이슈 발생 내용
- 합병관련 개인정보 이관 알림 업데이트 이후 앱이 종료되는 현상
- 개발할때는 아무 문제없었음
- identifier가 각각 dev,qa,production의 파일들을 모두 dev, qa , production 로 모두 빌드 해보았으나 아무런 문제가 발생하지 않음
- 실제 출시된 제품에서만 터지는 현상
- 앱이 강제종료 되는 계정은 따로 있었는데 예약정보가 있는 계정이면 ios,andorid 모두 강제종료되었음
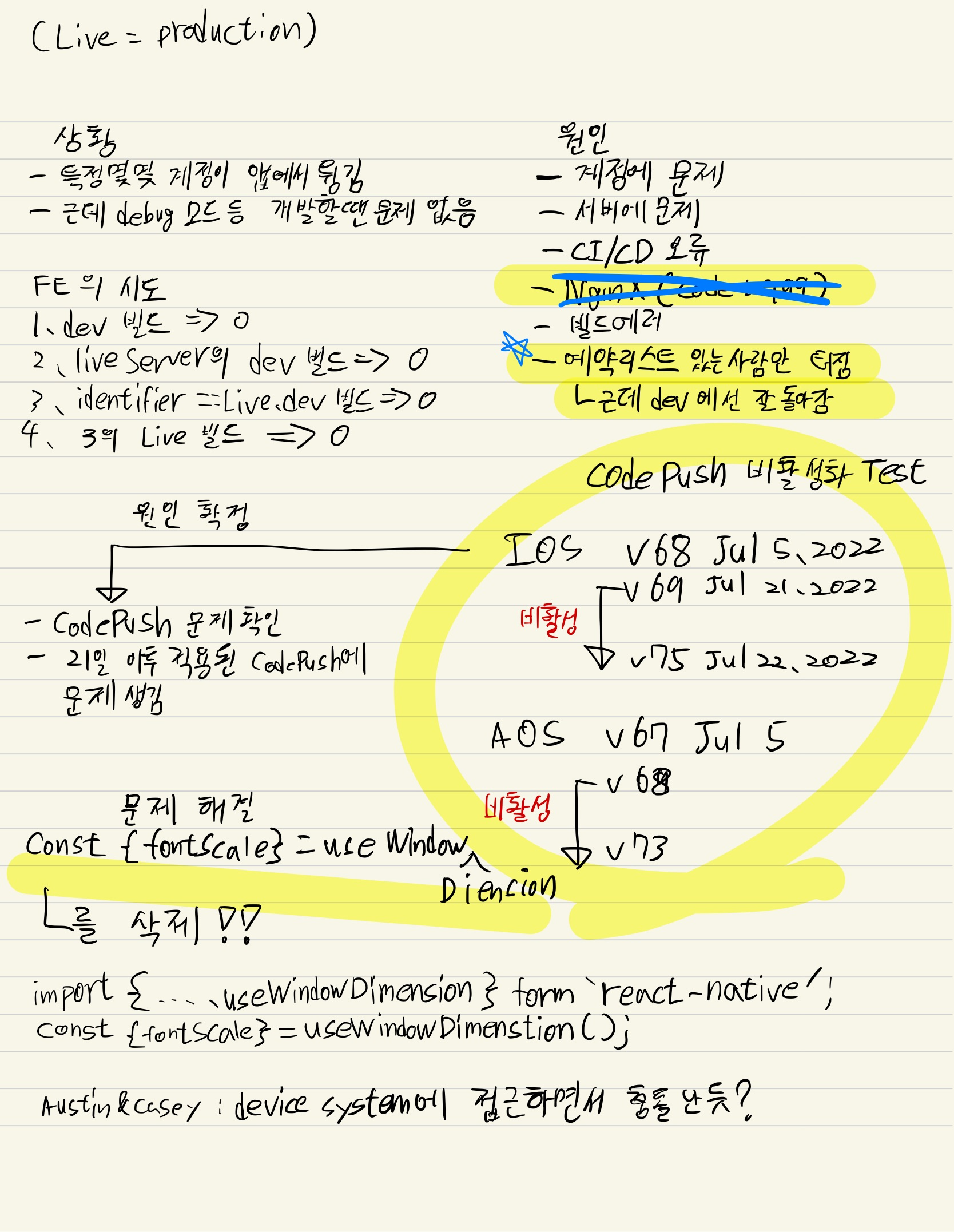
[그 당시에 해결하면서 정리했던 노트]

원인
- 기기마다 폰트 크기 호환성을 맞추기위해 추가한 useWindowDimension 때문에 오류발생
근데 useWindowDimension의 fontScale은 결국 사용하지 않았다
import {… , useWindowDimension } from ‘react-native’;
...
...
{
const { fontScale } = useWindowDimension();
}해결
- 미사용 코드인 fontScale을 삭제하니 문제 해결
왜 수정까지 오래 걸렸는가?
- 실제 제품이 아닌 개발중에서는 아무런 오류가 생기지 않았다.
- 실제 마켓제품의 Log도 출력해서 보았으나 제대로된 에러가 출력되지 않았다.
- 초반에 백엔드단에서 error code를 499를 내뱉어서 nginx오류로 오판
결론 및 마무리
- 모든 테스트 환경에서 고객에게 제공되는 앱환경에서만 발생하는 오류이기 때문에 해결까지의 상당한 시간이 걸렸다.
- RN에서 제공해주는 Modal과 useWindowDimension이 충돌한거 아닐까 추측
- 미사용 코드가 있다면 꼭! 주석 처리를 하거나 라이브빌드 코드에선 지워서 이러한 상황을 미연에 방지하는 습관을 가져야겠다.
