당일회고
이틀동안 배운 html와 css 를 가지고 계산기를 만드는 시간이었다.
점심전까진 flex 에 대해서 학습하고 오후부터 본격적인 과제 수행 시간이었다.
그리고 첫 페어 프로그래밍을 수행한 날!
떨렸다..! 두근두근 우리조는 짧게 인사를 하고 각자 계산기를 만들고 모르는거나 궁금한게 있으면 물어보는 식으로 하기로 했다.
flex 에 대한 학습을 했는데 부모 요소와자식요소 각각에 적용해야할 속성이 정해져 있다는걸 오늘 알았다. 나는 이번 과제에 display:flex 속성이랑 flex-grow 만 이용을 했다. 계산기를 다 만들고 나니 급 생각이 들었다. flex-direchion 을 이용하여 세로축 정렬 column을 이용해 만들 수도 있겠구나라고 과제 제출이 내일까지니 새로 만들어 봐야겠다.
만들기전 레이아웃짜는 것도 직접 A4 용지에 그리면서 틀을 구상했다. 피그마가 유용하다던데 사용법을 몰라서 학습해야겠다.
ps.
질문에 대한 두려움을 극복하는게 중요한거 같다.. 사소한 것이라도 모르는게 있다면 질문하는 습관을 들이자..🙏
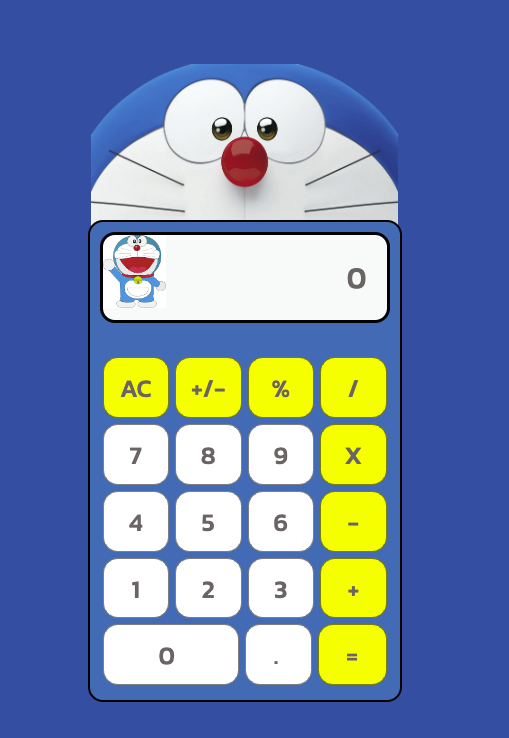
목업 계산기 (도라에몽 계산기를 참고했다.)

복습
키워드 : flex-box , transform, transition , translate, margin-collapse,
flex-box: 박스를 유연하고 자유롭게 배치할 수 있게 해주는 마법transition: 요소가 두가지 상태에서 일어나는 변화에 시간간격을 두고 싶을때 사용transform: 요소에 회전,크기 조절, 기울이기, 이동효과를 부여할 때 사용translate:transform에 사용할 수 있는 속성으로이동효과를 담당한다!!margin-collapse: 두개의 마진이 겹쳐서 나타나는 현상 (수직간)
flex 속성
부모요소에 적용
display: flex: 가로 정렬 됨flex-direchion: 정렬축 정하기flex-wrap: 줄바꿈 설정justifiy-content: 수평 정렬 설정align-items: 수직 정렬 설정자식요소에 적용
flex-grow: 팽창(확장)에 관련됨flex-shrink: 축소와 관련된 속성
shrink의 속성값이0이면flex container의 크기가flex item의 크기보다 작아져도
flex item의 크기가 줄어들지 않고 원래 크기로 유지됨shrink의 속성값이1이상이면flex container의 크기가flex item의 크기보다 작아질 때flex item의 크기가flex container의 크기에 맞추어 줄어든다
flex-basis: 기본 크기 지정
margin collapse
- 인접한 형제 요소 사이에 마진붕괴 현상이 적용됨
1-1 의 경우 <p> box1 </p> <p> box2 </p> 같은 형제 요소 이기에 마진붕괴가 일어남 ⭕️ 1-2 의 경우 <p> box1 </p> <div> box2 </div> p 와 div 는 다른 태그라서 마진붕괴가 안일어남 ❌
- 부모,자식 요소 관계일 때에 마진붕괴가 일어남
<div></div> <p> box1 </p> 요소가 비어있는 경우 마진붕괴가 일어남 ⭕️
- 요소가 비어있다면 마진붕괴가 일어남
팁을 주자면 마진붕괴가 일어난 요소에
padding값으로1을 줘 두 요소 사이에 벽을 만들어 주면 해결됨~
