1. 새 프로젝트 진행할 때 지켜야 할 것들!
1-1. 새 CRA 만들기!
yarn create react-app nemo
1-2. index.js에서 React.StrictMode 부분 지우기!
-
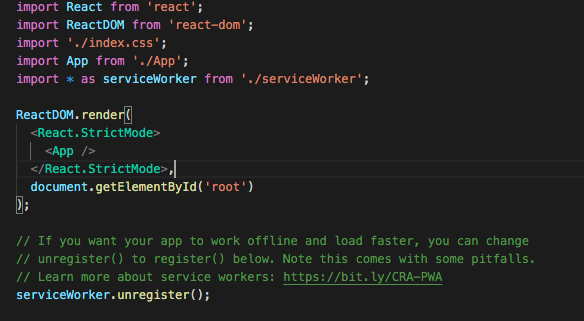
전(before)

-
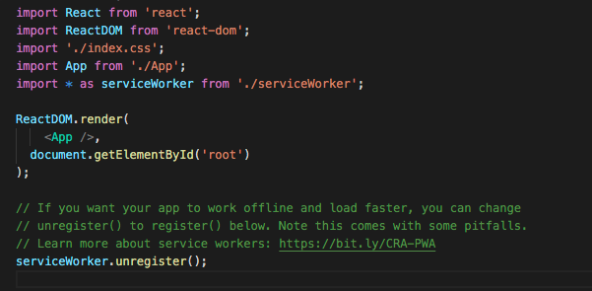
후(after)

-
1-3. App.js를 class형 컴포넌트로 바꾸고 시작하기!
// App component를 class형으로!
import React from 'react';
class App extends React.Component {
constructor(props){
super(props);
this.state = {}
}
componentDidMount(){
}
render(){
return (
<div className="App">
</div>
);
}
}
export default App;.png)