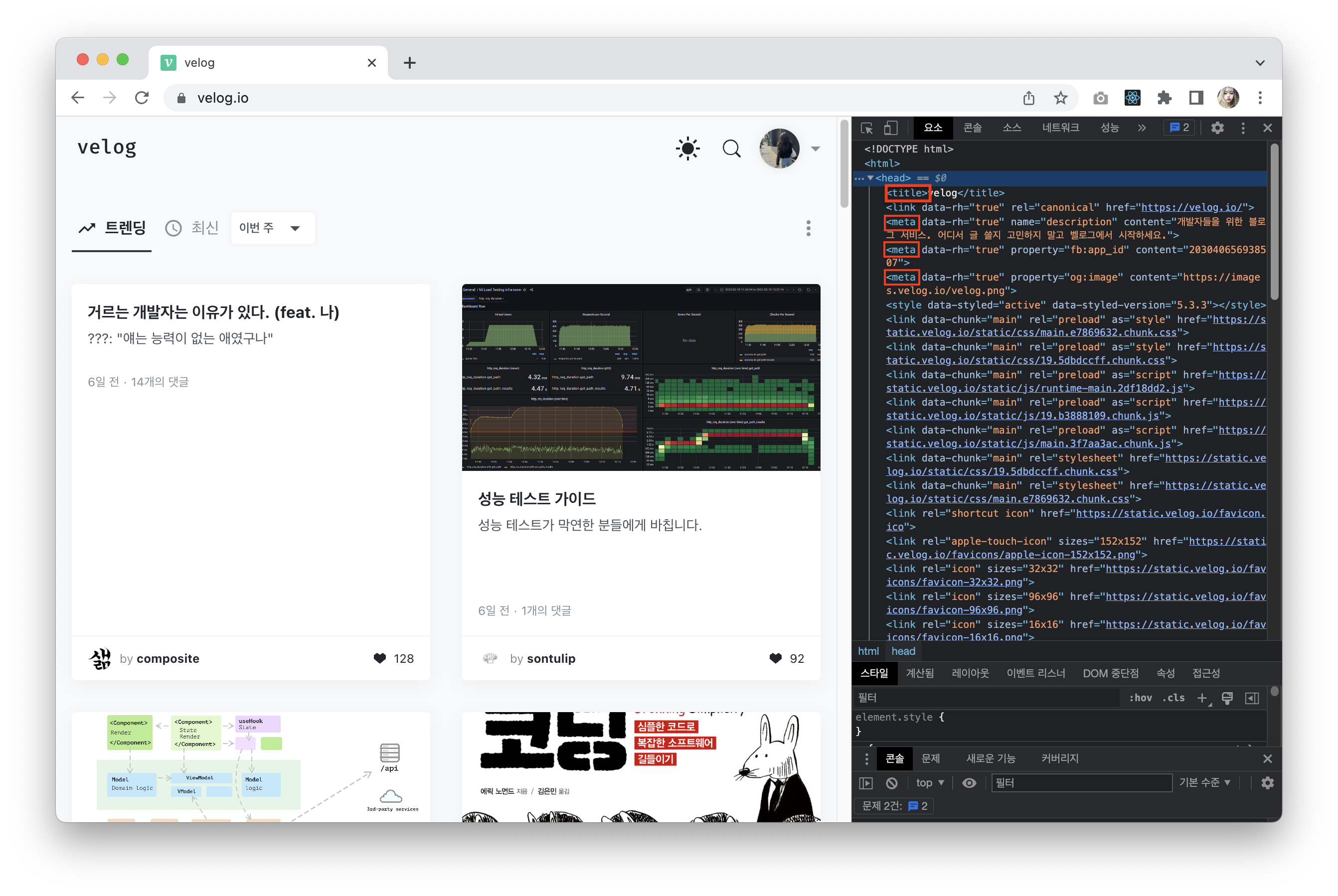
velog 홈페이지에서 어떤 HTML 요소를 사용하고 있는 확인하면 다음과 같다.

여러 개의 <meta> 요소와 <title> 요소에 검색 키워드인 'velog' 가 들어가있는 것을 확인할 수 있다.
- SEO에 영향을 주는 수 많은 요소 중 일부일 뿐이지만, 이처럼 웹 페이지에서 사용하는 HTML 요소의 종류와 요소에 들어가는 내용도 검색 결과에 영향을 주는 것을 알 수 있다.
1. <title> 요소
<title>요소는 검색 결과창에서 제목에 해당하는 요소로,<head>요소의 자식 요소로 작성한다. 검색 엔진에서 검색 후 이 제목만 살펴보면서 어떤 페이지에 들어가볼지 결정하는 경우가 많다.

제목은 검색 결과에서 상당히 중요한 역할을 한다.
<title>요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있다.- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어진다.
<title>요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다.- 그렇다고 같은 키워드를 반복하면 검색 시 불이익을 받을 수 있다. 제목에 핵심 키워드는 한 번만 포함시켜야 한다.
2. <meta> 요소
<meta>요소는 메타 데이터를 담는 요소다. 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터다.<meta>요소도<head>요소의 자식 요소로 작성해주는 것이 일반적이다.


위 이미지처럼 검색 결과창에서 제목 밑에 따라오는 설명글이 <meta> 요소 안에 들어있는 내용이다.
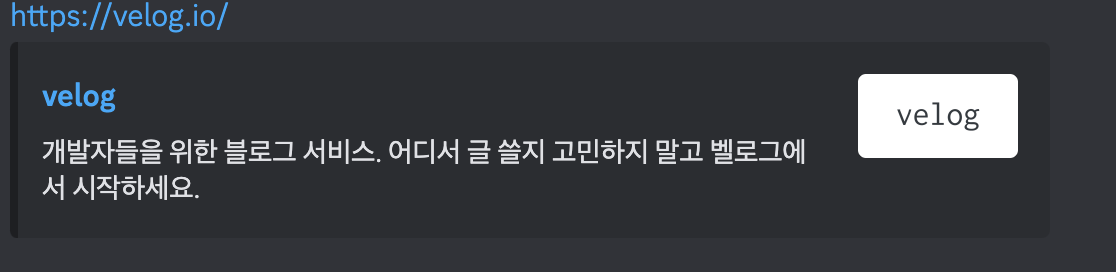
<meta> 요소에 들어가는 내용은 검색 결과창에서만 확인할 수 있는 것은 아니다. 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보가 포함되어 있다.
이 두 가지의 경우 모두 <meta> 요소를 사용하지만, 각각의 목적은 엄연히 다르다.
- 첫 번째의 경우는
name속성을 사용하여, SEO를 위해서 사용한다. - 두 번째의 경우는
property속성을 사용하며, 다른 사람에게 공유하기 위한 목적이다.
property 속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다.
3. <hgroup> 요소
<hgroup>요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다.
따라서 검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급한다. 그렇기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것도 SEO에 도움이 된다.
하지만 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수 있다.
이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드를 쭉 포함시키는 것이 좋다.
4. 콘텐츠
개성있는 브랜딩
- 아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높다.
- 해당 웹 사이트만 검색될 수 밖에 없는 아이디어를 내는 것도 좋은 SEO 전략이다.
- 이름이나 서비스의 종류가 아니더라도, 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법이다.
복사 + 붙여넣기 금지
- 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 한다.
- 글을 그대로 복사 붙여넣기 하는 방식으로 콘텐츠를 작성하는 것은 지양해야하며, 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋다.
간결한 제목과 설명글
- 페이지 제목과 설명글에 이것 저것 많이 적어놓는다고 해서 검색이 잘 되는 것은 아니다.
- 사용자가 원하는 내용을 잘 반영해서 적어야 한다.
최대한 글자로 작성하기
- 적절한 이미지의 사용은 콘텐츠의 품질을 높여준다.
- 검색 엔진의 선택을 받을만한 글을 이미지로 대체하여 기회를 박탈하는 일은 없어야 하며, 이미지를 넣게될 경우
alt속성을 사용하는 것이 좋다.
Reference