3.06오배이안
오늘 배운 것
오늘은 JavaScript_koans 에는 타입, 스코프, 화살표 함수, 원시자료형& 참조 자료형 , 배열, 객체, spread/rest 문법, 구조 분해 할당 문법 을 간단한 문제를 풀어보며 내가 정확히 이해했는지에 대해 알아보는 시간이었다.
- const 타입
const 로 선언한 변수는 재할당 금지
const 로 선언한 배열,객체의 경우 요소, 프로퍼티 추가/삭제 가능 (재할당이란 관련 X)
- 스코프
변수의 유효범위
함수 선언식은 호이스팅되어 선언 이전에 참조 가능 (사용을 지양함)
함수 표현식은 호이스팅이 되긴하지만 선언이전에 참조 불가능
렉시컬 스코프(정적): 상위스코프는 함수가 선언된 당시를 기준으로 결정됨
- 클로저
- 함수와 함수가 선언된 어휘적 환경의 조합
즉, 함수 호출과 별개로 함수가 선언되었을 때를 기준으로 변수를 조회 할려 함- 함수 내부에 함수가 리턴 값으로 주어져 있고 외부 함수의 매개변수를 내부 함수가 사용하는 경우 클로저라고 생각하면 됨
- 화살표 함수
function키워드 버리고=>화살표 함수 사용
매개변수가 하나일 경우 소괄호 생략 가능
함수를 실행할 코드블록이 한 문이면 리턴(구문)을 생략할 수있음
- 원시 자료형 & 참조 자료형
원시자료형 특징
- 메모리 공간에 값 저장
- 변경불가능한 값 (읽기 전용 값)
- 값 자체의 복사 가능
참조 자료형 특징
- 메모리 공간에 heap 주소 값 저장
- 변경가능한 값
- 얕은 복사 깊은 복사 가능
- 배열
배열의 typeof 는 객체
배열의 구분은 isArray() 를 활용
slice(인수1, 인수2) 를 통해서 얕은 복사가 가능
배열을 함수의 전달인자로 전달할 경우reference(참조)가 전달 됨
- 객체
객체에length속성을 사용하면undefined가 출력됨
객체는 길이를 구할 필요가 없는 데이터 타입이기 때문에
객체의 얕은 복사는Object.assign({} , obj)
객체를 함수의 전달인자로 전달할 경우reference(참조)가 전달 됨
- spread / rest 문법
spread 연산자 (...)
- 여러 개의 배열을 이어 붙일 수 있음 [...arr1 , ...arr2]
- 여러 개의 객체를 병합할 수 있음 {...obj1, ...obj2}
- 함수의 전달인자로 들어갈 수 있음
rest 파라미터
- 함수의 매개변수에 입력하여 함수의 전달인자를
배열로 다룰 수 있게 함- 위 처럼 전달인자의 수가 정해져 있지 않은 경우에 유용하게 사용
rest 파라미터를 함수의 매개변수에 사용한경우 전달인자가 주어지지 않아도빈 배열을 리턴함
- 구조 분해 할당 문법
- 배열이나 객체의 각 요소, 프로퍼티를 분해하여 각 요소 프로퍼티에 변수를 할당할 수 있는 문법
rest문법과 같이 사용이 가능 같이 사용할 때에는rest 문법이후에는 쉼표가 올 수 없음
이해가 안 되는 것 & 모르는 것
this 란?
this는 메소드를 포함하고 있는객체
메소드는 어떤 객체의 속성으로 정의된 함수이다.
( 객체 안에 있는 함수 === 메소드)
즉 메소드는 항상어떤 객체에 포함이 되어있다.
여기서어떤 객체를 묻는 것이this이다.즉
this는 메소드를 포함하고 있는객체를 말하는 것이다.
- 예시
let obj = {foo: function() {return this}};
obj 객체안에foo메서드가 있고리턴 값으로 this를 반환
여기서this는어떤 객체 를 의미하니 객체인 obj를 말한다.
즉obj.foo() ===obj이 코드는true를 반환할 것이다.
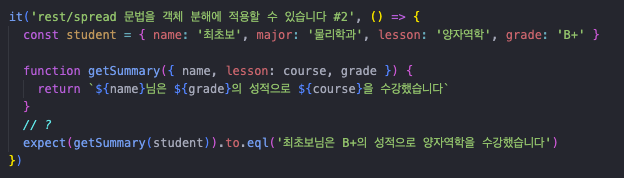
spread/ rest 문법에서
여기서getSummary()함수의 매개 변수에lesson: course가 이해가 안된다. 리턴값으로course를 줬는데 왜양자역학이 출력이 되지????
lesson : course는lesson키워드에 값으로course를 갖는거 아닌가? 그러기엔 값임을 표시하는 문자열 기호가 없다.course가 말하는게lesson이라는 건가? 그래서lesson의 값인양자역학이 들어온건가?
lesson : course이렇게 적은 이유는
course는lesson을 키로 갖는 값을 지칭하기 위한 하나의 변수이다!!
그래서course === '양자역학'이었던것!!