<오늘의 학습>
오늘도 프로젝트 깔짝 맛보기!!
왜냐면 url부분을 고치고 싶은데.... 아무리해도 안되서 애를 좀 먹었다... ㅠㅠ
결국엔 고치긴 했는데;;; 이 방법이 아닌 것 같아서 속상하다.. ㅠㅠㅠ
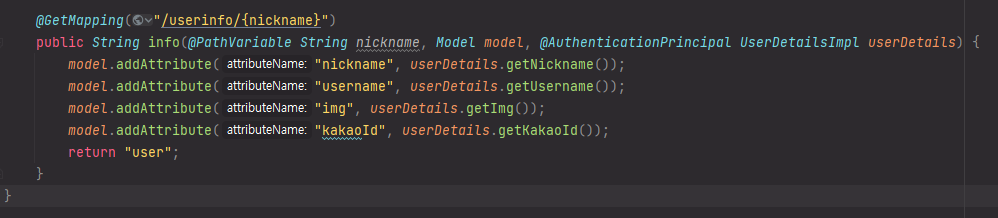
Controller

구글링 결과 url에 파라미터를 받을거면 우선
/userinfo/{파라미터}이런 형식으로 url을 만들어 놓고 그 다음
@PathVariable 타입 변수명이렇게 작성하고 해서 했는데....
뭐가 안된다..ㅋㅋㅋㅋㅋㅋ 사실 아직 @PathVariable 이 부분도 이해 못했고...
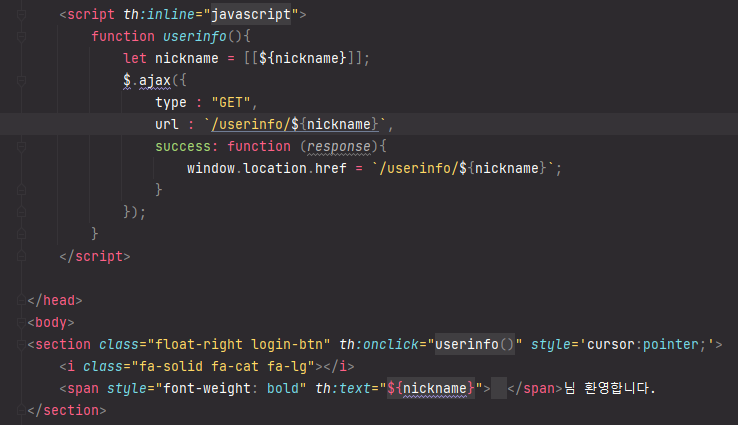
Front-end Ajax

프론트 부분 코드이다.
thymeleaf를 사용하려면 html코드에 뭔가 선언해줘야 한다던데.. 나는 그거 없이 잘 돌아가던데??
(근데 왜 잘 돌아가는지 확인 못했다.. 인텔리제이에서 해주는 건가...?)
그리고 section 태그에 onclick을 작성했는데 계속 userinfo() 부분이 undefined 이라고 떠서
아니 도대체 왜 그러는거야... 하고 이거 저거 찾아보다가 타임리프 변수값을 활용해서 하는
th:onclick을 발견!!! 저 위에 코드처럼 저렇게 쓰는게 아니고 userinfo(타임리프로 받을값)을
작성해줘야 하는데.. 어쩌다 보니 지우고 저렇게만 남았다...
그냥 onclick은 안되서 일단 th:onclick으로 두긴 했는데... 뭔가 찝찝~하다.
문제점

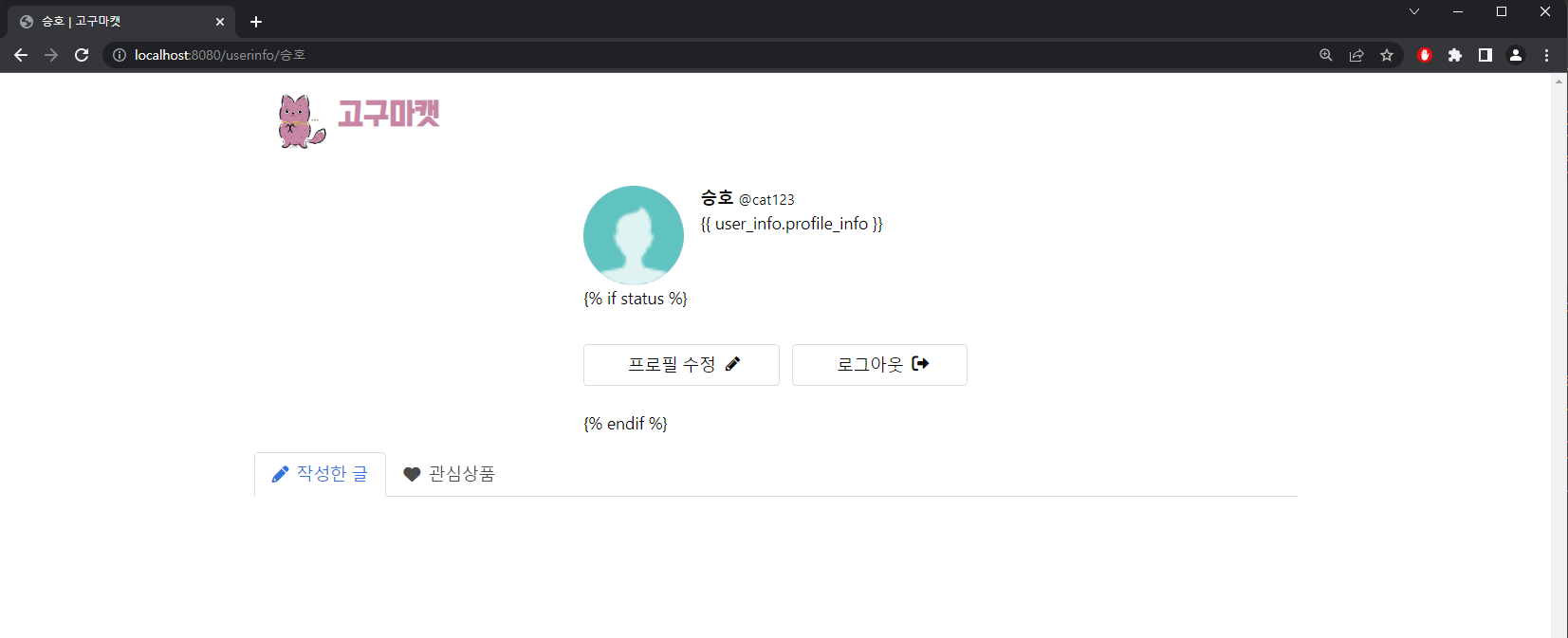
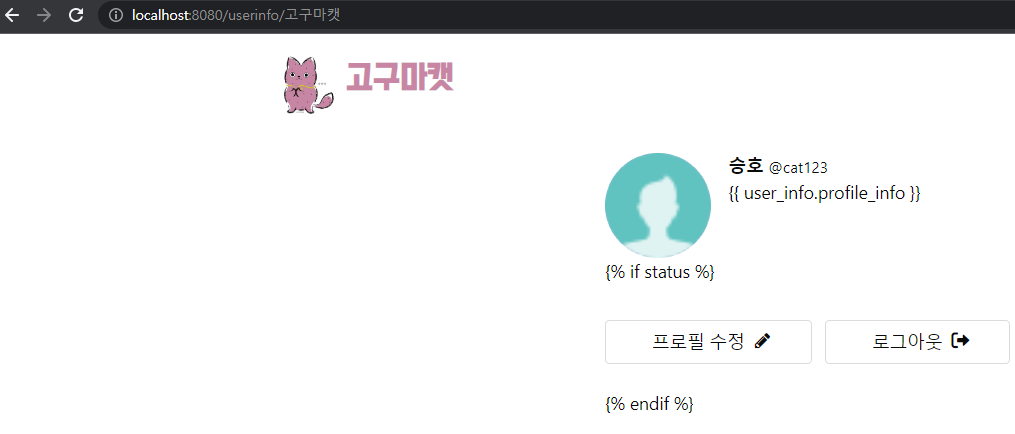
일단 localhost:8080/userinfo/승호/로 url이 잘 들어오는 건 확인했는데...
내가 원한건 localhost:8080/userinfo/다른닉네임/ 으로 접속하면 다른닉네임 이라는 사람의
userinfo 페이지로 가고 싶은건데

ㅎㅎ.... 일단 로그인하고 나면 userinfo 뒤에 어떤 값을 넣어도 내 페이지로 넘어온다..
어느 부분 코드를 잘 못 작성해서 이렇게 되는 건지 파악도 못했다...
일단 여기까지만 작성해두고.. 프로젝트 시작이 얼마 남지 않았으니 아직 해결하지 못한
{{user_info.profile_info}} 부분이랑 {% if status %} 부분을 해결해야겠다.
이전 python 프로젝트로 만들어서 jinja2 템플릿언어로 작성한 부분이라 여기서는 고대~로 보인다.(연세대미안..!)
{{user_info.profile_info}} 여기는 profile_info 테이블을 새로 작성하면 해결 될 것 같고
{% if status %} 이 부분은 아마 본인한테만 보여야하는 부분인데 (다른사람이 내 프로필을 수정하거나 로그아웃 하면 안되니까) 요 부분을 잘 모르겠다...
--오늘의 한 줄--
내가 하는 코드 작성의 첫번째. 일단은 이렇게 뜨긴 했거든...?? 근데 이게 맞나...???
라는 걸 항상 반복.. ㅠㅠ
