아토믹 디자인

버튼들을 모두 컴포넌트화시켰다.
여기서 나는 아토믹 디자인을 차용했다.
아토믹 디자인은 아토믹 디자인을 활용한 디자인 시스템 도입기의 글을 보면서 알수있었다.
이전에 같이 팀프로젝트를 하면서 아토믹 디자인으로 하겠다고 하는것을 들어본적은 있었는데 해보는것은 처음이었다.
하면서 이렇게 하는것이 협업에 진짜 중요하다는 생각이 들었다. 사실 이번 프로젝트는 기간이 길지 않고 빠르게 구현하는것이 중요하다고 생각해서 중요하게 생각을 안했는데, 결국은 내 마음대로 디자인한 코드들이 팀원에게 넘어가는 순간 엄청 업무 속도가 느려지더라.
사실 늘 같이있으니 모르는것은 물어보면 된다고 생각했지만 그게 쉽지 않은것같다. 그래서 이번에 최대한 가독성 좋고 직관적이게 코드를 작성하려고했고 아토믹 디자인이 이에 잘 맞는것같다는 생각이 든다.
cloudfront 배포 속도
우리의 프론트 작업은 s3-cloudfront-route53으로 배포되어있는데 배포를 하면 반영이 정말 늦게 된다.
그 이유가 뭔지 모르겠다....
그래서 다른곳에 배포를 해야되나라는 생각이 든다.
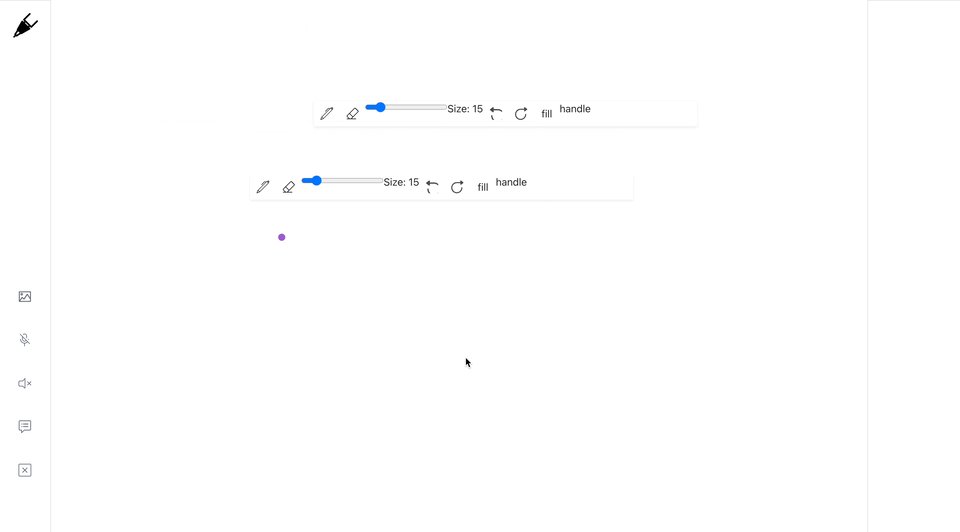
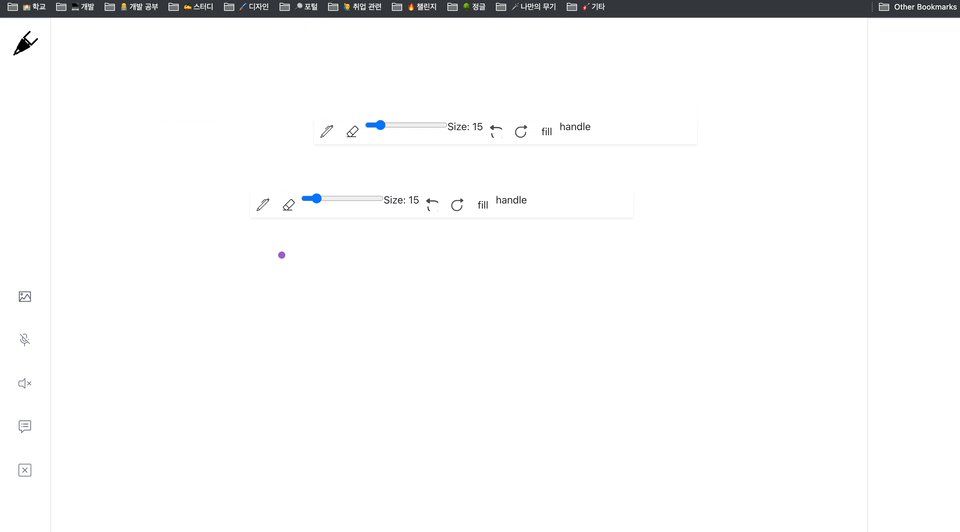
움직이는 div 만들기
지금 인게임 화면에서 드로잉 도구가 아래쪽에 있는데 이것을 움직이게 만들면 좋을것같다고 생각했다.
그래서 움직이게 만들고 있다.
그런데 이게 마우스 클릭시에만 움직이고 마우스up일때는 안움직여야하는데 너무 심하게 반응을 한다.