React 시작해보려고 한다! 리액트란 무엇일까?
1. React
React는 사용자 인터 페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript라이브러리 입니다. "컴포넌트"라고 불리는 코드의 파편을 이용하여 복잡한 UI를 구성한다. 이것을 보고 마치 레고 블럭이라고 생각하였다. 레고 블럭 같은 경우 하나하나 부품을 조립하여 완성품을 만든다 리액트도 마찬가지라고 생각한다.
리액트 애플리케이션의 페이지 전환은 단일 페이지 어플리케이션인 (single page application, SPA)방식으로 개발한다. 초기 요청 시 서버에서 첫 페이지를 처리하고 이후의 라우팅은 클라이언트에서 처리하는 웹 어플리케이션이다.
2. 특징
- 사용하기 쉬우며
빠른 개발 가능 컴포넌트를 통한 코드재사용가능JSX서버사이드 렌더링 (SSR) 지원
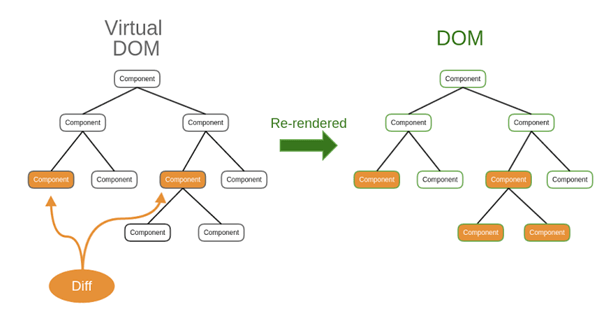
3. Vitual Dom
Vitual Dom을 통해 re-rendering 한다. 그 후 re-rendering한 Vitual Dom과 이전의 Dom을 비교한다. 그리고 real Dom에 달라진 부분만 변경&적용한다.

4. JSX?
JSX는 자바스크립트로 HTML코드를 쉽게 작성하기 위한 문법이다. JSX로 작성을 하면 Babel이 실제 자바스크립트 코드로 변환해준다. JSX를 통해 컴포넌트를 작성할 때 HTML코드와 유사하게 작성할 수 있고 이 JSX코드가 render()함수를 통해 자바스크립트 코드로 변환되는 것이다.
5. SSR?
서버사이드 렌더링은 검색 엔지 최적화(SEO)에 도움이 되면 초기 로딩 시간을 단축 시켜준다.
출처