당일회고
오늘은 객체에 대해 학습했다.
이론은 아주 간단히...
코플릿은 21문제!
문제 푸는게 왜 이렇게 어려운지!!
이제 본격적으로 스터디도 시작했는데
일주일에 1번 모자딥다 예습챕터1 개 복습챕터1개 정리해서 올리고 발표 하기 + 프로그래머스 문제 20개 풀어보기이다. 여기에 + 블로깅까지 해야한다 ㅎ
바쁘겠군 ㅎㅎ 뇌 열심히 굴려보자!
복습
키워드 : object , 프로퍼티, dot-notation, bracket-notation, for ~in , for ~of 반복문, Object 메서드, 메서드
object 객체: 배열과 다르게 데이터가 무엇인지 알 수 있는 이름(키) 를 데이터와 함께 저장할 수 있음
프로퍼티: 객체 안에 있는 키와 값으로 형태는{키(key):값(value)}의
형태로 이루어 짐
값으로 들어올 수 있는 타입은
문자열, 숫자, 함수(메서드), 배열, 객체, 불리언으로 자바스크립트에서 사용가능한 타입은 모두 올 수 있다.
- 객체의
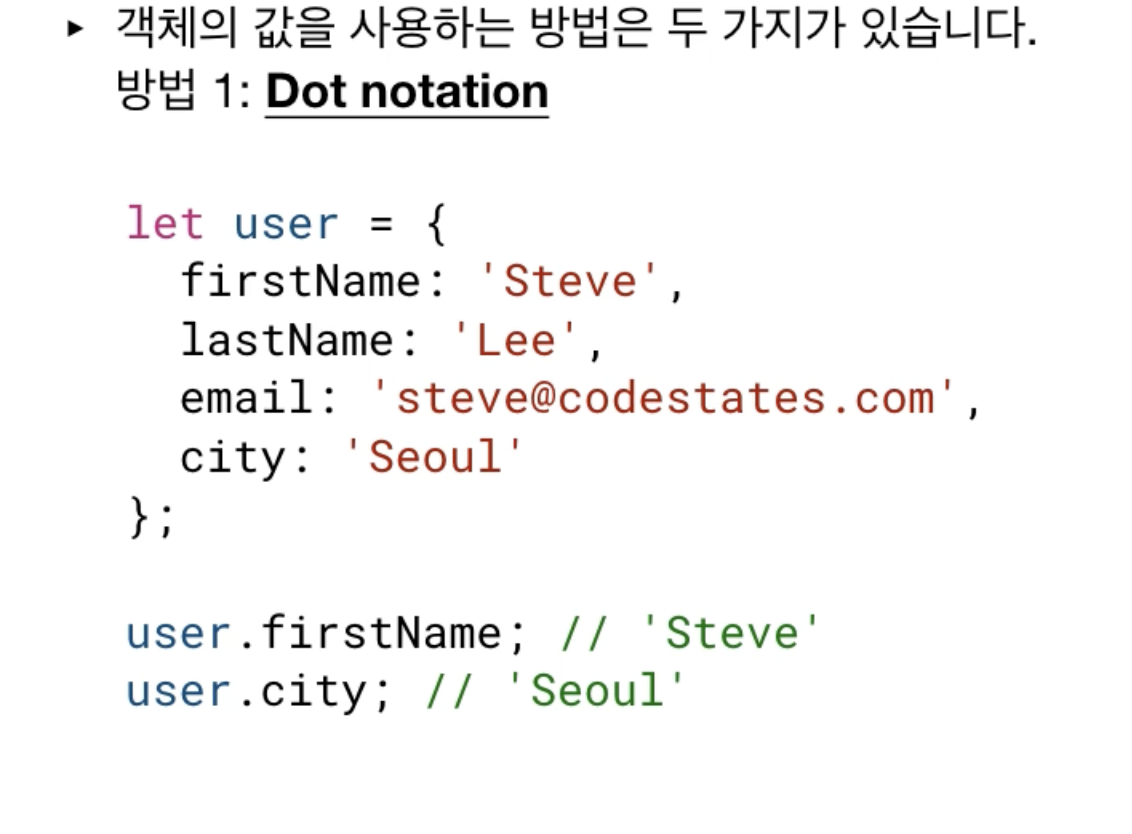
값을 사용하는 법
Dot-notation:객체명.키명으로값호출
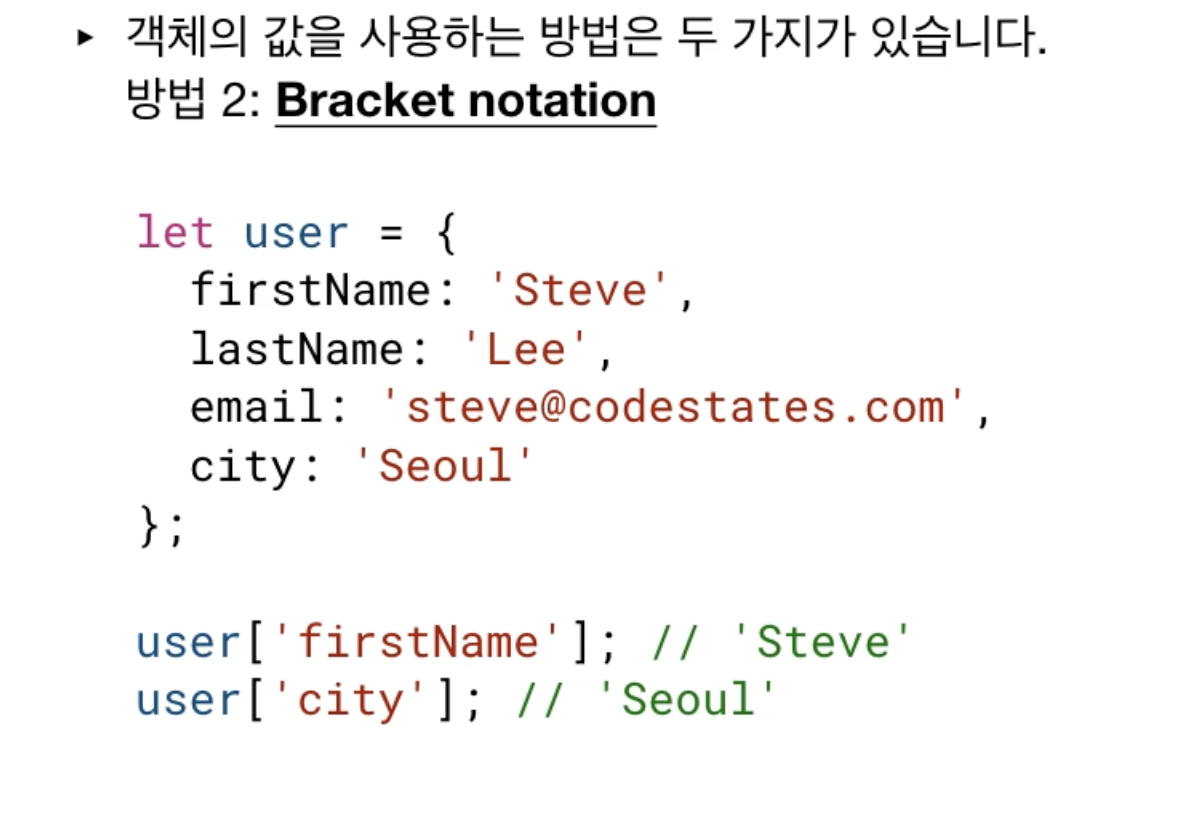
Bracket-notation:객체명["키명"]으로값호출
주의할 점은 키명을 문자열로 작성해주어야 한다!!
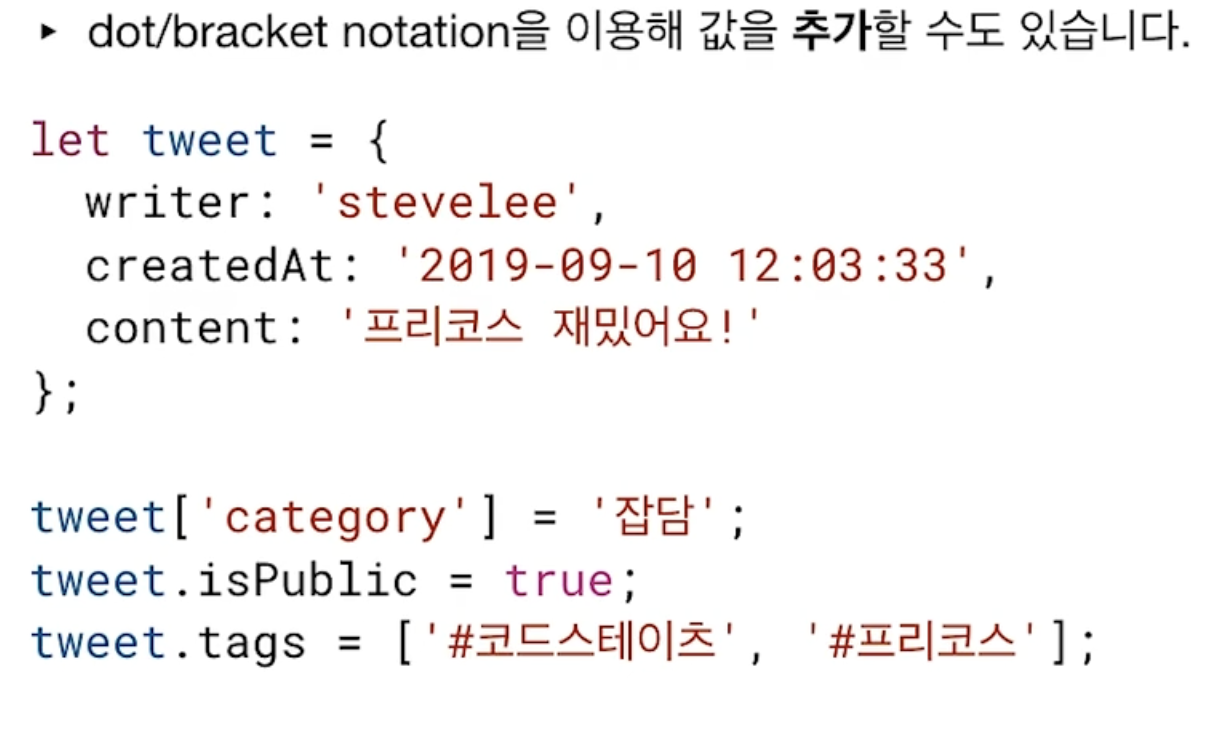
값추가도 가능하다
for(in)문 과for(of)문의 차이
for(in)문 : 객체를 순환함
배열에for(in)문을 사용할 시에 배열의index가 나옴
for(of)문 : 배열을 순환함
객체를 순환하기 위해for(of)문을 사용하면 에러가 남
메서드란? : 함수인데 객체내부에 값으로 존재하는 함수
Object 메서드: 객체 안에는 내장되어 있는 메서드가 많다
Object.keys(): 객체가 가지고 있는키(key)를 배열로 나타내 줌
Object.values(): 객체가 가지고 있는값(value)을 배열로 나타내 줌
Object.entries(): 객체가 가지고 있는프로퍼티(키:값)을 배열로 나타내 줌
Object.assing(obj1, obj2): 두개의 객체에 존재하는 프로퍼티를 하나의 객체로 합쳐 줌
- 객체를 복사하기 위한 방법
- Object.assign({}, obj) 사용하기
const obj = { a: 1 }; const copy = Object.assign({}, obj); console.log(copy); // { a: 1 }
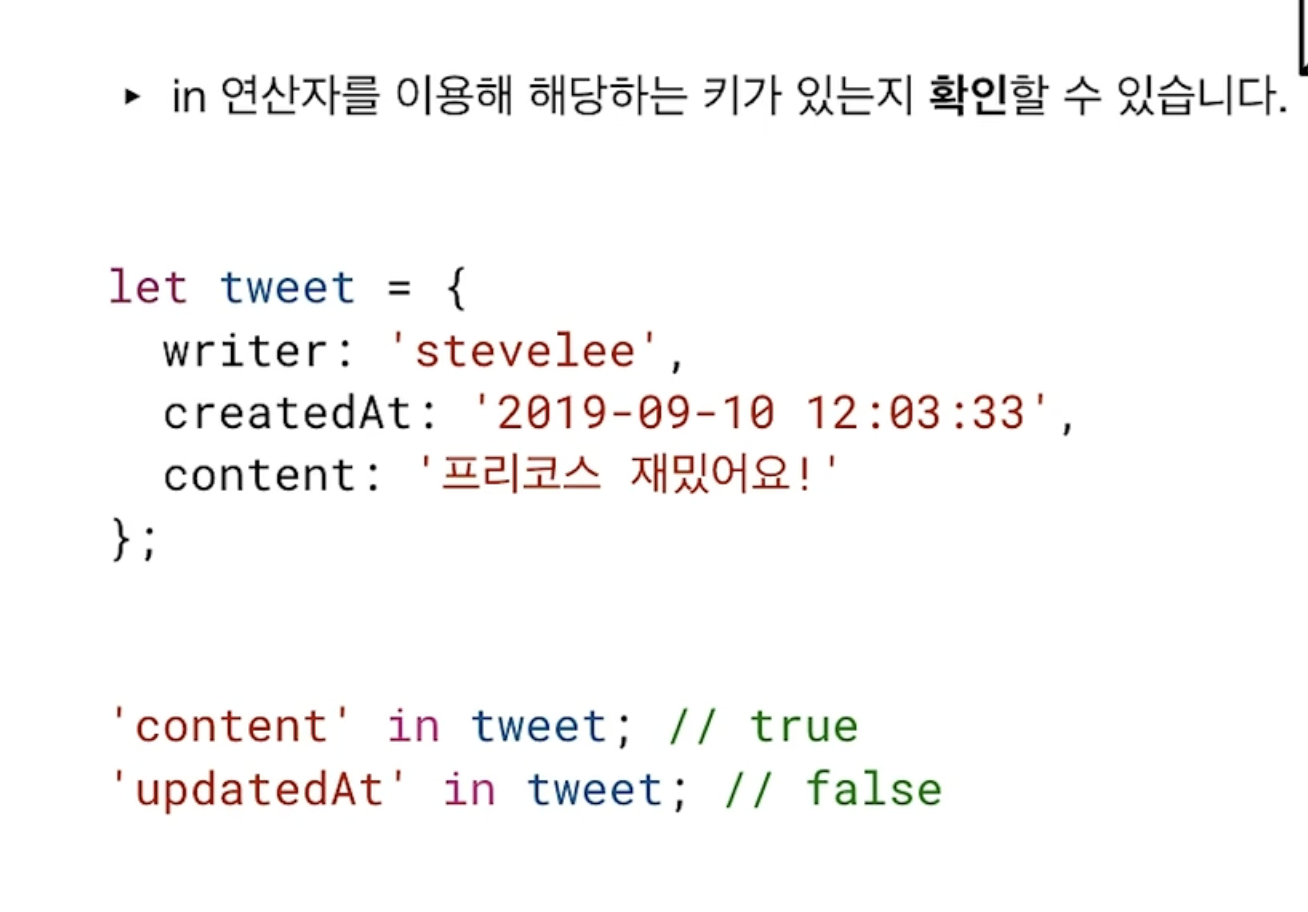
in연산자 이용해서 해당키(key)가 있는지 확인 가능
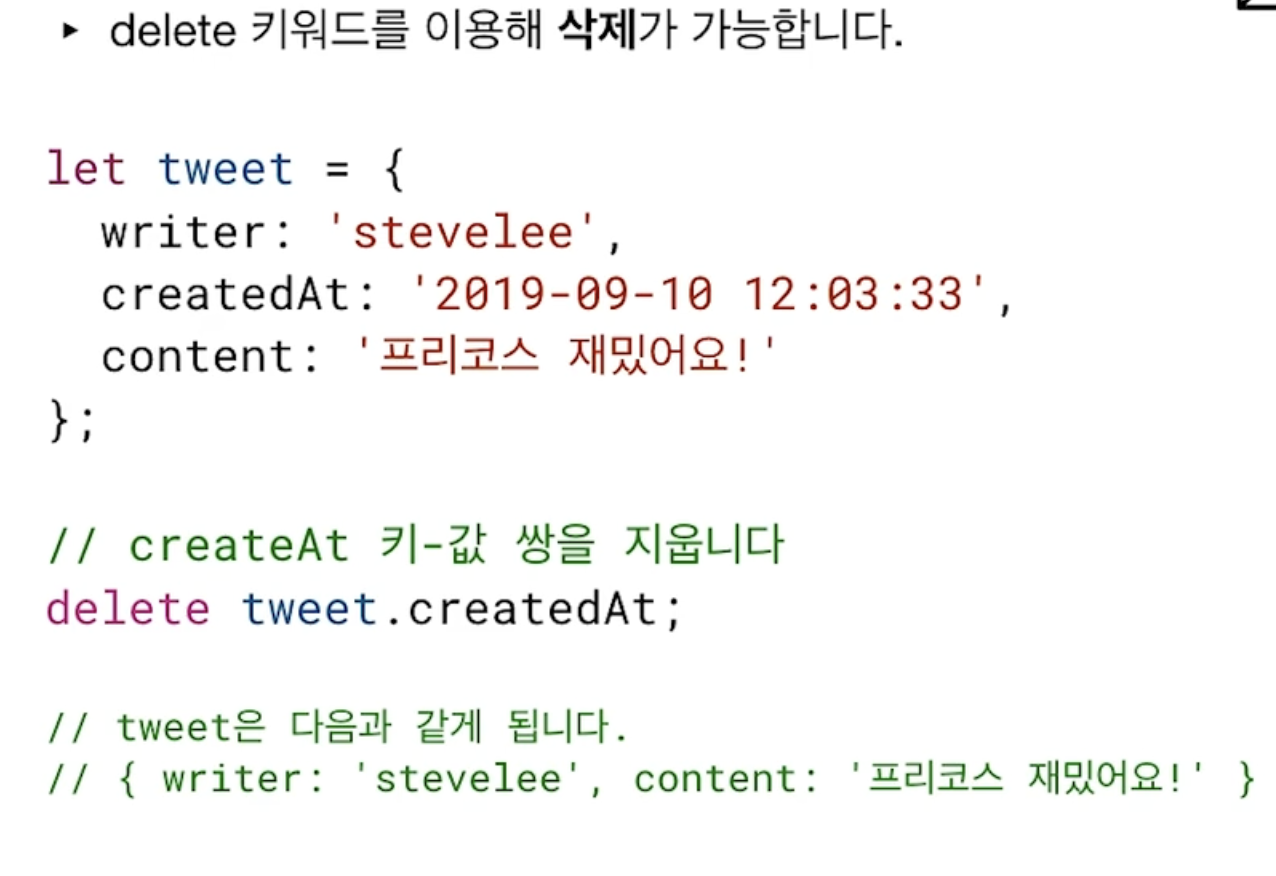
값을 삭제할 수도 있음
delete키워드를 이용하기