
3.23 React SPA 로 효율적인 개발하기 🤖
오배이안 🪙
React_SPA
SPA(single page application)는
서버로 부터 완전한 새로운 페이지를 불러오지 않고 업데이트에 필요한 데이터만 서버에서 전달받아 JavaScript 가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식으로 사용자와 소통하는 웹 어플리케이션이나 웹 사이트를 말한다.
과거의 웹사이트는 사용자가 필요한 데이터를 서버에서 가져오기 위해서는 매번 웹페이지 전체를 불러와야했다. 웹사이트가 복잡해지고 사용자가 증가함에 따라 트래픽이 증가하고 느린 반응성이라는 단점으로 지금의 SPA 가 나왔다.
SPA 장점
-
전체 페이지가 아닌 사용자가 필요한 부분의 데이터만 받아서 화면을 업데이트 하기 때문에 속도가 빠르다.
-
서버에서는 요청받은 데이터만 넘겨주면 되기 때문에 서버 과부하 문제가 줄어든다.
-
전체 페이지를 로딩할 필요가 없어 더 나은 UX을 제공한다.
SPA 단점
- 첫 화면의 로딩 시간이 길어진다는 단점이 있다.
React를 사용하면 HTML 파일 보단 JavaScript 파일안에 코드를 작성하다보니 자연스레 JavaScript 파일이 무거워진다. 무거울 수록 첫 화면의 로딩 시간이 길어진다는 단점이 있다.
- 검색 엔진 최적화(SEO) 가 좋지 않다.
대형 플렛폼의 검색 엔진은 HTML 파일에 있는 자료를 기반으로 검색 기능을 구동하는데React_SPA는 JS 파일로 개발을 하다보니 검색 엔진이 적절히 동작하지 못한다. 하지만 요즘에는 SPA에서도 검색 엔진 최적화에 대응할 수 있도록 검색 엔진이 발전하고 있어서, 점차 이 단점은 사라지고 있는 추세이다.
Wireframe 이란?
와이어 프레임이란 디자인에 들어가기 전 단계로 선을 이용해 윤곽선을 잡는 것을 말한다.
집을 짓기 전에 설계도를 그리는 작업이라 생각하면 된다. (추측💩)
mocKup 이란?
와이어 프레임에 직관적인 프레임을 덧씌워 이해하기 쉽게 디자인한 것을 말한다.
모델하우스? 그런 느낌?
하나의 애플리케이션을 만들때에도 집을 짓는 것 처럼 설계를 구상하는 작업부터 하면 좋다고 한다.
그런 습관을 들이자!
React_Router
Routing 이란?
하나의 페이지 안에서 주소에 따라 다른 화면을 보여주는 과정을 라우팅(Routing) 이라고 한다.
React_SPA 는 하나의 페이지를 말하지만, 사실 한 종류의 화면만 구상하기 위해 사용하지는 않는다.
유튜브가 대표적인 React_SPA 인데 보면 마이페이지,알림페이지 등 다양한 화면으로 구성되어 있다.
React_SPA 로 구현되었기에 다른화면으로 이동 시에 서버에서 데이터를 가져오는게 아닌 JS 파일에서 가져오는데 이것을 가능하게 해주는 것이 React_Router라는 라이브러리이다.
React_SPA 에서 라우팅을 사용하기 위해선 React Router 라는 라이브러리를 설치해야한다.
React_Router 설치하기
React 프로젝트 내부에서 터미널에 설치하고 싶은 버전의 라우터를 입력 후 설치
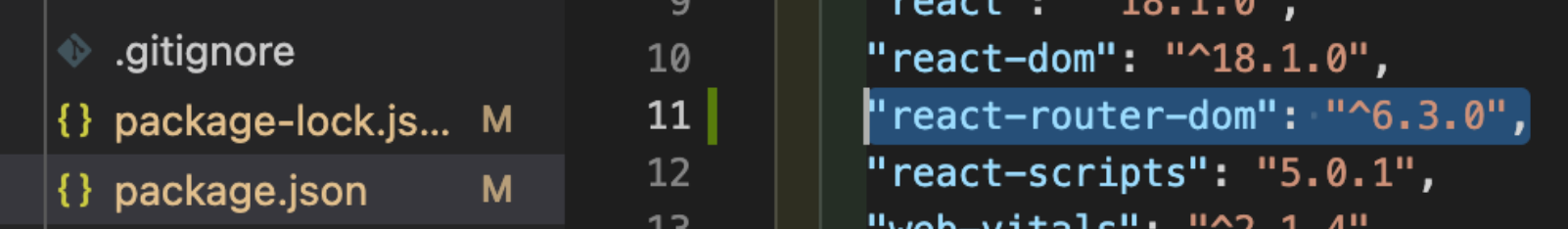
설치에 아무런 문제가 없으면 Package.json 파일에 react-router-dom 이 있다.
이후 App.js 파일의 상단에 아래의 코드 입력 하면 사용할 준비는 다 끝났다.
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
<BrowserRouter><BrowserRouter>컴포넌트는 페이지를 새로고침하지 않고도 주소를 변경할 수 있게 해준다.
<BrowserRouter>가 상위에 작성되어 있어야 React Router의 컴포넌트들을 사용할 수 있다.
<Routes>, <Route><Routes>, <Route>컴포넌트는 경로를 매칭해주는 역할
<Routes>컴포넌트는 여러<Route>컴포넌트를 감싸서 그중 경로가 일치하는 라우터만 렌더링 시켜주는 역할
<Routes>컴포넌트를 사용하지 않으면 매칭되는 모든 요소를 렌더링함
<Route>컴포넌트는path속성을 사용해 어떤 컴포넌트를 보여줄지 정하는데,<Link>컴포넌트의to속성과 URL 경로가 일치하는 경우에만 렌더링 해준다.
<Route>속성element와component는path속성의 URL 경로가Link의 URL 경로와 일치할때 렌더링 할 컴포넌트를 지정해주는 속성이다. 아무거나 사용하면 된다.<Route path="/for-sale" element={<Properties />} /><Route path="/for-sale" Component={Properties} />
경로를 연결해 주는 역할을 하는 컴포넌트이다.
<Link>
페이지를 새로 불러오지 않고 HTML5 History API를 이용해 페이지의 주소만 변경해 주는 역할
URL을 변경시켜주는 역할이라고 생각하면 된다.!ReactDOM으로 렌더를 시키게 되면
<Link>컴포넌트는<a>요소로 바뀌는 모습을 볼 수 있는데
왜 React Router 에서<a>요소가 아닌<Link>를 사용할까?그 이유는
<a>요소를 사용하게 되면 페이지를 새로고침하는 현상이 일어나기 때문에 사용하지 않고
<Link>컴포넌트는 페이지 전환을 방지하는 기능이 내장되어 있기 때문에<Link>가 사용된다.
사용 예시
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
function App() {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
<Link to='/'> Home</Link>
</li>
<li>
<Link to='/mypage'>MyPage</Link>
</li>
<li>
<Link to='/dashboard'>Dashboard</Link>
</li>
</ul>
</nav>
<Routes>
<Route path='/' element={<Home />}/>
<Route path='/mypage' element={<Mypage />}/>
<Route path='/dashboard' element={<Dashboard />}/>
</Routes>
</div>
</BrowserRouter>
)
}
function Home() {
return <h1>Home</h1>;
}
function Mypage(){
return <h1>MyPage</h1>;
}
function Dashboard() {
return <h1>Dashboard</h1>;
}
export default App;
- 내가 정한 React_Router 사용 순서
- App 컴포넌트에 연결할 페이지 Home, Mypage, Dashboard 컴포넌트를 만든다.
- App 컴포넌트에는 각 컴포넌트로 이동할 리스트를 작성한다.
<ul><li>요소를 이용- 각 컴포넌트마다 주소 정하기
'/', '/mypage', '/dashbord'등 컴포넌트 명과 비슷해야 안 헷갈림!<BrowserRouter>컴포넌트를 가장 상위에 작성 그래야 React_Router 사용 가능<Routes>내부에<Route>태그 작성<Route>속성으로는path으로 어떤 컴포넌트 보여줄건지 정함<Link>컴포넌트가 정해주는 URL 경로와 일치하는 경우에만 작동,element속성으로는 연결하고자 하는 컴포넌트를 {} 중괄호 안에 작성<Link>의to속성에<Route>컴포넌트에 설정해준path주소를 연결해줌