자바스크립엔 세 종류의 논리 연산자
||(OR),&&(AND),!(NOT)이 있다. 논리 연산자에 대해 알아보자 !
Logical Operators
자바스크립트엔 세 종류의 논리 연산자 ||(OR), &&(AND), !(NOT)이 있다. 연산자에 '논리’라는 수식어가 붙긴 하지만 논리 연산자는 피연산자로 불린형뿐만 아니라 모든 타입의 값을 받을 수 있다. 연산 결과 역시 모든 타입이 될 수 있다.

-
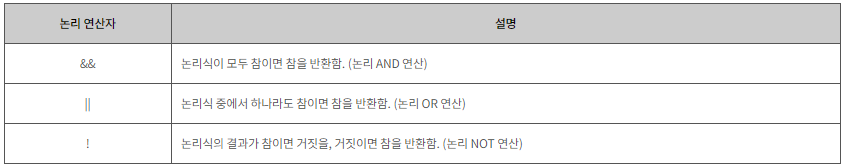
or연산자는 피연산자들의 값 중 하나라도true가 있으면true를 반환하고, 하나도true가 없으면false를 반환한다. -
and연산자는 피연산자들의 값이 모두true가 있으면true를 반환하고, 하나도true가 없으면false를 반환한다. -
!연산자는 피연산지 값의 반대 값을 반화합니다.true이면false를,false이면true를 반환한다.
Comparison Operators
==는 동등연산자로 ""과 0, false를 구분하지 못한다. ===는 일치연산자로 형변환 없이 값을 비교한다.
.png)
var a = 4; var b = -2; document.write((a > 0 && b > 0)); document.write((a > 0 || b > 0)); document.write((!(a > 0 || b > 0)); 결과 false true false
💡Tip
false 값
- false
- 0
- null
- undefined
- Nan
이외의 모든것은 true이다.