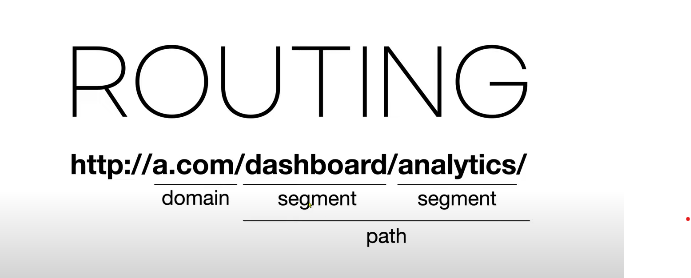
Routing 이란?
path(경로)에 따라서 어떠한 컨텐츠를 어떤방식으로 보여줄것인가.
- segment는 path의 요소

Next.js 에서 Routing 하는법
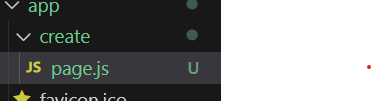
Next.js 에서는 (원하는 segment이름)폴더를 만들고 안에 파일 이름을 page.js(약속) 해준다면 Routing이 된다.
아래 사진에서보면 /create로 라우팅이 된것이다.

page.js에 작성하는 코드는 /create로 접속했을때 보여줄 컨텐츠를 작생해주면된다.
동작 원리
-
/creat로 접속할경우
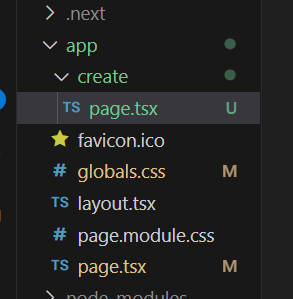
1.Next.js는 App폴더 안에 create라는 폴더가있는지 확인.
2.찾은 폴더가page.tsx파일이 있는지 확인.
3.page.tsx의 내용은 creat폴더가 layout.tsx가 있으면 거기에포함
없을 경우에는 그부모 폴더로 가서layout.tsx를 찾아서 결합하게된다.아래는 없는 경우기에 부모폴더까지 가서 layout.tsx과 합쳐진다.

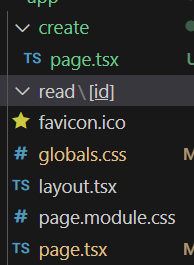
Routing(id)넣는법
아래 사직에서 보면 read 폴더안에 [id]라는 폴더안에 page.js를 작성해서 사용하면 경로를 id로 받아서 사용할수있다.

id값을 사용하는방법은 props를(약속) 매개변수로 받아서
props.params.id값을 통해서 [id]값을 가져와서 사용할수 있다.
export default function Read(props){
return (
<>
{props.params.id}
<>
)
}