WIL
알다가도 모르겠는 리덕스 구조...심화 프로젝트를 진행하면서 배운점이 굉장히 많았고 그 중 하나만 대표적으로 꼽자면 문제해결 능력이다(간단한 것들이였지만...어려운건 이해도 안됨). 문제를 파고들 때 이 태그들이 왜? 쓰였으며, 쓰이게 된다면 어디에 써줄 것이며, 어디서부터 내려온 함수이며 등 계속 나에게 질문하면서 코드를 이해하려고 노력했던 것 같다. 또한 10개의 기능 구현과 제대로된 1개의 기능구현(스스로 만든 기능) 비교를 해본다면 1개의 기능구현이 내 머리속에 기억이 가장많이 남았다. 이 과정을 프로젝트를 하면서 느낀 것이 아니라 끝나갈 때쯤 느끼게 되었는데 끝나갈 때쯤이라도 이 과정을 알고 깨닫게되어서 다행이라고 생각했다.
당장 내일이면 백엔드분들과 미니프로젝트를 진행하는데 솔직히 매우 겁나고 무섭다...1인분도 못하고 프로젝트가 마무리될까봐...혹은 피해를 줄까봐 말이다...나는 이 고민때문에 혼자서 스트레스를 받고 있다가 같은 주특기를 하고계신 분께서 항해발표를 진행하셨는데 그 때 말해주셨던 말들이 하나하나가 기억에 남았다. 그 분께서 해주신 말씀이 "나 같은 사람도 어렵고 힘들어도 하고 있다, 그러니까 포기하지말고 최종 프로젝트까지 같이 가자"는 말씀을 해주셨는데 얼마나 멋있었는지...그 뒤에 주말을 이용해서 그 분포함해서 주특기 멤버들끼리 얘기를 했는데 그때서야 내 마음속에 있던 걱정들을 얘기를 하니까 속이 시원했고 서로서로가 겪고있는 것들이 같으니까 더 공감되고 힘이되었던 것 같다.
포기만 하지말자!!!진짜 이제 2개월이야!!! 더 노력하고 더 노력하자

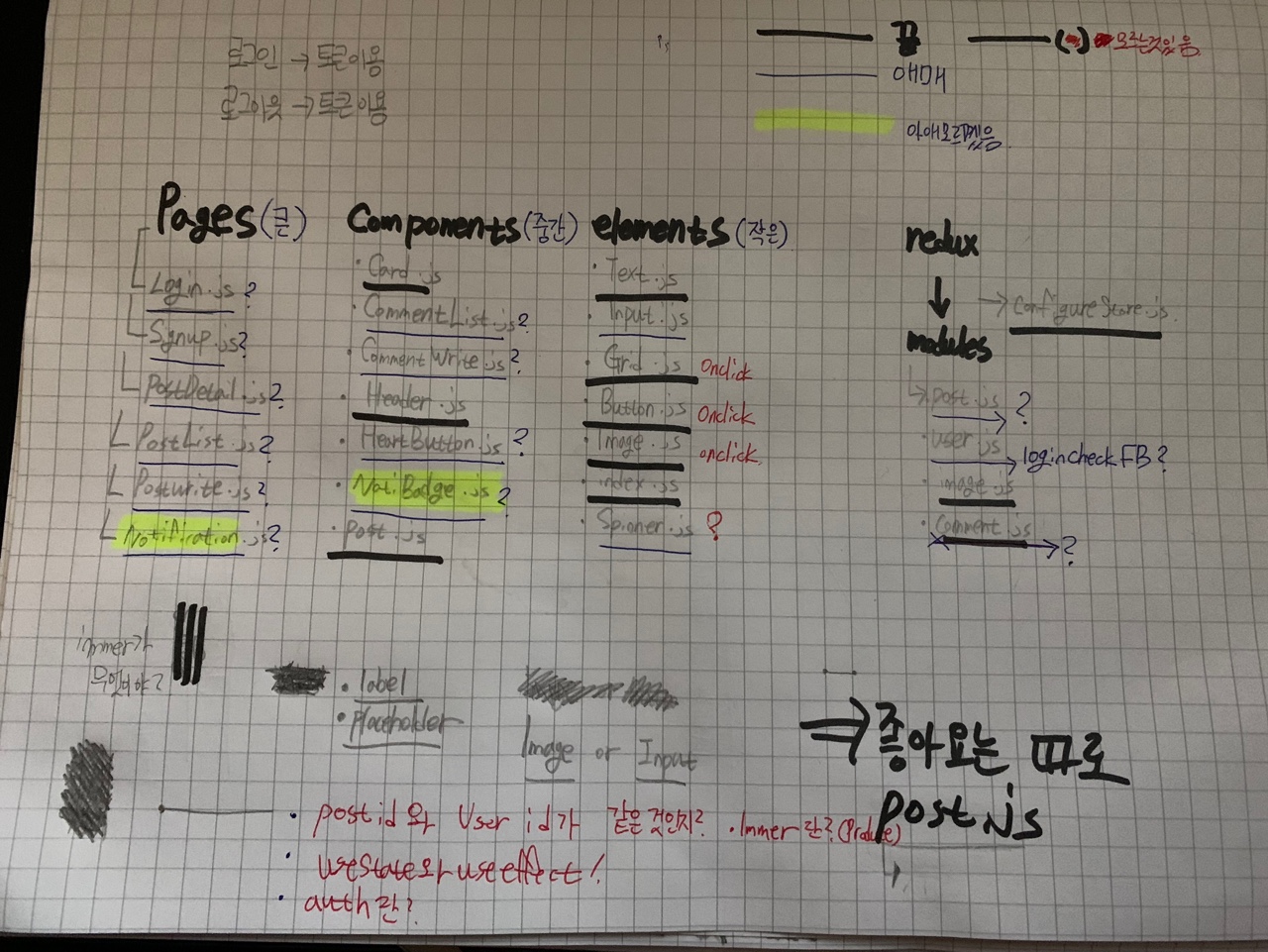
위에 사진들은 컴포넌트를 정리하면서 하나의 컴포넌트를 이해하려고 적은 것이다. 하나씩 둘러보니까 이해가 아주 조금되더라...그래도 그게 어디야ㅠㅠ 부족하다고 생각하지 말자!!!
1. 리액트와 전역 상태 관리
React는 웹 프레임워크로, 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다(링크텍스트)!(내가 정리한 리액트 블로그!)
전역상태관리란 말하는 바 그대로 전역에서 상태를 관리한다는 의미이다. 리액트에서는 상위에서 하위로 상태값을 전달하여 상태를 관리하게 되어있습니다.
그러나 컴포넌트가 분리되어 점점 더 많아지는 컴포넌트에서 상태를 관리하기 위해서는 결국 props를 통해 사용하는 하위까지 값을 전달해야한다.
2. CSS 라이브러리
css를 라이브러리를 이용해 사용할 수 있는 것이다. 예를 들면 Button, Input 등이 있다.

.png)