Tween Animation?
Tween Animation이란, 안드로이드에서 제공하는 애니메이션 구현 방법 중 하나입니다.

리소스 디렉토리의 anim에 xml로 애니메이션을 정의할 수 있습니다.
루트 요소로 alpha, scale, rotate, translate, set을 사용할 수 있으며, 각각의 루트 요소에 대해 알아보고 사용해보도록 하겠습니다.
alpha (투명도)
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0"
android:toAlpha="1"
android:duration="1000"/>- fromAlpha : 시작 알파값 (0~1)
- toAlpha: 종료 알파값 (0~1)
- duration: 애니메이션 실행 시간
투명한 상태에서 시작해 1초동안 점점 또렷(?)해지는 애니메이션 입니다.
scale (크기)
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="100%"
android:fromYScale="100%"
android:toXScale="200%"
android:toYScale="200%"
android:pivotY="50%"
android:pivotX="50%"
android:duration="1000"/>- fromXScale: 시작 너비
- fromYScale: 시작 높이
- toXScale: 종료 너비
- toYScale: 종료 높이
- pivotX: 애니메이션 실행 시, 기준이 되는 좌표의 X값
- pivotY: 애니메이션 실행 시, 기준이 되는 좌표의 Y값
- duration: 애니메이션 실행 시간
원래 크기(100%)에서 시작해서 2배 사이즈로 커지는 애니메이션 입니다.
translate (이동)
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="100%"
android:toYDelta="100%"
android:duration="1000"/>- fromXDelta: 시작 위치 X값 (0 = 원래 위치)
- fromYDelta: 시작 위치 Y값 (0 = 원래 위치)
- toXDelta: 종료 위치 X값
- toYDelta: 종료 위치 Y값
- duration: 애니메이션 실행 시간
원래 위치에서 우측 하단으로 이동하는 애니메이션 입니다.
다만, 애니메이션 상으로 위치가 옮겨졌다고 하더라도 view의 절대적인 위치는 변화하지 않기 때문에 클릭 이벤트는 기존 위치에서만 유효합니다.
rotate (회전)
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="180"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000"/>- fromDegrees: 시작 각도
- toDegrees: 종료 각도
- pivotX: 애니메이션 실행 시, 기준이 되는 좌표의 X값
- pivotY: 애니메이션 실행 시, 기준이 되는 좌표의 Y값
- duration: 애니메이션 실행 시간
180도 회전하는 애니메이션 입니다.
pivot을 통해 지정한 좌표를 기준으로 애니메이션이 실행돼서 50,50으로 했을 경우 제자리에서 회전을 하게 됩니다. 그 외 다른 좌표로 지정하면 그 좌표를 기준으로 view를 지정한 각도만큼 회전 시킵니다.
set
set을 사용하게 되면, 위에 설명한 요소를 모두 사용할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true">
<alpha
android:startOffset="200"
android:fromAlpha="0"
android:toAlpha="1"
android:duration="1000" />
<scale
android:startOffset="1200"
android:fromXScale="100%"
android:fromYScale="100%"
android:toXScale="200%"
android:toYScale="200%"
android:pivotY="50%"
android:pivotX="50%"
android:duration="1000"/>
<translate
android:startOffset="2200"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="100%"
android:toYDelta="0%"
android:duration="1000"/>
<rotate
android:startOffset="3200"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="150%"
android:pivotY="50%"
android:duration="1000"/>
</set>- startOffset: 각 요소별 시작 시간
- fillAfter: 애니메이션이 끝난 상태를 유지하는지 여부
첫 alpha 애니메이션이 0.2초에 시작해서 1초간 실행되며, 종료된 시간인 1.2초부터 scale 애니메이션이 1초간 실행되며 그 후 순차적으로 정의된 애니메이션이 실행됩니다.
fillAfter를 통해 애니메이션이 종료된 시점의 상태를 유지할지 유지하지 않을지 지정할 수 있습니다.
default는 false이며, 종료 상태를 유지하더라도 view의 위치는 변하지 않습니다.
따라서, 클릭 이벤트는 원래 view의 위치에서만 동작합니다.
애니메이션 적용
애니메이션을 정의했으니, 이번에는 애니메이션을 적용시켜보겠습니다.
val animation = AnimationUtils.loadAnimation( this, R.anim.ani_scale ).apply {
fillAfter = true
}AnimationUtils의 loadAnimation(..)을 통해 Animation 객체를 생성합니다.
view.startAnimation( alphaAnimation )애니메이션 적용을 원하는 view에서 startAnimation을 통해 간단히 정의한 애니메이션을 실행시킬 수 있습니다.
애니메이션 리스너
만약, 애니메이션이 시작 또는 종료되는 시점에서 어떤 동작을 하도록 하고 싶다면 Animation 객체에 리스너를 달아서 구현할 수 있습니다.
private val alphaAnimationListener = object : Animation.AnimationListener {
override fun onAnimationStart(animation: Animation?) {
}
override fun onAnimationEnd(animation: Animation?) {
image.startAnimation( scaleAnimation )
}
override fun onAnimationRepeat(animation: Animation?) {
}
}애니메이션 리스너를 작성합니다.
저는 애니메이션이 끝나면, scaleAnimation을 곧바로 실행시키도록 해보겠습니다.
alphaAnimation.setAnimationListener(alphaAnimationListener)Animation 객체에 리스너를 등록해주고, 해당 애니메이션을 실행 시키면 애니메이션이 종료되는 시점에 원하는 동작을 하는 것을 확인할 수 있습니다.
repeat (반복)
android:repeatMode="reverse"
android:repeatCount="infinite"애니메이션을 정의할 때, repeatMode와 repeatCount를 지정할 수 있다.
- repeatMode: restart(처음부터 다시 시작), reverse(역순으로 반복)
- repeatCount: 반복 횟수
interpolator
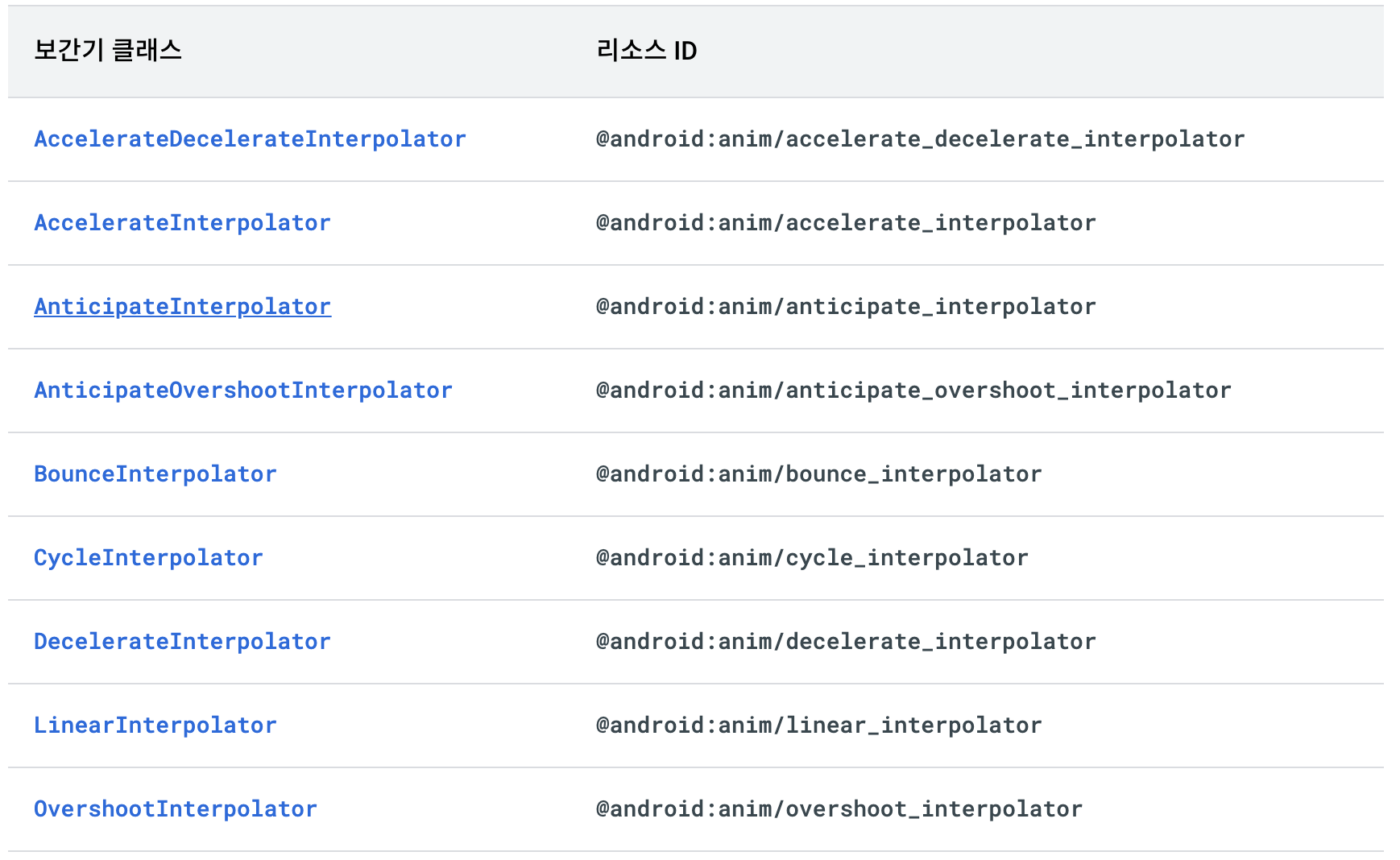
그 외에도 interpolator를 지정할 수 있습니다.
interpolator란, 애니메이션 진행 속도에 대한 옵션이라고 생각하면 편할 것 같습니다.

linear_interpolator : 등속 (일정한 속도로 진행)
accelerate_interpolator : 가속 (느리다가 빨라짐)
anticipate_interpolator : 기대? (시작시 조금 당겼다가 시작)
bounce_interpolator : 바운스 (마지막에 약간 통통 튐)
cycle_interpolator : 순환 (진행이 끝나면 다시 역재생)
decelerate_interpolator : 감속 (빠르다가 느려짐)
overshoot_interpolator : 초과 (약간 더 진행되었다가 돌아옴)
적용방법 (xml)
android:interpolator="@android:interpolator/accelerate_decelerate"적용방법 (code)
private val scaleAnimation by lazy {
AnimationUtils.loadAnimation( this, R.anim.ani_scale ).apply {
interpolator = AccelerateDecelerateInterpolator()
}
}