React Native 에서 Custom Fonts를 사용하는 방법입니다.
Assets 에 폰트 파일 추가
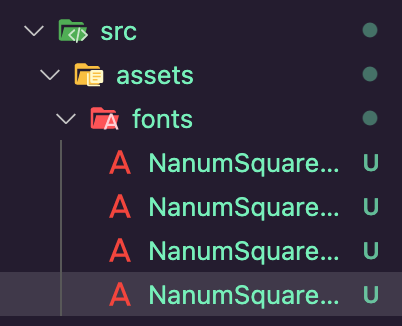
폰트파일을 지정한 위치에 복사하여 넣어줍니다.
(해당 위치는 임의로 설정하면 되고 저는 ~/src/assets/fonts 에 설정 하였습니다.)

react-native.config 를 생성하고 font위치를 명시
프로젝트 루트위치에 react-native.config.js 파일을 만든 후 아래와 코드 같이 assts : { 폰트 저장위치 }를 명시해줍니다
module.exports = {
assets: ['src/assets/fonts'],
};각 플렛폼(ios, android)에 적용
그 후 터미널에 npx react-native-asset 를 입력하여 폰트를 적용합니다.
react-native의 버전
0.69 초과 :
터미널 내 npx react-native-asset 명령어 입력
0.69 이하 :
터미널 내react-native link 명령어 입력
(적용 후 새로 빌드해주세요)
플랫폼 별 폰트 적용 확인
android
안드로이드는 android/app/src/main/assets/fonts 에 폰트가 적용되어있는 것을 확인하면 됩니다.

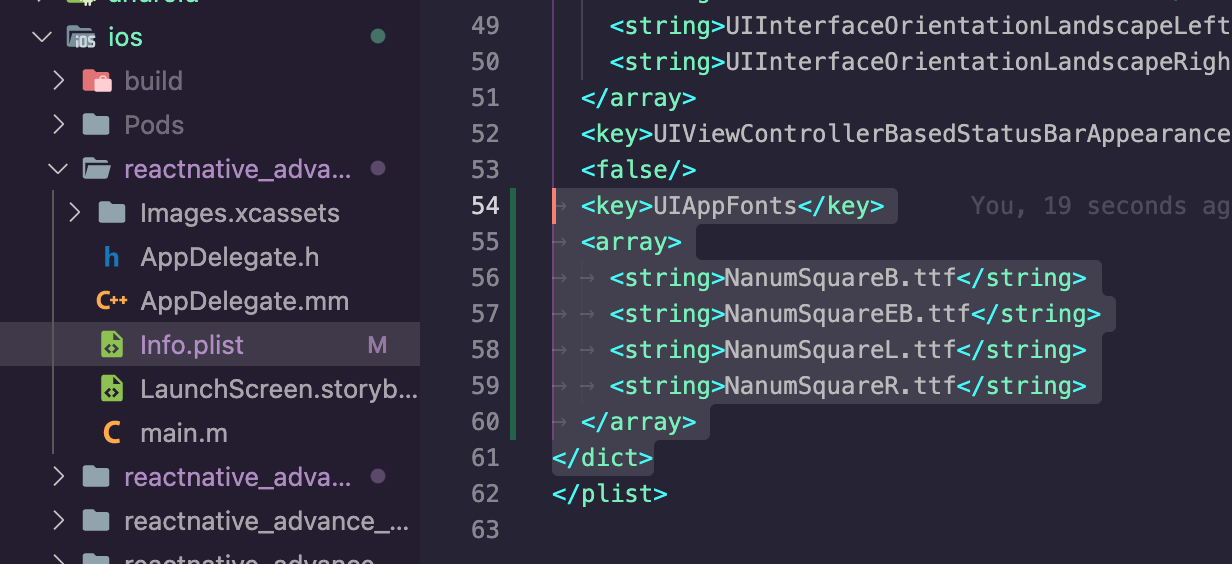
ios
ios는 ios/{project-name}/Info.plist 에서 확인 할 수 있습니다.