오배이안 🪙
웹?
웹(Web) 이란 문서나,정보들을 공유하는 공간
웹 표준
웹 표준이란
W3C(World Wide Web Consortium) 에서 권고하는 웹에서 표준적으로 사용되는 기술이나 규칙 으로 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 동작하도록 하는 웹 페이지 제작 기법
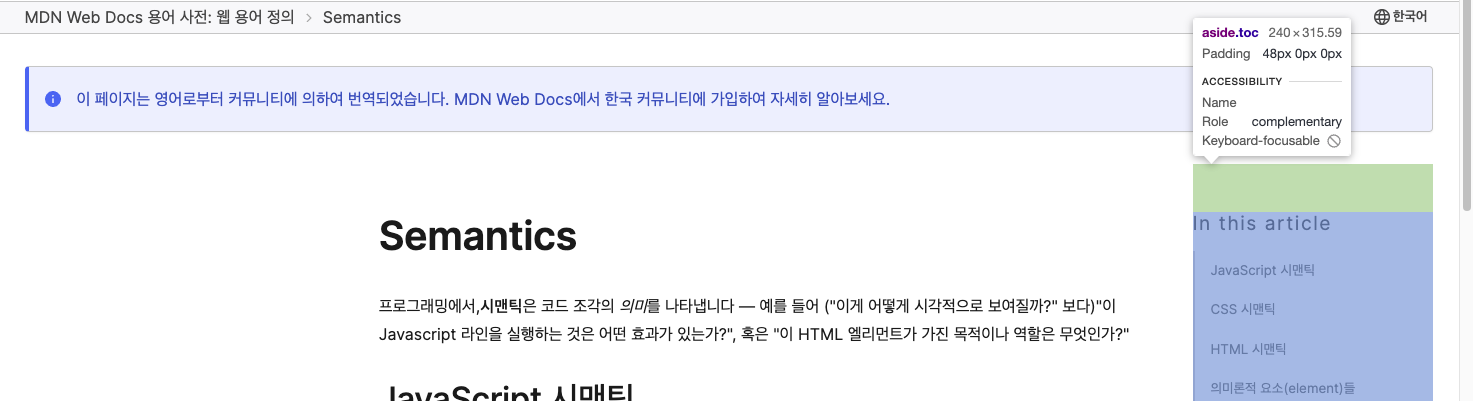
Semantic HTML
Semantic 이란 '의미론적인','의미의' 이라는 뜻을 가진다. 따라서 시멘틱 HTML(태그) 란 의미가 있는 HTML(태그)를 말한다.
의미가 없는 div , span 태그는 어떤 의도로 사용했는지 알 수 없는 반면 h1~h6 , table , header 등은 의미가 있는 태그로 의도가 명확하게 전달 될 수 있다.
시멘틱 HTML 을 사용하게 되면 개발자간의 소통, 검색 효율성, 웹 접근성을 높이는 데에 중요하게 작용한다.
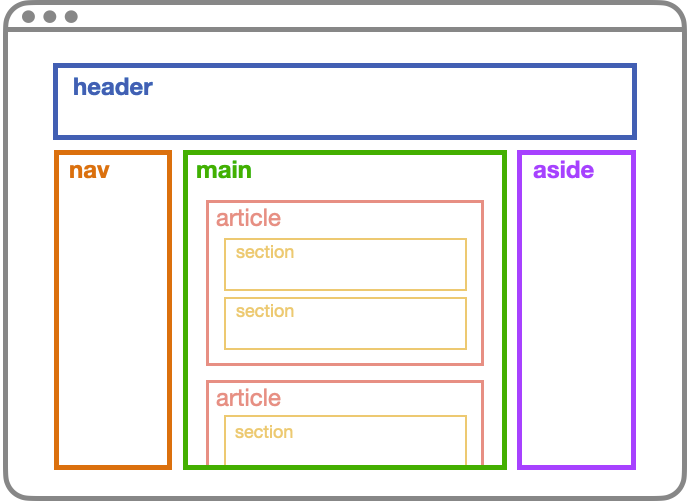
시멘틱 태그의 종류

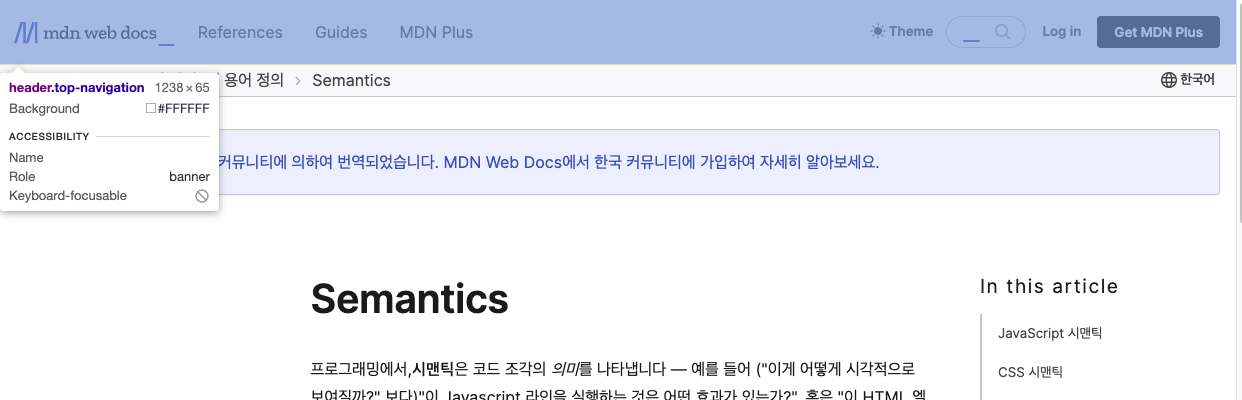
1. <header>
-
페이지나 요소의 최상단에 위치하는 머리말 역할의 요소입니다.
-
일반적으로 heading 태그나 로고 또는 아이콘, 저작권 정보, 검색 양식, 작성자 이름 등을 포함한다.

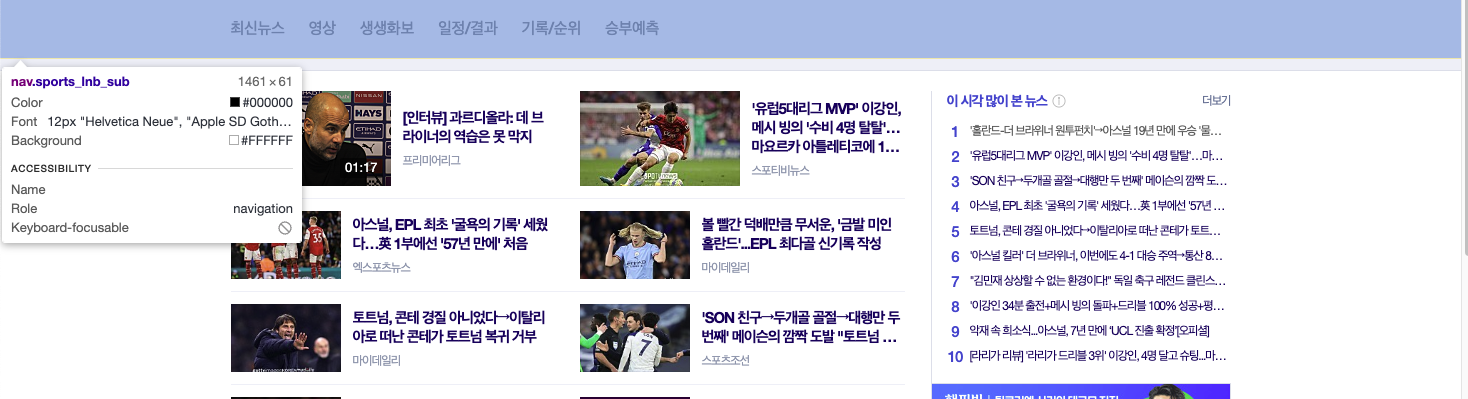
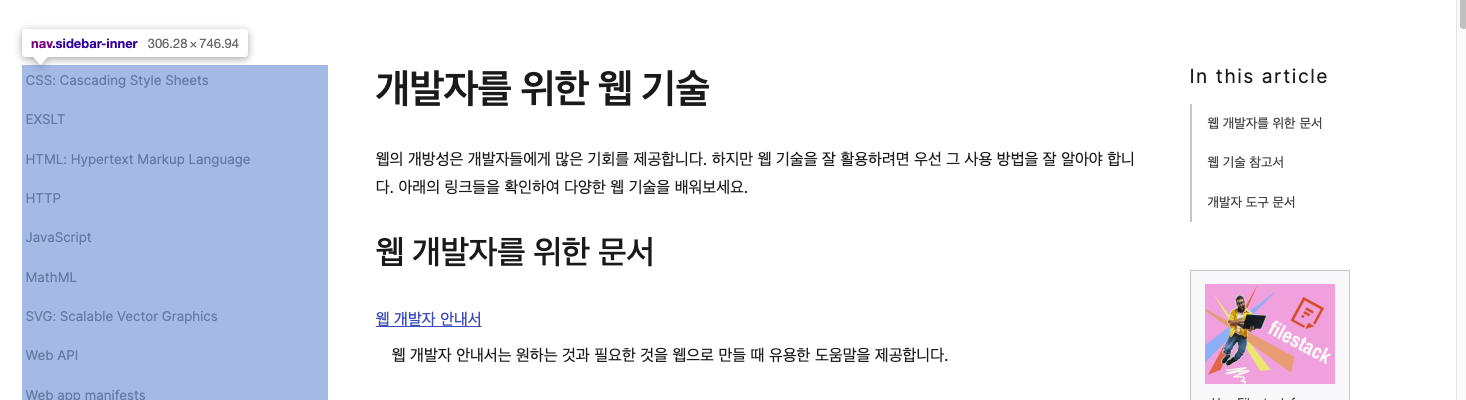
2. <nav>
- 메뉴, 목차 등에 사용되는 요소입니다.


3. <aside>
-
문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다.

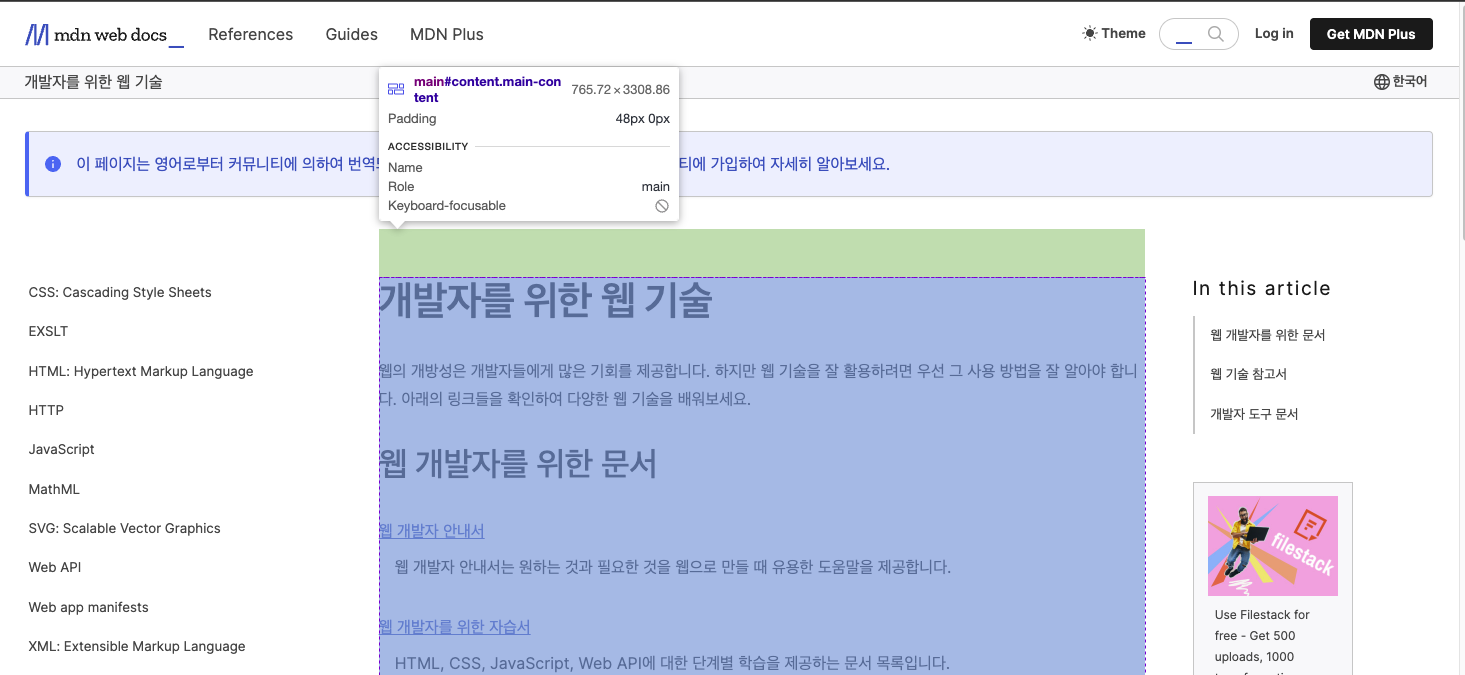
4. <main>
- 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다.

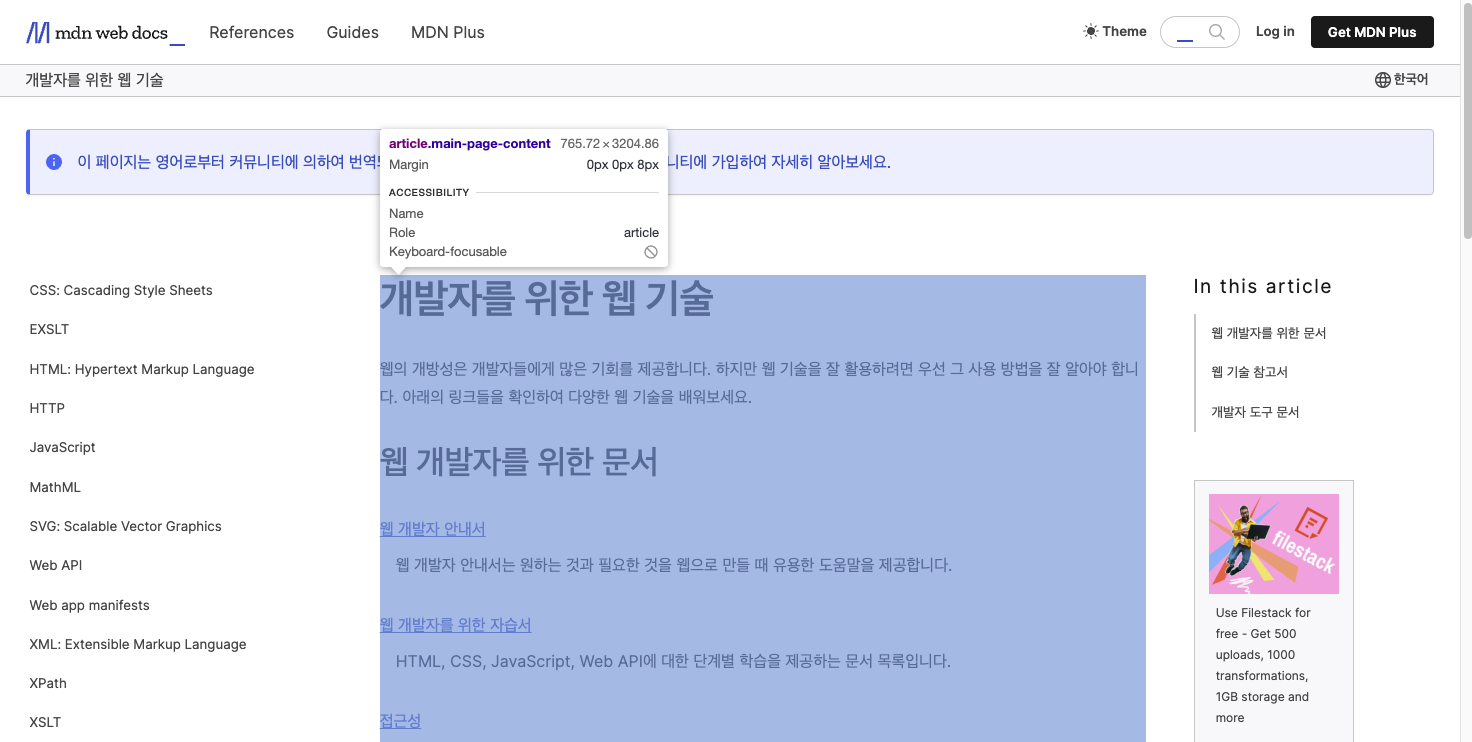
5. <article>
-
게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의
<article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용합니다.
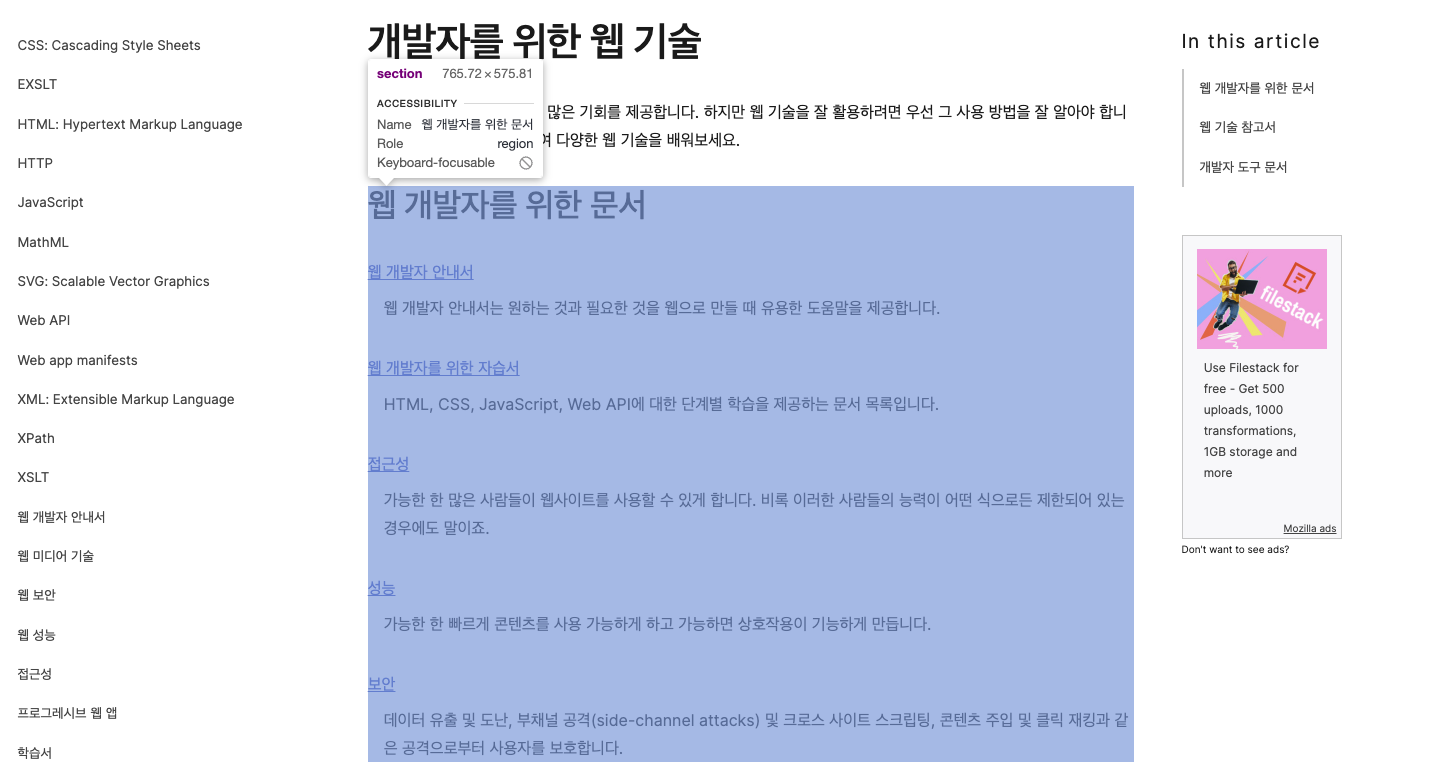
6. <section>
-
문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(
<hgroup>)을 포함하는 경우가 많습니다.
7. <hgroup>
- 제목을 표시할 때 사용하는 요소로,
<h1> ~ <h6>요소가<hgroup>입니다.
8. <footer>
-
페이지나 요소의 최하단에 위치하는 꼬리말 역할의 요소입니다.

크로스 브라우징(Cross Browsing)
웹 사이트에 접근하는 브라우저의 종류에 상관없이 동등한 화면과 기능을 제공할 수 있도록 하는 작업
동일한 화면을 보여주는게 아닌 동등한 화면임! 브라우저 마다 동등한 수준의 정보와 기능을 제공해주겠다는 말 ( 완전 똑같은 화면을 보여주도록 하는 작업이 아님!)
크로스 브라우징 워크 플로우
초기 기획 -> 개발 -> 테스트/발견 -> 수정/반복 단계로 진행된다.
검색 최적화 엔진 (Search Engine Optimization)
SEO 란?
웹 페이지를 검색 엔진의 작동 방식에 맞게 최적화 해주는 작업으로
On-Page-SEO와Off-Page-SEO두가지로 나뉜다. -
On-Page-SEO
페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
Off-Page-SEO
웹 사이트 외부에서 이루어지는 SEO
웹 접근성 (Web Accessibility)
웹 접근성이란?
어떤 상황이든, 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록 하는 것장애인들이 웹 페이지에 들어와서 일반인과 동등한 정보를 제공받도록 하는 것이나, 나이가 많은 사람들이 웹 페이지에 들어와서 원하는 정보에 접근하기 용이하도록 설계를 한다던지,, 등
사용자가 원하는 정보를 제공받도록 노력하는 것이 웹 접근성과 관련이 있다.
WAI-ARIA
WAI-ARIA 란?
시멘틱한 HTML 을 만들기 위해 보조적인 역할을 수행하는 것으로 HTML 요소에 추가적으로 의미를 부여할 수 있게 해준다.웹 접근성을 확보하는데에 가장 중요한 것은 시멘틱한 HTML 을 만드는 것이다. WAI-ARIA는 보조적인 역할만을 수행한다.
WAI-ARIA의 3가지 속성
-
role
HTML 요소의 역할을 정의하는 속성 -
state
요소의 현재 상태를 나태나는 속성 -
property
요소의 특징을 정의하는 속성
