[Figma] 진중문고 앱 디자인하기 (3)

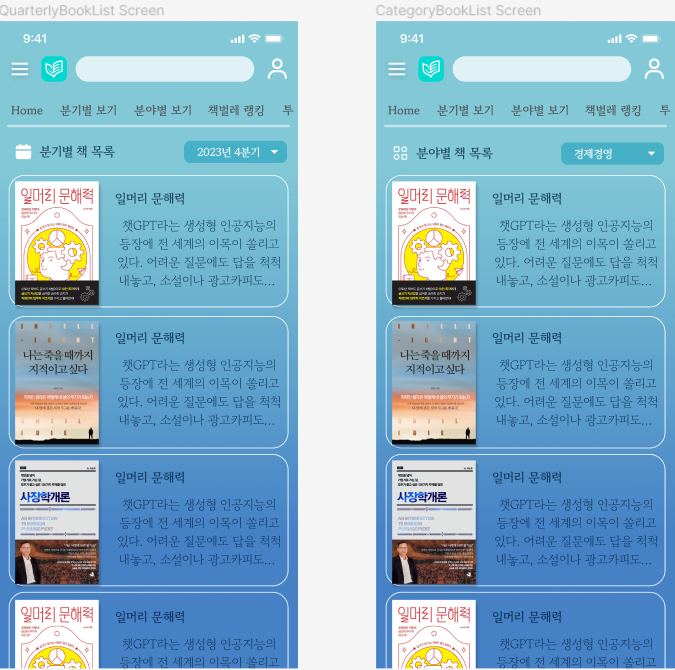
1. 분기별 책 목록 / 분야별 책 목록 📖
- 이전 게시글의 Main Screen 디자인에서 Dev's Pick 부분을 제거하고 분기 혹은 분야를 선택할 수 있는
DropDown Box를 추가했다.

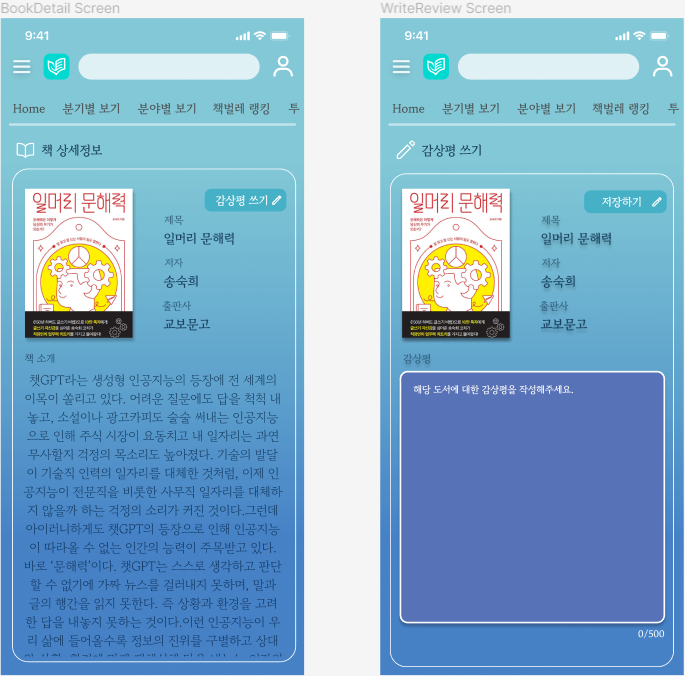
3. 책 상세정보 화면 / 감상평 쓰기 화면 📖
- 위 화면과 같이 책 Container를 클릭하면 해당 책에 대한 설명을 보다 자세하게 볼 수 있는 화면이다.
- 책 상세정보 화면에서
감상평 쓰기 버튼을 클릭 시, 해당 책을 읽고나서 감상평을 작성할 수 있는 화면으로 전환한다.

4. 완독한 책 목록 / 책벌레 랭킹 ✍
- 책을 완독한 후 본 어플을 통해 책에 대한 짧은 감상평을 작성한 도서들을
완독한 책 목록으로 보여준다. - 감상평을 작성한 책들 중, 감상평이 200자가 넘는 도서들만 완독한 책으로 취급하여 완독 권수를 카운팅한다. 이 완독 권수로 어플 이용자간의
랭킹 시스템을 구현한다.완독한 책 목록(좌), 책벌레 랭킹 화면(우)
5. 회원가입 화면 / 로그인 화면 🎫
- 회원가입 정보로는
이메일, 닉네임, 비밀번호, 비밀번호 확인, 군번, 부대명의 정보를 입력받는다. - 로그인은 이메일ID와 비밀번호로 정보를 확인한 후 로그인이 진행된다.
회원가입 화면(좌), 로그인 화면(우)
6. My Page 화면 🤗
- 닉네임과 랭크 정보를 가져와서 상단의 인사말을 구성한다.
- Mypage에서 할 수 있는 기능으로
계정 정보 수정,찜한 도서 목록 보기,최근에 본 책 목록 보기,다독자 랭킹 보기,완독한 책 목록 보기등이 있다.My Page 화면
