CSS
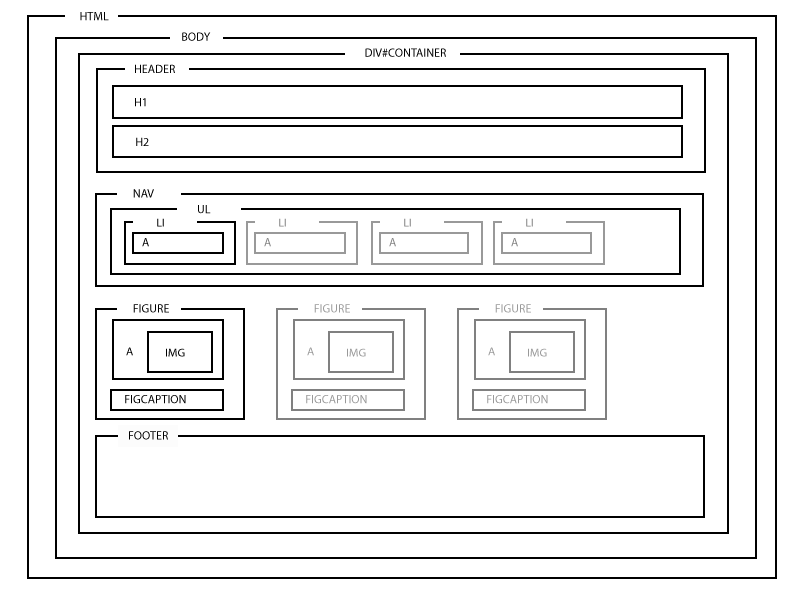
1.[CSS] 시맨틱 마크업(Semantic Markup)

시맨틱(Semantic) 이란 "의미론적인" 의 뜻을 가지며 마크업(Markup)이란 HTML 태그로 문서를 작성하는 것을 말한다. 따라서, 시맨틱 마크업이란 의미를 잘 전달하도록 문서를 작성하는 것을 말한다.시맨틱 마크업을 하기 위해선 각 태그를 그 용도에 맞게 사
2022년 12월 12일
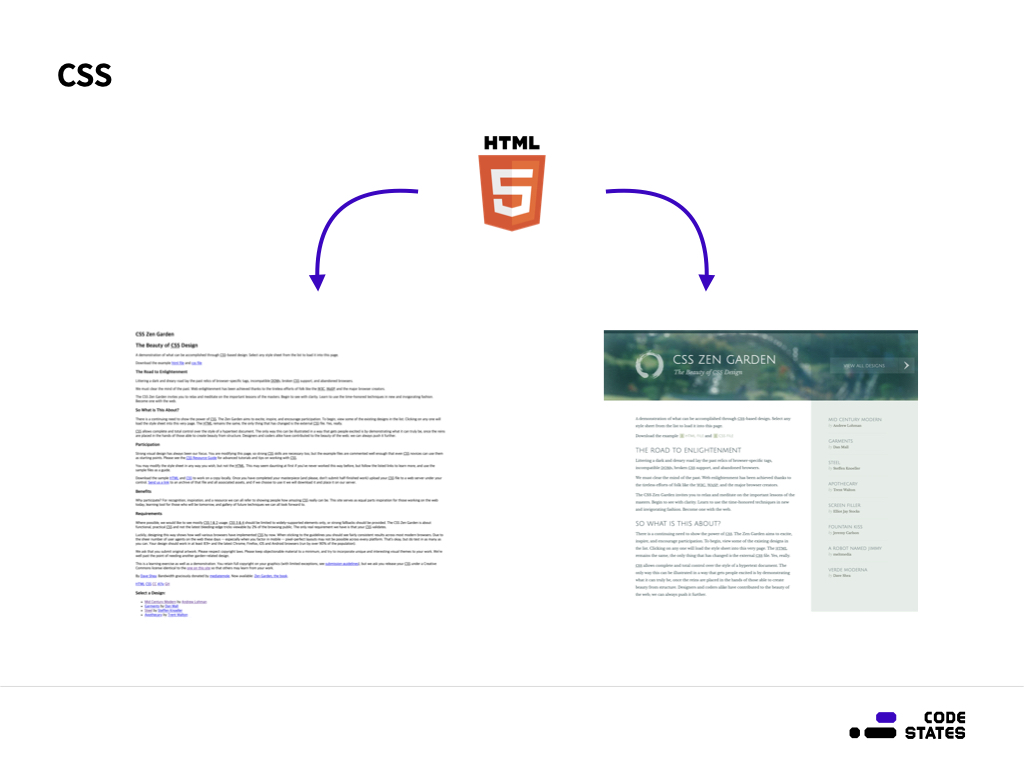
2.[CSS] CSS란?

CSS (Cascading Style Sheets) 는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어다.단순한 정보를 전달을 하기 위한 사이트라면 왼쪽도 괜찮지만, 좀 더 편안한 분위기, 정돈된 레이아웃, 문단 간격을 조정한 오른쪽이 조금 더 보기 좋고, 가
2022년 12월 22일
3.[CSS] 박스 모델 (Box Model)

HTML 문서의 레이아웃 모든 콘텐츠는 각자의 영역을 가지며, 일반적으로 하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 된다. 박스는 항상 직사각형이고, 너비(width) 와 높이(height) 를 가진다. CSS를 이용해 속성과 값으로 그 크기를 설정한다. blo
2022년 12월 22일
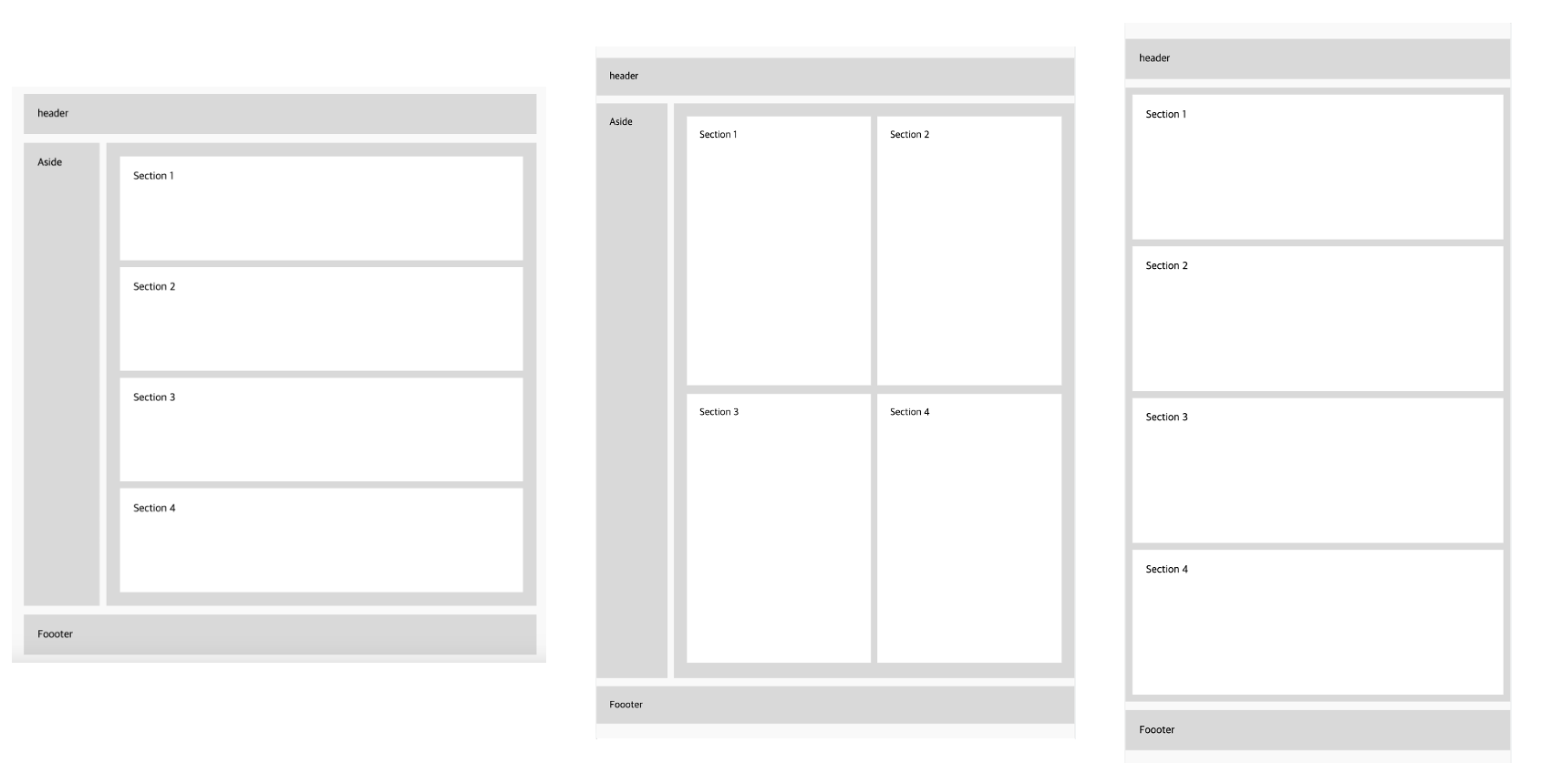
4.[CSS] Flex

Flex(Flexible) 는 "잘 구부러지는, 유연한" 이라는 뜻이다.Flexbox로 레이아웃을 구성한다는 것은, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법이다.display: flex 는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아
2022년 12월 23일