1. 리덕스를 통한 리액트 상태관리.
-
상태관리는 왜 필요할까?
우리가 만들었던 버킷리스트를 되짚어보자. 지금은 App.js에서 리스트 항목 배열을 넣어두고, props로 넘겨주고 있다. 그리고 추가하기 버튼도 App.js에 있다.
만약에, 우리가 이 추가하기 버튼과 텍스트 영역을 AddListItem 컴포넌트를 만들어 분리하고 싶다면 어떻게 해야할까?
파일을 만들고 코드를 만들면 될까?
그렇게 하면 추가하기 버튼을 눌렀을 때 App 컴포넌트의 state를 수정할 수 있을까?
-> 그렇다. 자식컴포넌는 부모 컴포넌트의 state를 맘대로 조작할 수 없다.
-> 왜냐면 데이터는 부모에서 자식으로 흐르게 하기로 했기때문이다(데이터는 단방향으로).
그런데 만약, App 컴포넌트와 AddListItem 컴포넌트가 같은 데이터 저장소를 본다면 어떨까?
-> AddListItem에서 추가를 하면 App이 보고 있는 데이터도 같이 추가가 된다.리덕스는 여러 컴포넌트가 동일한 상태를 보고 있을 때 굉장히 유용하다. 또, 데이터를 관리하는 로직을 컴포넌트에서 빼면, 컴포넌트는 정말 뷰만 관리할 수 있다. 즉, 코드가 깔끔해지고, 유지보수에도 좋다.
-
상태관리 흐름을 알아보자!
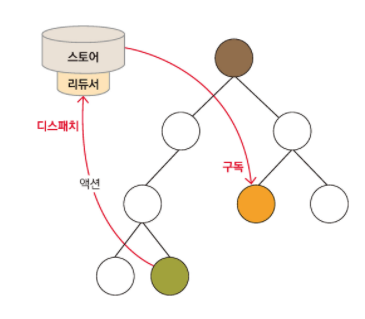
- 상태관리 흐름은 딱 4가지만 알면된다(Store, Action, Reducer, 그리고 Component).

- 리덕스 Store를 Component에 연결한다.
- Component에서 상태 변화가 필요할 때 Action을 부른다.
- Reducer를 통해서 새로운 상태 값을 만든다.
- 새 상태값을 Store에 저장한다.
- Component는 새로운 상태값을 받아온다(props를 통해 받아오니까, 다시 랜더링 된다).
- 상태관리 흐름은 딱 4가지만 알면된다(Store, Action, Reducer, 그리고 Component).
.png)