[Figma] 진중문고 앱 디자인하기 (1)
1. 배경색에 Gradient 넣기 🎨
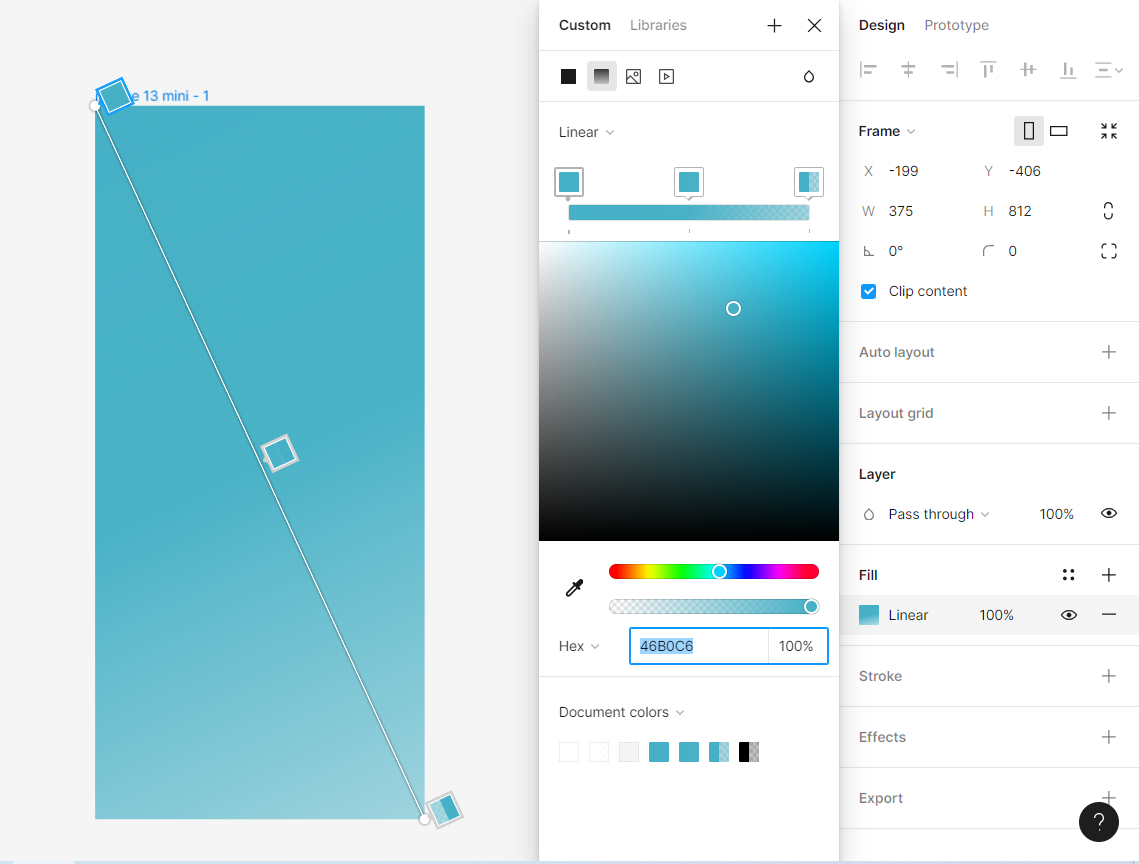
- 오른쪽 Design 메뉴바의 Fill 에서 색상이 표시된 네모박스 클릭
- Custom 밑에 흐린 네모박스 클릭
- Linear로 선택한 후 좌측과 우측 각각의 색상과 투명도 설정
(중간에 색상 변화구간을 추가하고 싶다면 Linear 아래의 수평바 중 원하는 곳 클릭)
2. 플러그인(Plugin)을 통해 아이콘 삽입하기 🔌
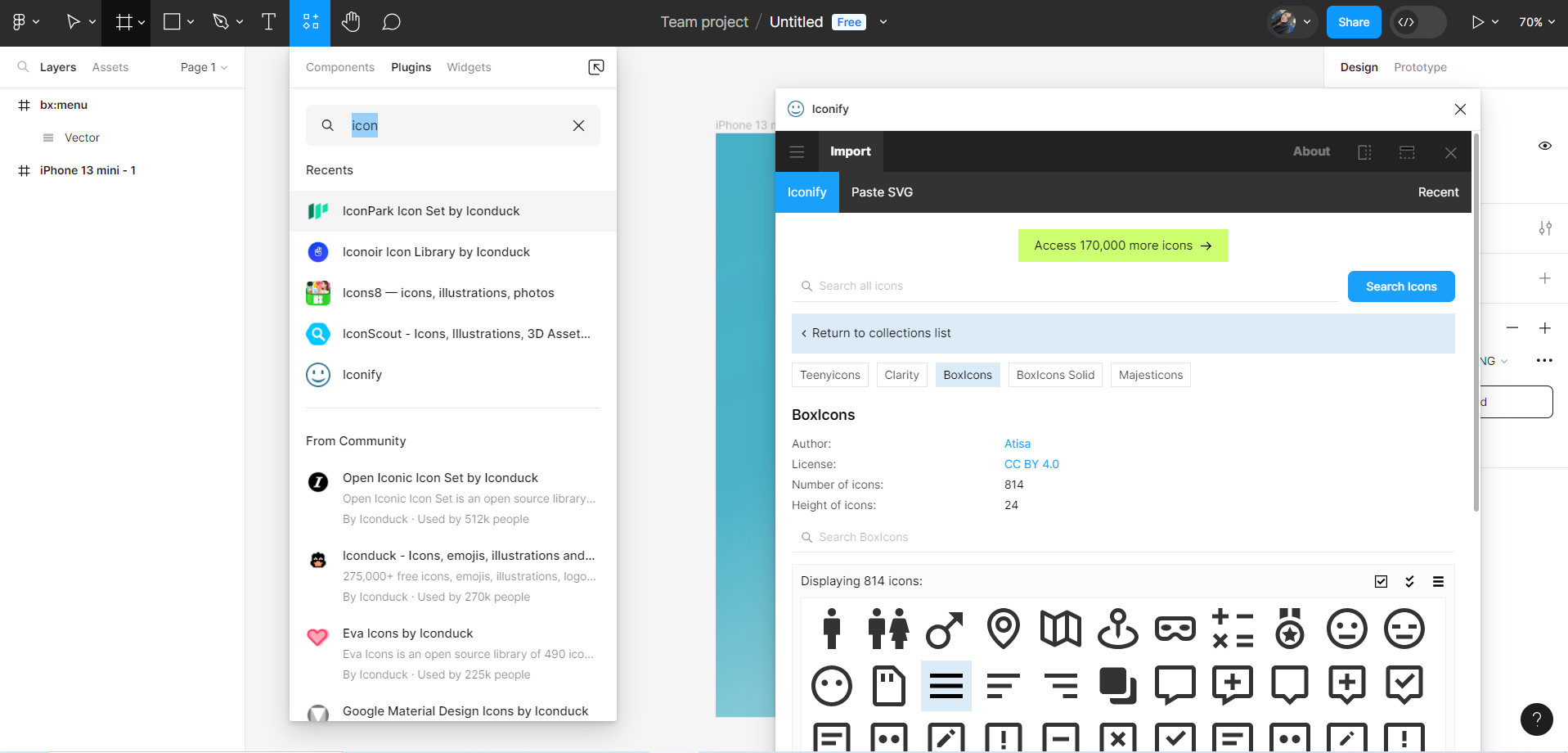
- 상단바에서 텍스트 옆의 아이콘 클릭
- plugin 탭에서 "icon" 검색
- 원하는 무료 플러그인 선택 후 Run
- 원하는 아이콘 클릭 후 import
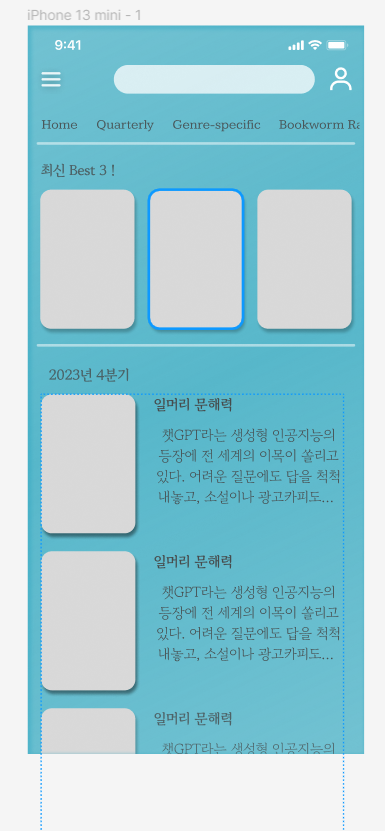
3. 수평 스크롤 Nav바 만들기 🖱
- 스크롤하고자 하는 객체들을 선택
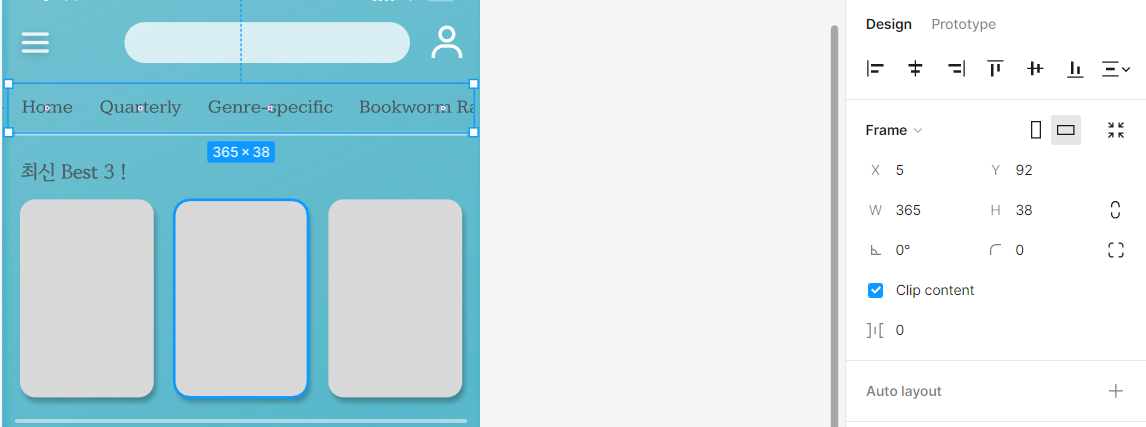
- 우클릭 후 Frame Selection 으로 Frame 만들기
- Frame의 크기를 스크롤 설정하고자 하는 영역 크기로 조절
- 우측 Design 바에서 Frame에 Clip content 박스 체크
(영역 밖으로 나간 contents를 숨김)
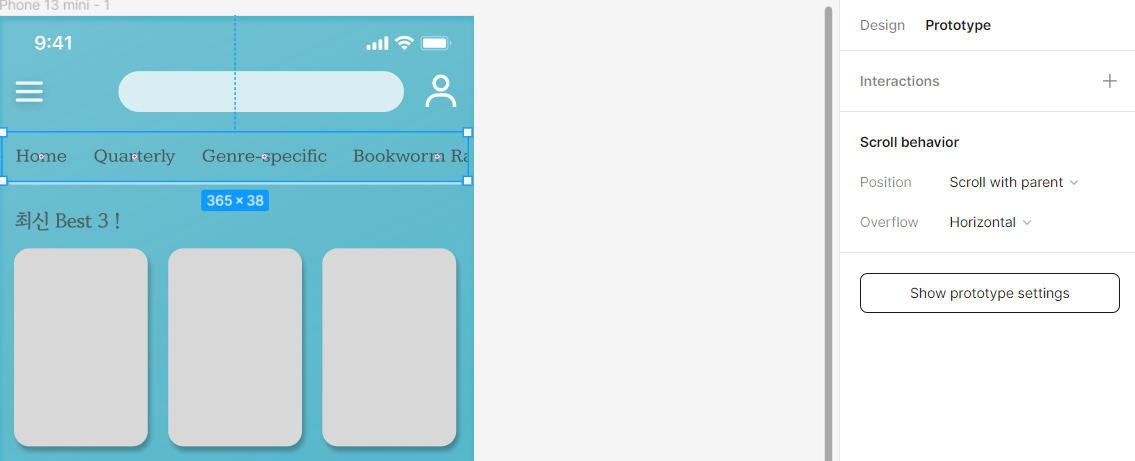
- 우측 Prototype 바 → Scroll behavior → overflow → Horizontal 로 변경
4. 동일한 객체를 일정한 간격으로 연속 복사 🧦
- 한 개의 객체를 만든 후, 이를 복사하여 원하는 간격으로 배치
- 앞서 만든 두 객체를 Auto Layout으로 묶기
- 두번째 객체만 클릭한 상태에서 Ctrl + D (객체 두개씩 복사됨)
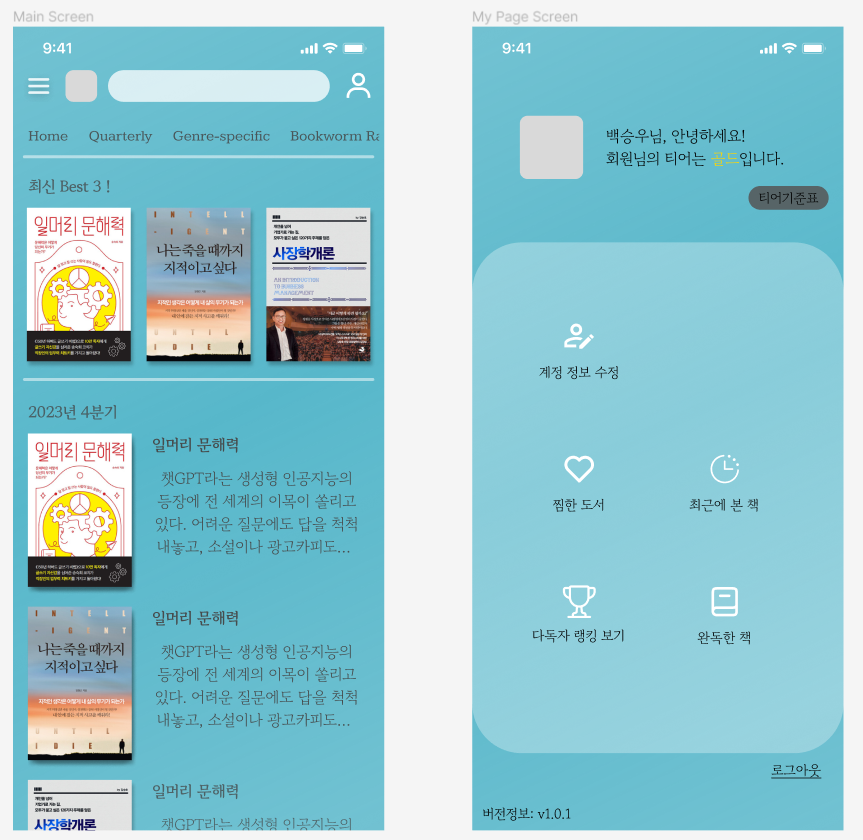
5. Main Screen, MyPage Screen 완성 🕶
- 앞선 작업의 빈 도형들을 책 사진으로 채워서 화면 완성