당일회고
js의 꽃이라 할 수 있는 함수와 반복문 조건문을 배운 날이다.
아주 중요하기 때문에 빡집중을 해서 열심히 복습을 했다.
이해하는게 중요해!!!
그리고 내일 수업을 못듣기 때문에 반복문과 조건문 코플릿을 풀어봤는데
조건문은 10문제 중 9문제 정도는 풀만했던거 같고
반복문은 13문제 중 반정도가 어려웠다.
문제의 내용은 이해를 했는데 머리에서 어떤 방법을 사용하면 될까? 여기서 계속 맴도는 느낌.. 어렵다 넘 ㅠㅠ
3시간에 7문제정도 풀었으니 이거 완전 빡대가리 아니여?! 페어가 없이 혼자할려니 더 그랬남,,
내일은 일정이 있어 참여를 못하게 되었지만 뒤쳐지지 않게 복습과 학습을 꾸준히 해야겠다.
복습
키워드 : 반복문, 조건문, 함수, 매개변수, 전달인자 , typeof 연산자
반복문 : 반복적인 수행을 할 시에 사용하면 좋다
1.for 반복문
for(초기화;조건;증감){}으로 이루어짐
- 반복횟수가 명확하거나
- 배열,문자열 내부를 순회하거나
- 반복문의 중첩이 필요할 경우에 사용하면 좋음
whlie 반복문
whlie(조건){}으로 이루어짐
- 반복 횟수가 명확하지 않을때 사용하면 좋음
- 조건에 의해 무한루프가 될 수 있음 그럴경우만 조심하면 됨.
do whlie 반복문
do{}whlie(조건)으로 이루어짐
- 코드블록 내부의 코드가 최소 한 번은 실행된다는 특징이 있다.(실행 후 whlie 조건에 따라 더 반복하거나 종료 되거나)
조건문 : 일정한 조건에 해당할 시에 코드를 실행시킬 수 있다.
1.if 문
if(조건){}으로 이루어짐
- 조건이 참일경우에 코드블록이 실행된다.
2.
else if 문
else if(조건) {}으로 이루어짐
- if 문의 조건이 아닐경우 다른 조건을 걸어 코드블록내에 코드를 실행시키게 할 수 있다.(여러번 사용이 가능하다)
else 문
else {}으로 이루어짐
if문과else if문 의 조건이 아닐시에 코드블록에 있는 코드를 실행시킬 수 있다! (필수아님)
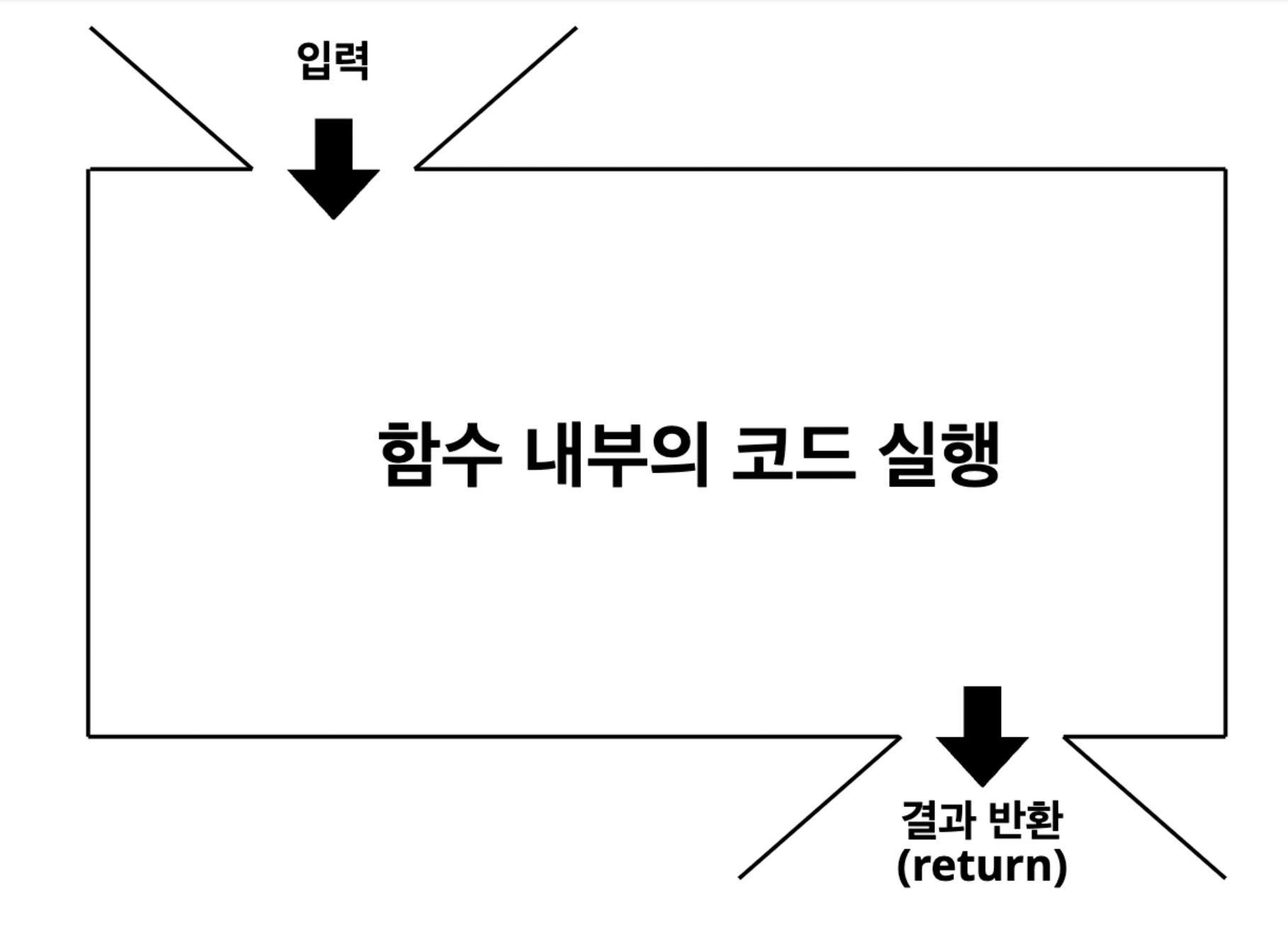
함수(function)의 정의 : 특정한 코드실행 과정을 하나의 묶음으로 묶어서 필요할 때마다 호출하여 실행하는 것
- 함수의 선언
함수선언문// 함수선언문으로 정의한 함수 function greeting () { console.log('hello world') };
함수표현식// 함수표현식으로 정의한 함수 let greeting = function () { console.log('hello world') };
- 함수의 호출
함수의 호출 방법:함수명()으로 호출 할 수 있음
- 매개변수와 전달인자
매개변수: 함수를 정의 할 때 선언함! 함수의 코드블록 내부에서 변수처럼 취급됨. (매개변수와 함수 내부에서 선언된 변수는 해당 함수 내부일때만 작동함)function greeting (name) { console.log('hello ' + name); }위에 보면 함수명(greeting) 옆
(name)이 바로 매개변수다!
함수를 호출할때 소괄호안에 매개변수
전달인자: 매개변수에 값을 할당하기 위해서 사용함
함수를 호출할 때 소괄호 안에 값을 넣음으로써 매개변수에 값을 할당할 수 있음. 이게 바로 전달인자function greeting (name) { console.log('hello ' + name); } greeting('kimcoding'); // 'hello kimcoding'
스코프: 매개변수와 함수 내부에서 선언한 변수는 자신이 선언된 위치에 따라 유효범위가 결정됨 (변수가 유효한 범위를 스코프라고 부름)return 값: 함수 내부에서 생성된 값을 외부로 반환할 수 있는 속성function add (x, y) { return x + y; // 반환문 } console.log(add(3, 2)); // 5위와 같이 리턴을 사용하여 외부로 값을 반환해 함수 외부에서 콘솔로 함수값을 확인할 수 있다!
typeof연산자를 사용하면 해당 값의 데이터 타입을 알려주는데 중요한건 문자열로 알려준다는 것!! 몰랐었다!!! 이해하자 이해!!