[iOS] Localization
앱 개발을 하다보면 다양한 국가의 언어들을 지원해야 할 일이 있다.
iOS에서는 Localizable.strings 파일을 통해 미리 해당 국가에서 보여줄 말들을 저장해놓을 수 있다.
Localize가 구현되는 순서를 생각해보면
1. 해당 지역의 Localizable.strings 파일 생성
2. 생성한 파일에 번역을 하고자 하는 말들을 작성 (key - value)
3. 프로젝트에서 NSLocalizedString 이용 (String extension을 이용하면 편리하게 사용 가능)
정도가 되겠다.
Localizable.strings 파일 생성

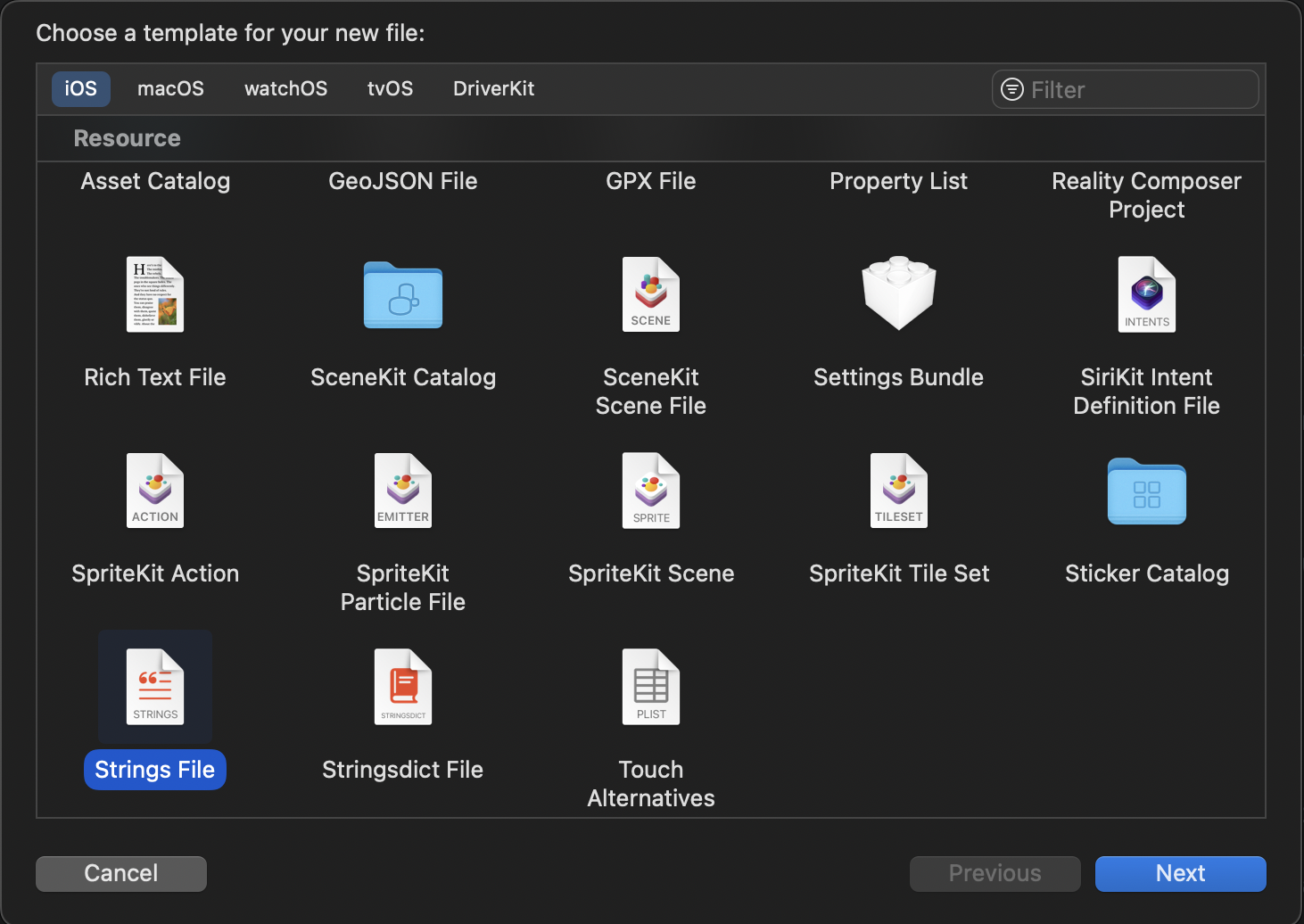
프로젝트 내에서 Strings File을 생성하고 이름은 Localizable.strings로 설정해준다.
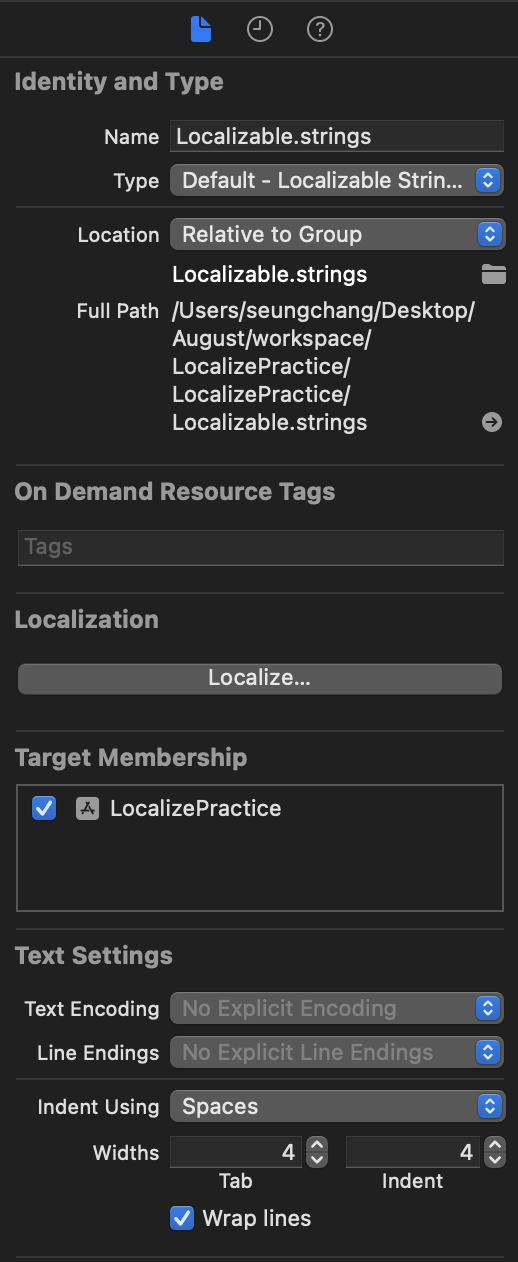
그리고 오른쪽 inspector에서 Localize를 클릭해준다.

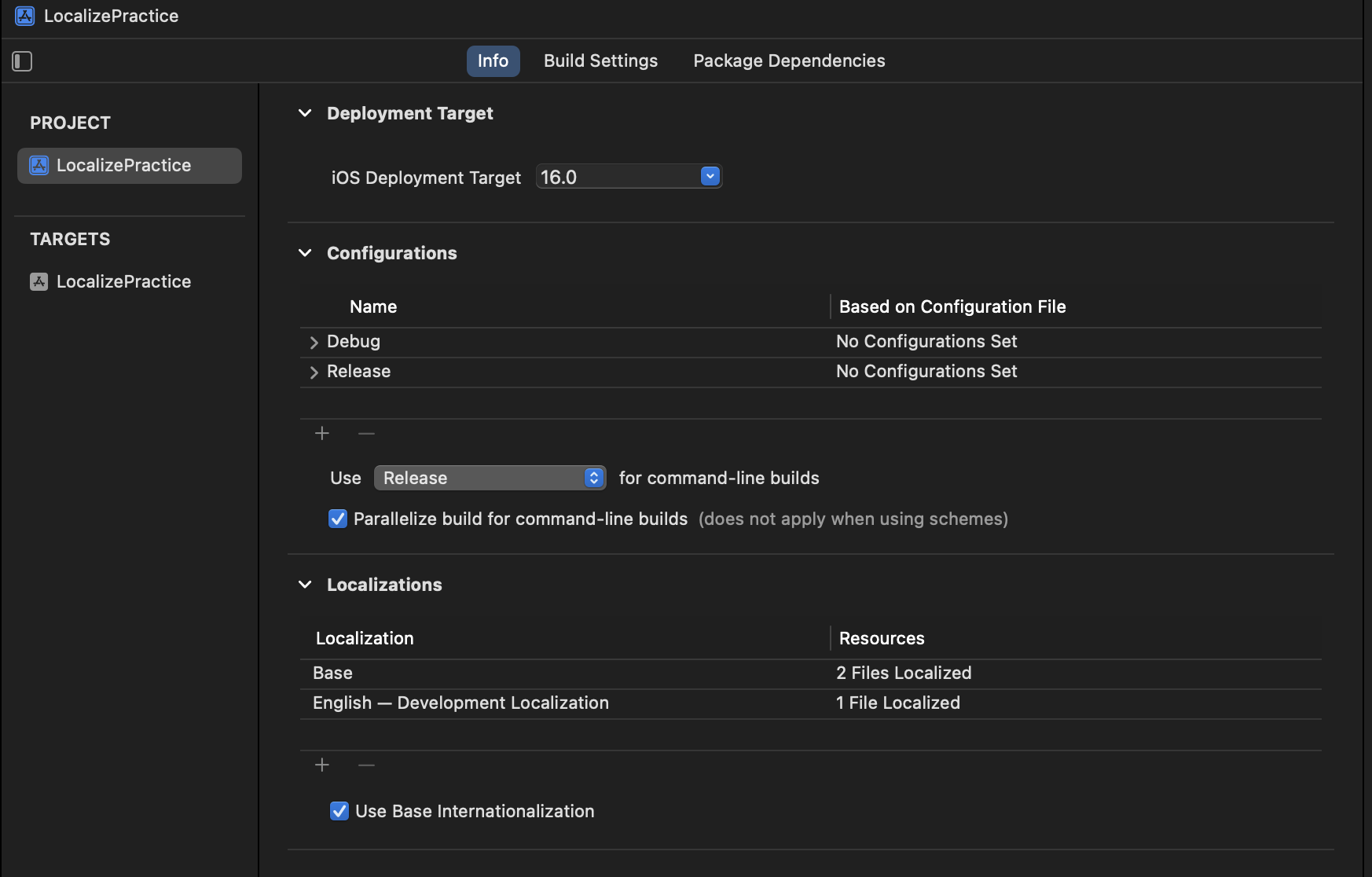
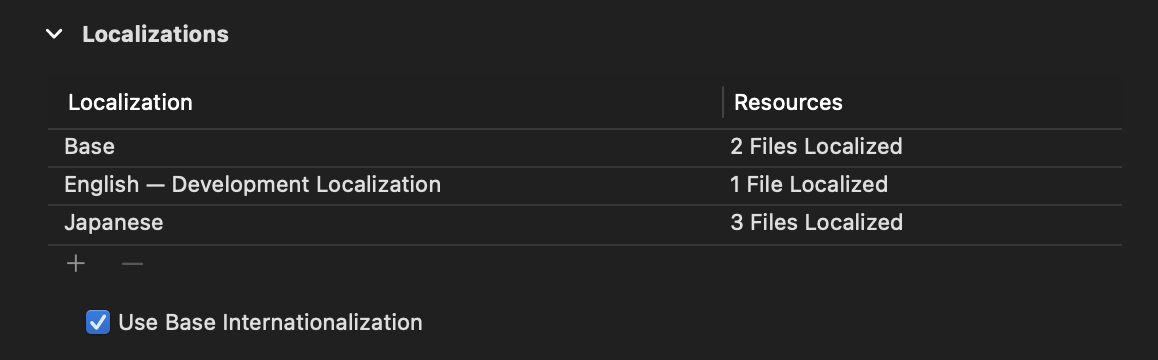
그리고 나서 PROJECT -> Localizations 부분으로 가서 + 버튼을 눌러서 지원하고자 하는 언어를 선택해준다.

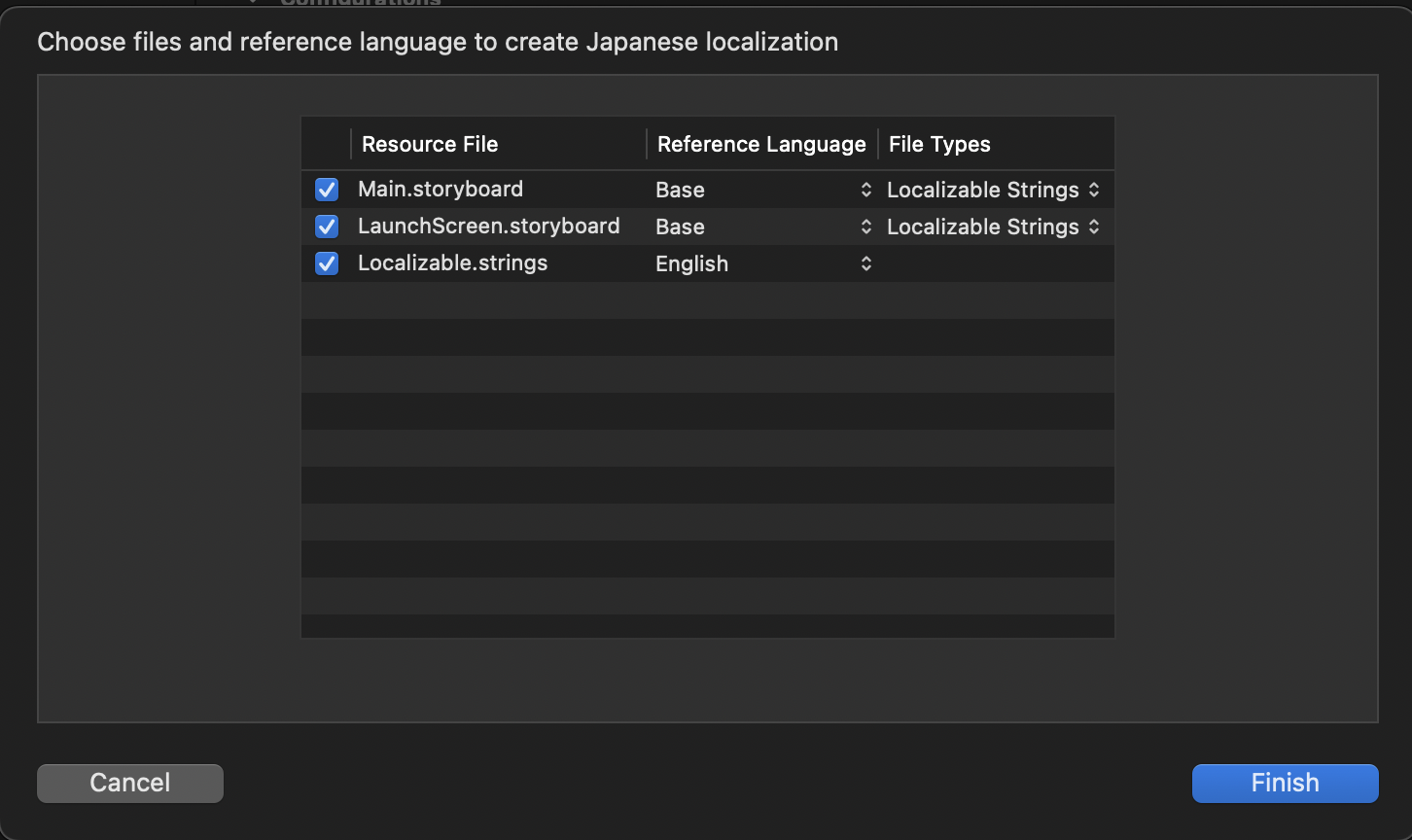
언어를 선택하면 다음과 같은 창이 나타난다.

Finish 버튼을 누르면


위와 같이 나타난다.
'Localizable.strings' 파일 작성
이제 내가 보여주고 싶은 말들을 번역해서 파일에 작성하면 된다.
애플이 자동으로 번역을 해주면 참 좋겠지만... 그게 안돼서 내가 일일이 수동으로 작성해줘야한다🥲
파일 작성은 다음과 같이 key - value 형태로 작성을 하고, 세미콜론을 항상 붙여줘야 한다.
"사진" = "写真";
"앨범" = "アルバム";NSLocalizedString 사용
UIKit
기존에 Label에 텍스트를 나타내는 방법과는 달리, NSLocalizedString을 이용해서 텍스트를 적용시켜야 한다.
// 기존
photoLabel.text = "사진"
albumLabel.text = "앨범"
// Localize
photoLabel.text = NSLocalizedString("사진", comment: "")
albumLabel.text = NSLocalizedString("앨범", comment: "")SwiftUI
SwiftUI에서는 다음과 같이 LocalizedStringKey 타입을 사용한다.
import SwiftUI
struct TextView: View {
private let title: LocalizedStringKey = "사진"
var body: some View {
Text(title)
}
}또 SwiftUI의 프리뷰에서 테스트를 하기 위해서는 아래 코드와 같이 작성해서 테스트를 할 수 있다.
struct TestView_Previews: PreviewProvider {
static var previews: some View {
TestView()
.environment(\.locale, .init(identifier: "ko"))
}
}그러면 작성한 파일에서 입력한 key에 해당하는 String을 반환하여 보여줄 수 있다.
좀 더 쉽게 사용하기
위와 같이 Localized된 String을 적용시킬 수는 있지만, 항상 이렇게 코드를 작성하기는 불편하다.
따라서 String extension을 이용하면 조금 더 편리하게 사용할 수 있다.
extension 메소드 이용
extension String {
func localized(bundle: Bundle = .main, tableName: String = "Localizable") -> String { return NSLocalizedString(self, tableName: tableName, value: "**\(self)**", comment: "")
}
}
photoLabel.text = "사진".localized()extension computed variable 이용
extension String {
var localized: String {
return NSLocalizedString(self, tableName: "Localizable", value: self, comment: "")
}
}
photoLabel.text = "사진".localizedReference
WWDC - Localize your SwiftUI app
WWHigh - Localize your SwiftUi app
iOS ) 왕초보를 위한 로컬라이징 / Localizing Your App